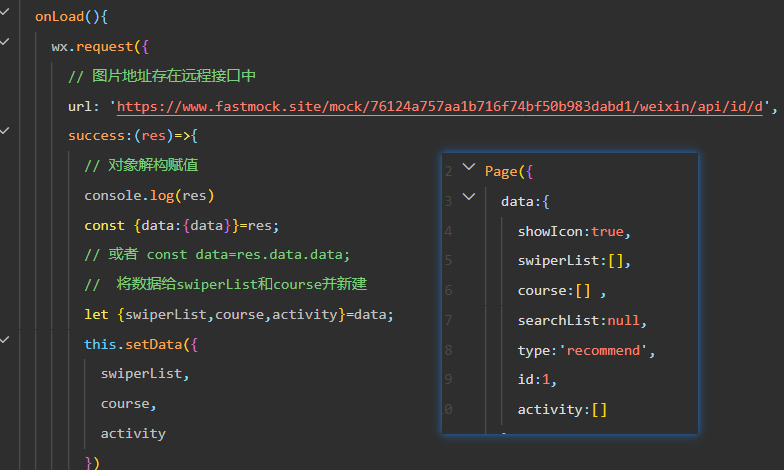
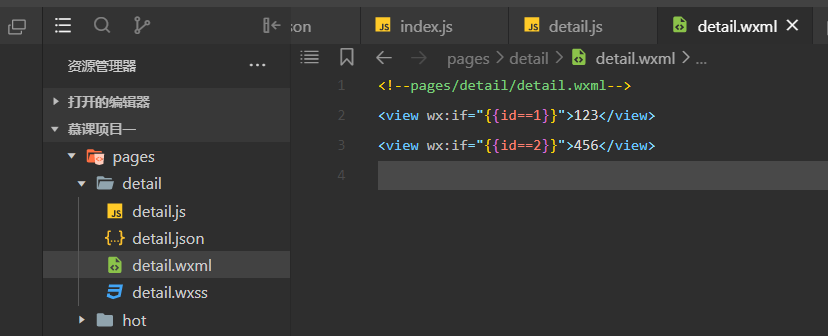
老师我这里已经实现了course中点击不同的项得到不同的id了,但是我想实现点击不同的项跳转到不同的页面。目前都是跳转到hot页面。
如何实现点击不同的项跳转到不同的页面呢?


24
收起
正在回答 回答被采纳积分+1
2回答
Vigorous阿炎
2021-01-04 14:04:55
我简单的实现了下,确实能实现跳转到不同的页面。不过我感觉我写的代码有点冗长。

有更好的方法吗?




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星