修改index 界面后出错
# 具体遇到的问题
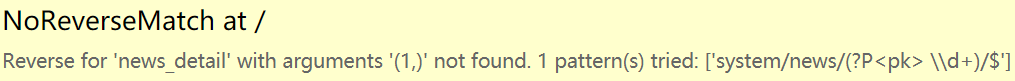
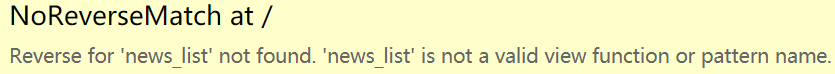
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
from django.shortcuts import render, get_object_or_404
# Create your views here.
from system.models import News
from util import constants
def news_list(request,template_name='news_list.html'):
'''新闻列表'''
news=News.objects.filter(types=constants.News_Type_new,
is_valid=True)
return render(request,template_name,{
'news_list':news,
})
def news_detail(request,pk,template_name='news_info.html'):
'''新闻详情'''
new_obj=get_object_or_404(News,pk=pk,is_valid=True)
return render(request,template_name,{
'new_obj':new_obj,
})
{% extends 'base.html' %}
{% block title %}
{# 页面的头部信息 可添加头部标签 #}
<meta name="description" content=""/>
<title>积分商城首页</title>
{% endblock %}
{% block container %}
{# 页面的内容区域 #}
<header class="wy-header">
<div class="wy-header-title">积分商城</div>
</header>
<!--顶部搜索-->
<header class="weui-header">
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input
type="search"
class="weui-search-bar__input"
id="searchInput"
placeholder="搜索您想要的商品"
required
/>
<a href="javascript:" class="weui-icon-clear" id="searchClear"></a>
</div>
<label
class="weui-search-bar__label"
id="searchText"
style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1);"
>
<i class="weui-icon-search"></i>
<span>搜索您想要的商品</span>
</label>
</form>
<a
href="javascript:"
class="weui-search-bar__cancel-btn"
id="searchCancel"
>取消</a
>
</div>
</header>
<!--主体-->
<div class="weui-content">
<!--顶部轮播-->
<div class="swiper-container swiper-banner">
<div class="swiper-wrapper">
{% for slider in slider_list %}
<div class="swiper-slide">
<a href="{{slider.target_url}}">
<img src="{{slider.img}}"/>
</a>
</div>
{% endfor %}
</div>
<div class="swiper-pagination"></div>
</div>
<!--图标分类-->
<div class="weui-flex wy-iconlist-box">
<div class="weui-flex__item">
<a href="pro_list.html" class="wy-links-iconlist"
><div class="img"><img src="/static/images/icon-link1.png" /></div>
<p>精选推荐</p></a
>
</div>
<div class="weui-flex__item">
<a href="pro_list.html" class="wy-links-iconlist"
><div class="img"><img src="/static/images/icon-link2.png" /></div>
<p>酒水专场</p></a
>
</div>
<div class="weui-flex__item">
<a href="all_orders.html" class="wy-links-iconlist"
><div class="img"><img src="/static/images/icon-link3.png" /></div>
<p>订单管理</p></a
>
</div>
<div class="weui-flex__item">
<a href="javascript:alert('暂未开放')" class="wy-links-iconlist"
><div class="img"><img src="/static/images/icon-link4.png" /></div>
<p>商家入驻</p></a
>
</div>
</div>
<!--新闻切换-->
<div class="wy-ind-news">
<i class="news-icon-laba"></i>
<div class="swiper-container swiper-news">
<div class="swiper-wrapper">
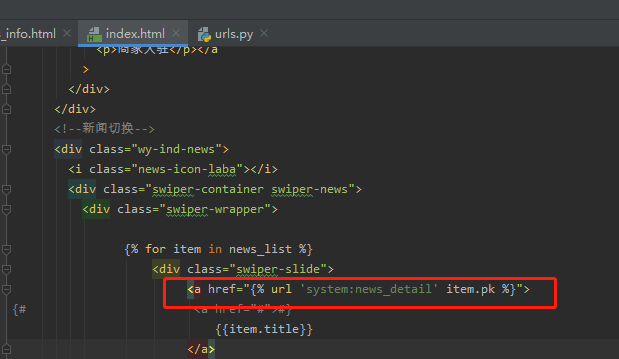
{% for item in news_list %}
<div class="swiper-slide">
<a href="{% url 'system:news_detail' item.pk %}">
{{item.title}}
</a>
</div>
{% endfor %}
</div>
<div class="swiper-pagination"></div>
</div>
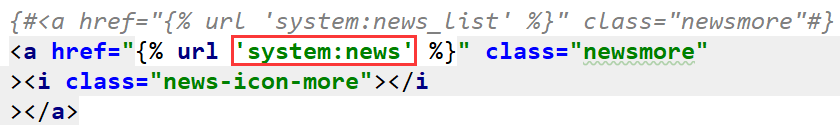
<a href="{% url 'system:news_list' %}" class="newsmore"
><i class="news-icon-more"></i
></a>
</div>
<!--精选推荐-->
<div class="wy-Module">
<div class="wy-Module-tit"><span>精选推荐</span></div>
<div class="wy-Module-con">
<div
class="swiper-container swiper-jingxuan"
style="padding-top:34px;"
>
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan2.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan3.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan4.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan5.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
</div>
<div class="swiper-pagination jingxuan-pagination"></div>
</div>
</div>
</div>
<!--酒水专场-->
<div class="wy-Module">
<div class="wy-Module-tit"><span>酒水推荐</span></div>
<div class="wy-Module-con">
<div
class="swiper-container swiper-jiushui"
style="padding-top:34px;"
>
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan2.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan3.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan4.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan5.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan2.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan3.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan4.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan5.jpg"/></a>
</div>
<div class="swiper-slide">
<a href="pro_info.html"><img src="/static/upload/jingxuan1.jpg"/></a>
</div>
</div>
<div class="swiper-pagination jingxuan-pagination"></div>
</div>
</div>
</div>
<!--猜你喜欢-->
<div class="wy-Module">
<div class="wy-Module-tit-line"><span>猜你喜欢</span></div>
<div class="wy-Module-con">
<ul class="wy-pro-list clear">
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro1.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro2.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro3.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro4.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro5.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
<li>
<a href="pro_info.html">
<div class="proimg"><img src="/static/upload/pro1.jpg" /></div>
<div class="protxt">
<div class="name">
洋河蓝色瓶装经典Q7浓香型白酒500ml52度高端纯粮食白酒2瓶装包邮
</div>
<div class="wy-pro-pri">¥<span>296.00</span></div>
</div>
</a>
</li>
</ul>
<div class="morelinks"><a href="pro_list.html">查看更多 >></a></div>
</div>
</div>
</div>
{% include 'footer.html' %}
{% endblock %}
{% block footer %}
{# 页面底部可以用来放html片段,可以添加新的js #}
<script src="/static/js/swiper.js"></script>
<script>
$('.swiper-banner').swiper({
loop: true,
autoplay: 3000
});
$('.swiper-news').swiper({
loop: true,
direction: 'vertical',
paginationHide: true,
autoplay: 30000
});
$('.swiper-jingxuan').swiper({
pagination: '.swiper-pagination',
loop: true,
paginationType: 'fraction',
slidesPerView: 3,
paginationClickable: true,
spaceBetween: 2
});
$('.swiper-jiushui').swiper({
pagination: '.swiper-pagination',
paginationType: 'fraction',
loop: true,
slidesPerView: 3,
slidesPerColumn: 2,
paginationClickable: true,
spaceBetween: 2
});
</script>
{% endblock %}{% extends 'base.html' %}
{% block title %}
<title>新闻详情</title>
{% endblock %}
{% block container %}
<!--主体-->
<header class="wy-header">
<div class="wy-header-icon-back"><span></span></div>
<div class="wy-header-title">新闻详情</div>
</header>
<div class="weui-content">
<article class="weui-article">
<h1>{{new_obj.title}}</h1>
<h3 class="wy-news-time">2016-02-06</h3>
<section class="wy-news-info">
<p>
{{ new_obj.content }}
</p>
<p>
<img src="upload/ban1.jpg" alt="" />
<img src="upload/ban2.jpg" alt="" />
</p>
</section>
</article>
</div>
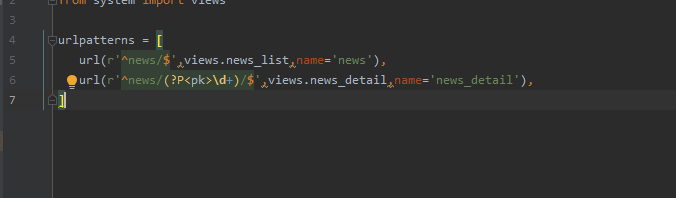
{% endblock %}from django.conf.urls import url
from system import views
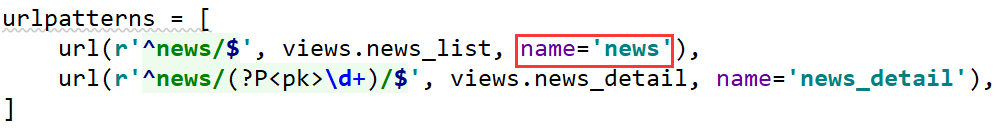
urlpatterns = [
url(r'^news/$',views.news_list,name='news'),
url(r'^news/(?P<pk> \d+)/$',views.news_detail,name='news_detail'),
]"""django_mail URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url, include
from django.contrib import admin
from django_mail import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$',views.index,name='index'),
url(r'^mall/',include('mall.urls',namespace='mall')),
url(r'^system/',include('system.urls',namespace='system')),
]
8
收起
正在回答 回答被采纳积分+1
3.从网页搭建入门Python Web
- 参与学习 人
- 提交作业 218 份
- 解答问题 3562 个
本阶段带你用Python开发一个网站,学习主流框架Django+Flask是Python Web开发的第一步,在基础知识上实现积分商城的项目开发,体验真实的项目开发流程,提高解决编程问题和效率的能力。
了解课程

 ,
, ,但是不知道怎么解决
,但是不知道怎么解决






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星