老师,为啥这里提示我得41行代码错了?找不的这个呢?
# 具体遇到的问题
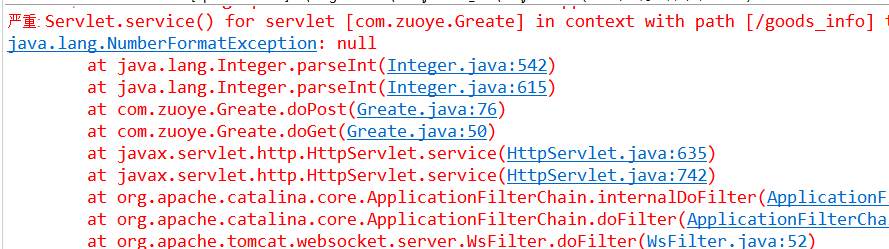
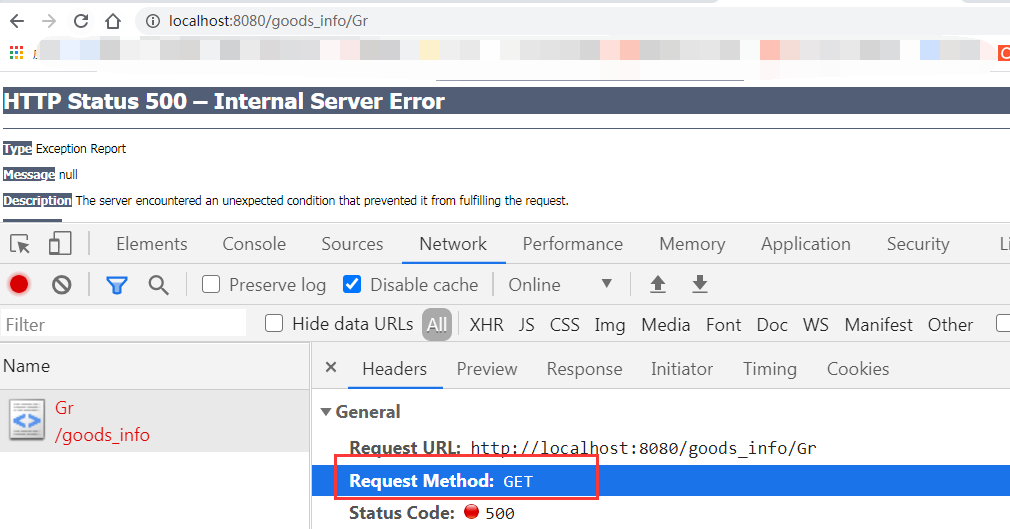
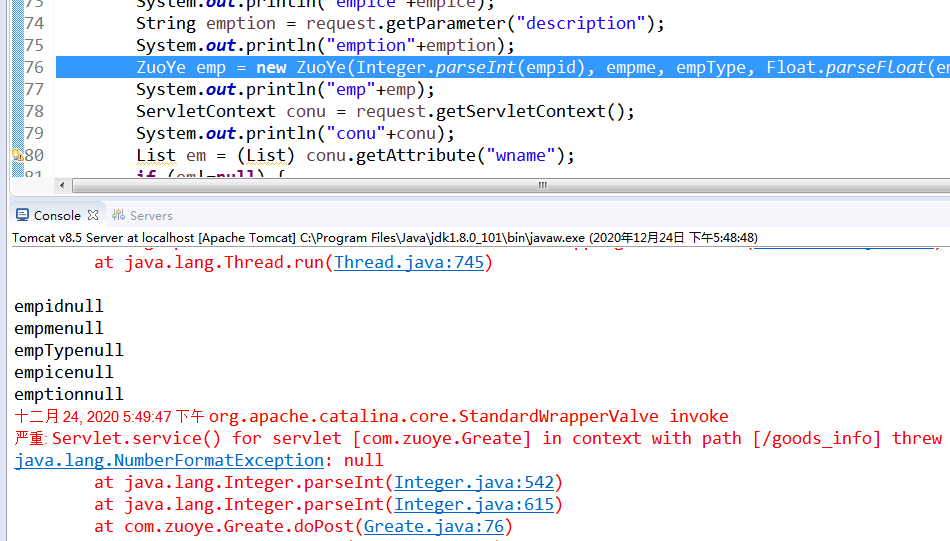
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
package com.zuoye;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Greate
*/
@WebServlet("/Gr")
public class Greate extends HttpServlet {
private static final long serialVersionUID = 1L;
// /**
// * @see HttpServlet#HttpServlet()
// */
// public Greate() {
// super();
// // TODO Auto-generated constructor stub
// }
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String empid=request.getParameter("goodsId");
String empme=request.getParameter("goodsName");
String empType=request.getParameter("goodsType");
String empice=request.getParameter("price");
String emption=request.getParameter("description");
ZuoYe emp=new ZuoYe(Integer.parseInt(empid),empme,empType,Float.parseFloat(empice),emption);
ServletContext conu=request.getServletContext();
List em=(List)conu.getAttribute("wname");
em.add(emp);
conu.setAttribute("wname", em);
request.getRequestDispatcher("/goods.jsp").forward(request, response);
}
}
package com.zuoye;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class zy
*/
@WebServlet("/zy")
public class Zy extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Zy() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletContext conn=request.getServletContext();
if(conn.getAttribute("wname")==null){
List list=new ArrayList();
list.add(new ZuoYe(1001 ,"格力空调","家用电器",30000f,"铂金气质,空警和一"));
list.add(new ZuoYe(1002 ,"LV","服装",180000f,"生活不是一场,旅行"));
conn.setAttribute("wname", list);
}
request.getRequestDispatcher("/goods.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
}
package com.zuoye;
public class ZuoYe {
private Integer id;
private String name;
private String type;
private float price;
private String moom;
public ZuoYe(Integer id,String name,String type,float price,String moom) {
this.id=id;
this.name=name;
this.type=type;
this.price=price;
this.moom=moom;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public String getMoom() {
return moom;
}
public void setMoom(String moom) {
this.moom = moom;
}
}
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>商品列表</title>
<link href="css/bootstrap.css" type="text/css" rel="stylesheet">
</link>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
.pagination {
margin: 0px
}
.pagination>li>a,
.pagination>li>span {
margin: 0 5px;
border: 1px solid #dddddd;
}
.glyphicon {
margin-right: 3px;
}
.form-control[readonly] {
cursor: pointer;
background-color: white;
}
#dlgPhoto .modal-body {
text-align: center;
}
.preview {
max-width: 500px;
}
</style>
<script>
$(function () {
$("#btnAdd").click(function () {
$('#dlgForm').modal()
});
})
</script>
</head>
<body>
<div class="container">
<div class="row">
<h1 style="text-align: center">IMOOC商品信息表</h1>
<div class="panel panel-default">
<div class="clearfix panel-heading ">
<div>
<label class="form-inline">
<div class="form-group" style="width: 850px;">
<button class="btn btn-primary" id="btnAdd">新增
</button>
</div>
<div class="form-group pull-right">
<form action="" method="post">
<input type="text" class="form-control" id="searchById" name="id" placeholder="根据商品id进行查询">
<button type="submit" class="btn btn-primary">查询</button>
</form>
</div>
</label>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品类别</th>
<th>价格</th>
<th>备注</th>
<th> </th>
</tr>
</thead>
<c:forEach items="${applicationScope.wname}" var="c" varStatus="idx">
<tbody>
<tr>
<th>${idx.index+1 }</th>
<th>${c.id }</th>
<th>${c.name }</th>
<th>${c.type }</th>
<th>${c.price }</th>
<th>${c.moom }</th>
<th> </th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<!-- 表单 -->
<div class="modal fade" tabindex="-1" role="dialog" id="dlgForm">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">新增商品</h4>
</div>
<div class="modal-body">
<form action="/jintan/Gr" method="post">
<div class="form-group">
<label>商品编号</label>
<input type="text" name="goodsId" class="form-control" id="empno" placeholder="请输入商品编号">
</div>
<div class="form-group">
<label>商品名称</label>
<input type="text" name="goodsName" class="form-control" id="ename" placeholder="请输入商品名称">
</div>
<div class="form-group">
<label>商品类别</label>
<select id="gname" name="goodsType" class="form-control">
<option selected="selected">服装</option>
<option value="家用">家用电器</option>
<option value="生活">生活用品</option>
</select>
</div>
<div class="form-group">
<label>价格</label>
<input type="text" name="price" class="form-control" id="sal" placeholder="请输入价格">
</div>
<div class="form-group">
<label>备注</label>
<input type="text" name="description" class="form-control" id="sal" placeholder="请输入备注">
</div>
<div class="form-group" style="text-align: center;">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
</html>
正在回答
同学你好,测试上述贴出的代码是可以正确展示与添加的,关于同学所说的“为啥这里提示我的41行代码错了”,并不能准确定位你说的41行代码是指哪里,建议同学描述清楚。


祝学习愉快~
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星