老师,指导一下!

// 获取元素
var getElem = function( selector ){
return document.querySelector(selector);
}
var getAllElem = function( selector ){
return document.querySelectorAll(selector);
}
// 获取元素的样式
var getCls = function ( element ) {
return element.getAttribute('class');
}
// 设置元素的样式
var setCls = function( element ,cls){
return element.setAttribute('class',cls);
}
// 为元素添加样式
var addCls = function( element , cls ){
var baseCls = getCls(element);
if( baseCls.indexOf(cls) === -1){
setCls(element,baseCls+' '+cls); // 注意空格
}
return ;
}
// 为元素删减样式
var delCls = function( element , cls){
var baseCls = getCls(element);
if( baseCls.indexOf(cls) > -1){ // 更精确的需要用正则表达式 ,因为这里只用于切换 _animate_in 所以没事
setCls( element,baseCls.split(cls).join(' ').replace(/\s+/g,' ') );
}
return ;
}
正在回答
同学你好,解答如下:
1、getElem方法是利用传入的参数,获取对应的dom元素,

它的使用方式如下:

2、getAllElem方法和getElem方法类似,只是它是获取参数selector对应的所有dom元素
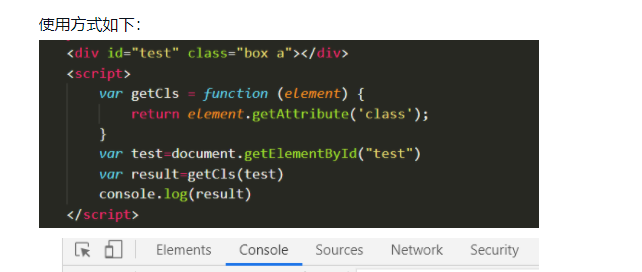
3、getCls方法是获取元素的类名。如下:

使用方式如下:


4、setCls方法,是为元素设置类名。参数element是为哪个dom元素设置类名,cls是设置成什么类名。setAttribute方法可以设置属性,使用方式是固定的,如下:

使用方式如下:


该方法比较粗暴,不管元素之前的类名是什么,调用该方法后,都会把类名换成最新的。比如上面的例子,元素初始的类名“box a”直接被替换成了“bbb”。有的时候,我们想让元素保留之前的类名,然后新增一些其他的类名,这个需求无法通过该方法来实现,所以又封装了addCls方法。
5、addCls方法是在元素原有类名的基础上,新增一个类名。参数element代表为哪个dom元素添加类名,cls代表新增的类名。整体的实现思路如下:
先获取元素element的原始类名,然后判断一下原始类名中是否包含新增的类名cls,如果元素本身类名中就含有cls,那么就没必要添加了。如果元素初始没有类名cls,则新增一下,如下:

6、delCls是删除元素类名。参数element代表为哪个dom元素删除类名,cls代表删除的类名。整体的实现思路如下:
先获取元素element的原始类名,如果原始类名中包含要删除的cls,那么就将删除cls后的类名重新赋值给element,如下:


其中split方法如下:


join方法如下:


同学再把这里听一下,会理解的更明白些。
祝学习愉快!

 这个getAttribute方法,最后return的结果是不能直接conlose.log吗,要用变量来接收这个return?然后document.getElementById,获取元素的ID,才能获取到元素的属性吗
这个getAttribute方法,最后return的结果是不能直接conlose.log吗,要用变量来接收这个return?然后document.getElementById,获取元素的ID,才能获取到元素的属性吗




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星