代码通过Jenkins部之后报错跨域请求,啥原因
请问解决问题了吗,我的项目在本地也是前后端运行正常,但是通过jenkins发布之后就存在跨域问题。其中:
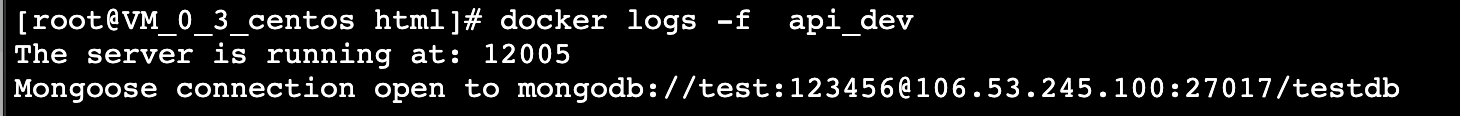
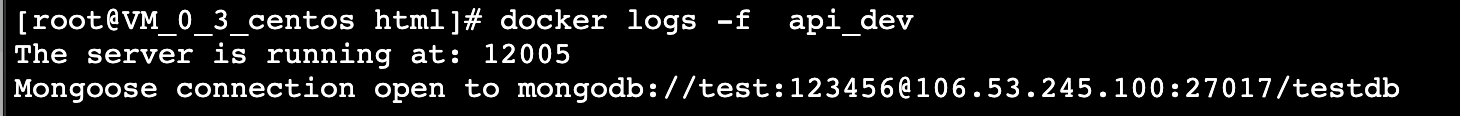
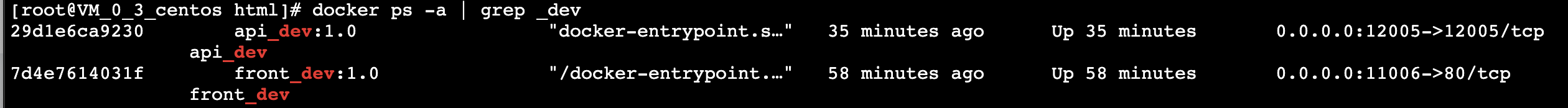
查看后台服务正常运行在12005端口上

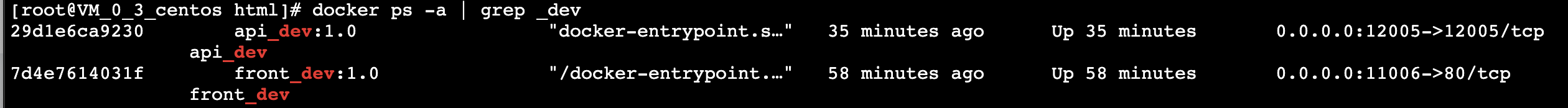
内部端口和暴露端口映射正确

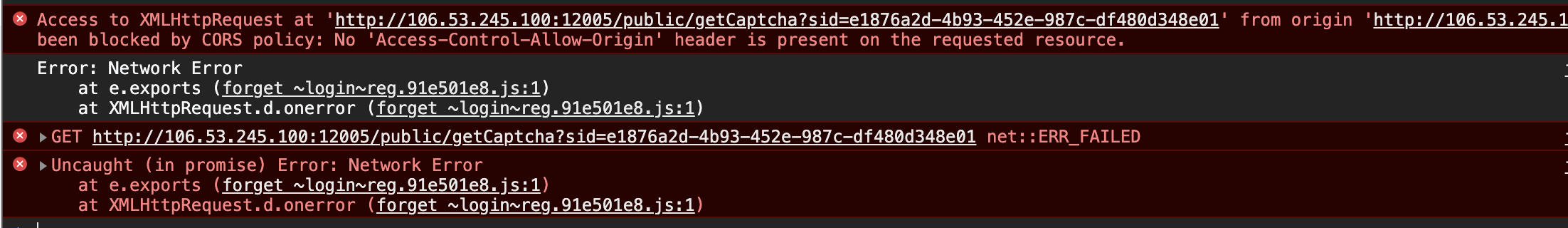
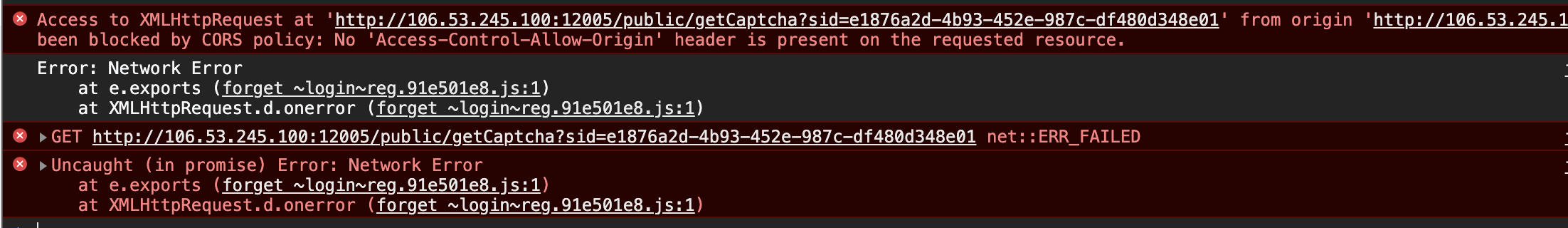
web访问显示请求后端接口存在跨域错误

在这里输入代码,可通过选择【代码语言】突出显示
16
收起
正在回答 回答被采纳积分+1
1回答
Brian
2020-12-23 09:23:57






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星