请老师解答下面代码中的问题
# 具体遇到的问题
# 报错信息的截图
# 相关课程内容截图
# 尝试过的解决思路和结果
# 粘贴全部相关代码,切记添加代码注释(请勿截图)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<style>
@keyframes leftMove {
0% {
transform: translateX(-100px);
}
50% {
transform: translateX(50px);
}
100% {
transform: translateX(0px);
}
}
/* .donghua {
animation: leftMove 3s;
} */
/* .guodu {
transition: background-color 3s ease;
}
.blue {
background-color: skyblue;
}
.pink {
background-color: pink;
} */
.v-enter-from {
color: red;
}
.v-enter-active {
animation: leftMove 8s;
transition: color 3s;
}
.v-enter-to {
color: green;
}
/* .v-leave-from {
opacity: 1;
} */
.v-leave-active {
animation: leftMove 8s;
transition: color 4s;
}
.v-leave-to {
color: red;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
show: false
}
},
methods: {
handleChange() {
this.show = !this.show;
},
handleBeforeEnter(el) {
el.style.color = 'red'
},
handleEnter(el, done) {
setInterval(() => {
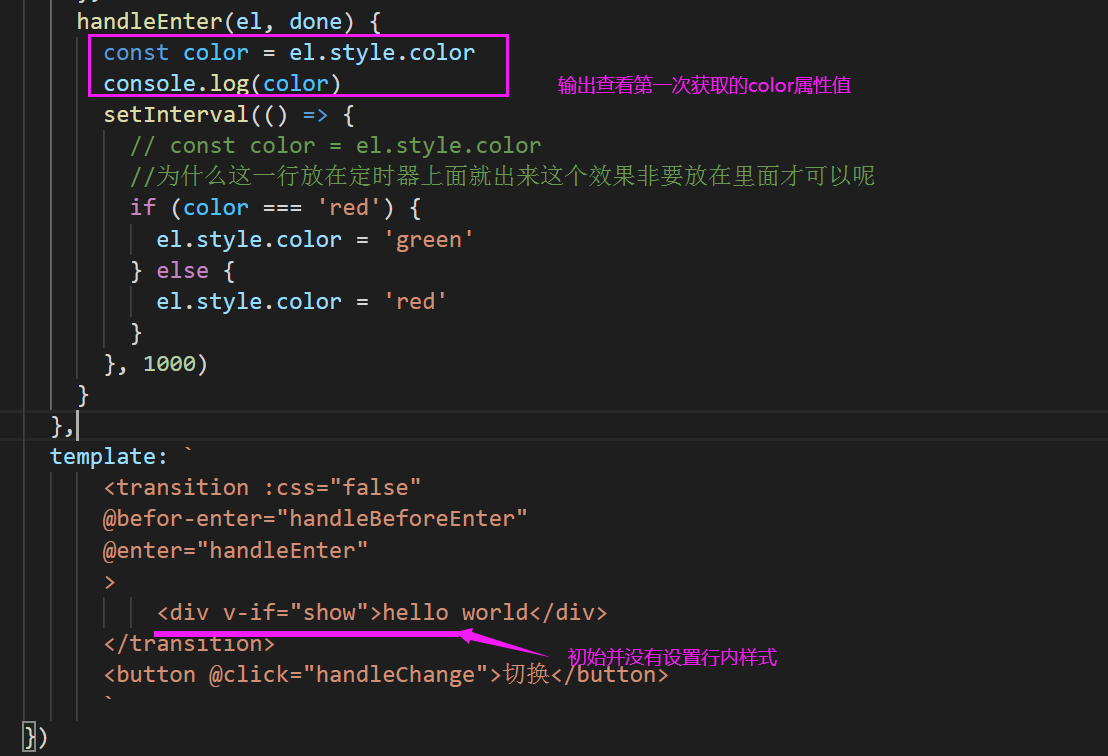
const color = el.style.color //为什么这一行放在定时器上面就出来这个效果非要放在里面才可以呢
if (color === 'red') {
el.style.color = 'green'
} else {
el.style.color = 'red'
}
}, 1000)
}
},
template: `
<transition :css="false"
@befor-enter="handleBeforeEnter"
@enter="handleEnter"
>
<div v-if="show">hello world</div>
</transition>
<button @click="handleChange">切换</button>
`
})
const vm = app.mount('#root')
</script>
</html>
正在回答 回答被采纳积分+1
同学你好,是想问为什么将const color = el.style.color这句代码放在定时器外面就无法实现效果了吗?如下图所示:

如果是这样的话,那么是因为在定时器外获取元素的color属性值,这个值只会获取一次,每隔一秒执行定时器内部代码的时候,并不会再重新获取元素的color属性值了,所以无法实现效果。
而将这句代码放在定时器内部,每隔一秒执行定时器内部代码时,都会重新获取元素当前的color属性值,那么当前元素的字体是红色时,就会改变其字体为绿色,当前元素的字体为绿色时,就会改变其字体为蓝色,从而实现效果。
如果不是指这里的话,建议详细描述下具体指的是哪里,便于帮助同学准确的定位与解决问题。
祝学习愉快~



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星