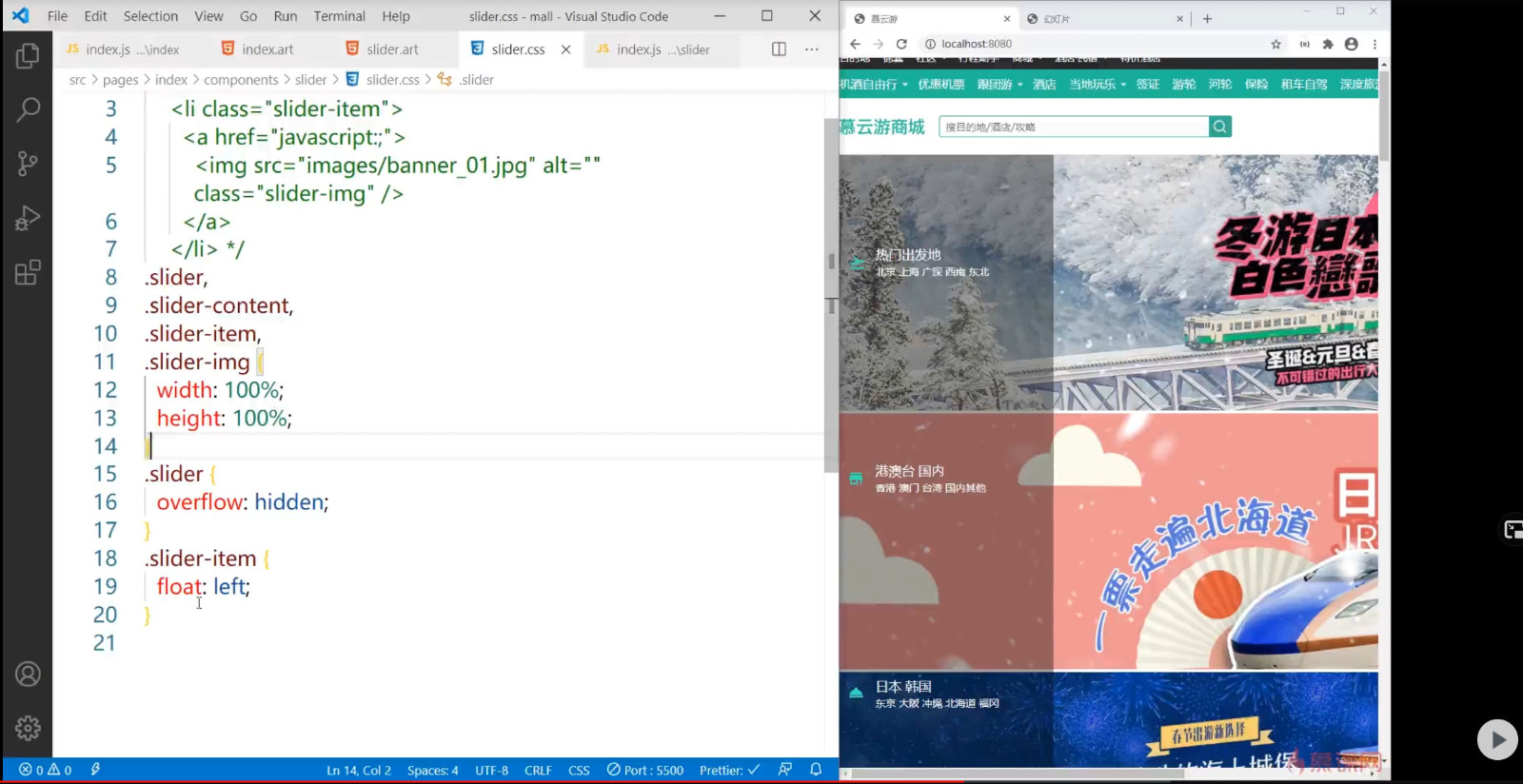
这里css设置的height为100%,有点疑问
# 具体遇到的问题
当时在做 慕云游静态开发的作业时,没有设置高度,图片是填满整个banner区的,为什么设置了高度为100%后反而不能填满banner区了。而且在5-4功能实现那节课中,使用offsetwidth获取了一个slider-item的宽度,这里的offsetwidth获取的是设置的100%(浏览器的宽度)吗?而且为啥在这儿图片有填满整个banner区了。不是没改height吗?
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
在这里输入代码,可通过选择【代码语言】突出显示
正在回答 回答被采纳积分+1
同学你好,解答如下:
1、同学是想说为什么banner区域有多张图片垂直排列吗?同学才觉得没有铺满(觉得banner区域有一张图片才是铺满banner区域的),5-2小节最终实现的效果如下:

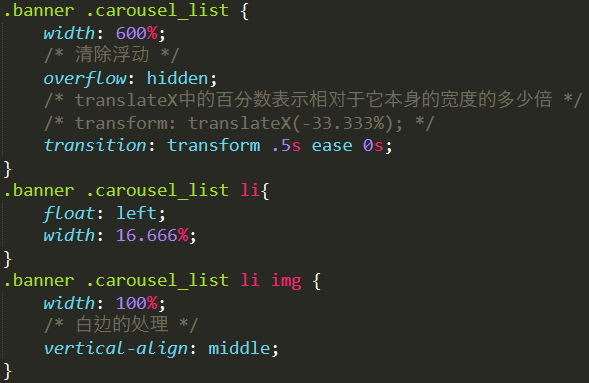
如果是的话,那么解答如下:li元素设置了左浮动,按理来说,所有的li是要在一行显示的,但是因为ul的宽度不够放下5个li的,所以li元素会垂直排列。
2、在5-4小节中,给li的宽度设置为了浏览器的宽度(浏览器多宽li就多宽),ul的宽度是5个li的总宽度。li可以在一行显示了,垂直方向上就只有一张图片了。
3、下方元素都设置了高为100%,整个banner区域的高度也就是一张图片的高度,所以看起来是铺满图片铺满屏幕了。

4、在之前写的静态项目中,banner区域的高度就是图片的高度,所以看起来是铺满banner区域的。同学可以再理解一下。
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星