webpack输出的文件也和Babel一样是有解决兼容性问题的是吗
问题描述:
老师,我想问下webpack输出的文件也和Babel一样是有解决兼容性问题的是吗?就和babel一样将源生写的ES6代码转ES5或以下的
41
收起
正在回答 回答被采纳积分+1
3回答
好帮手慕夭夭
2021-01-13 13:33:33
同学你好,问题解答如下:
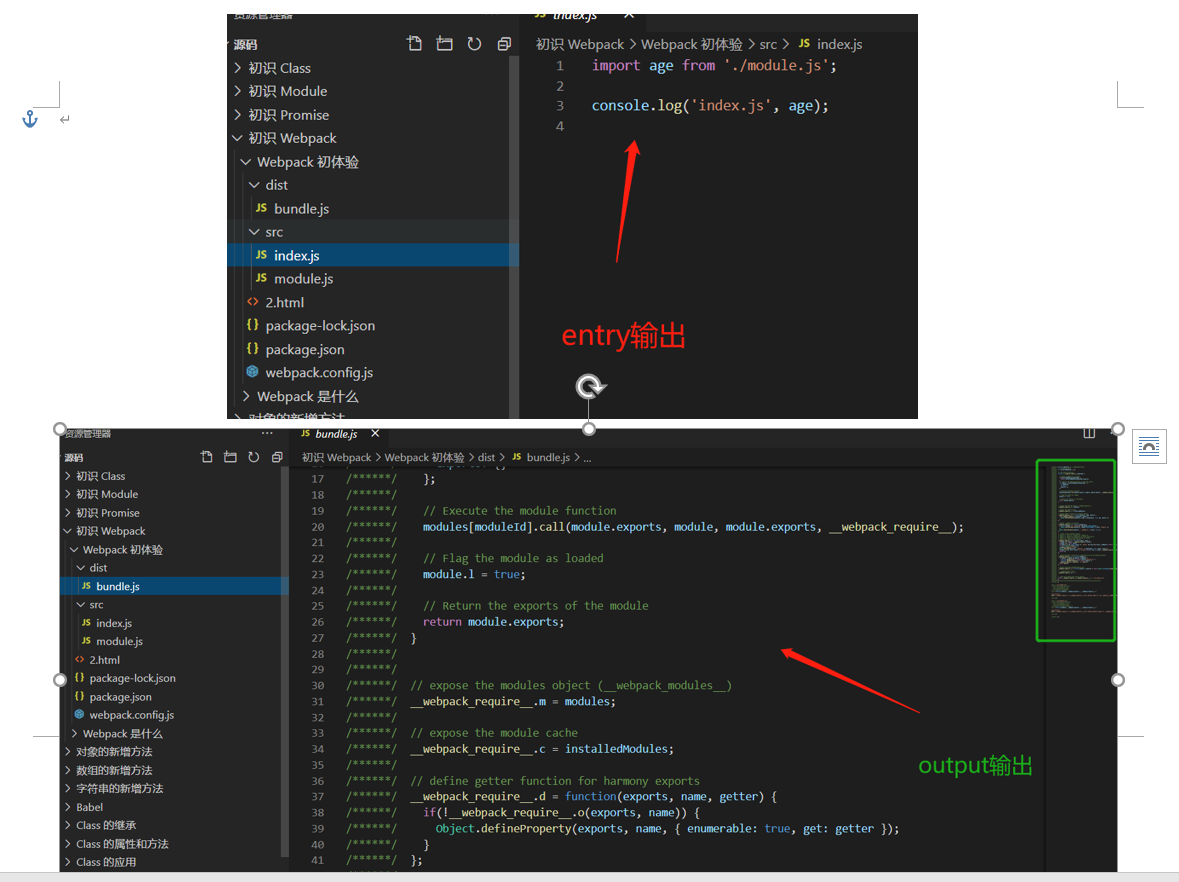
1、老师测试一下,确实没有babel也可以编译import和export。本质上,webpack是静态模块打包工具,也就是同学理解的把多个模块打包到一起。
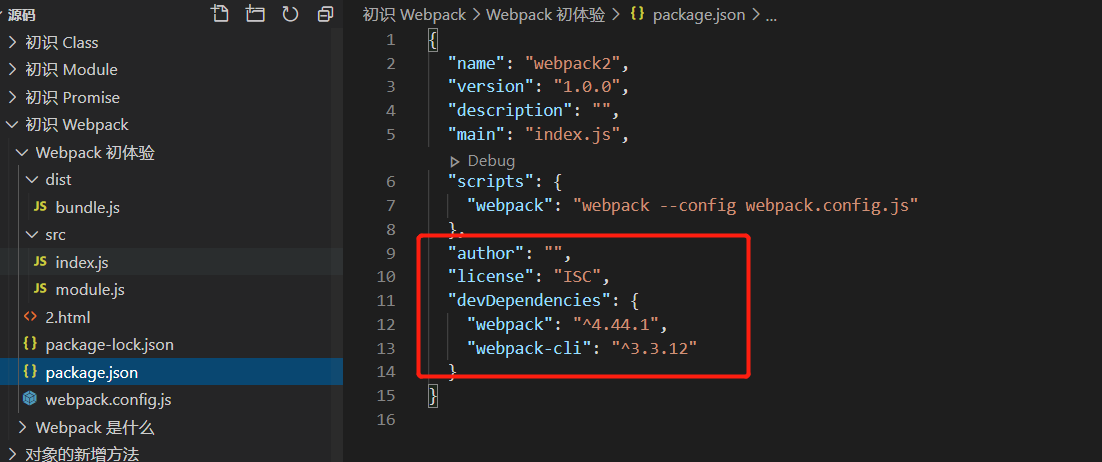
2、因为浏览器不支持import和export,如果不编译import和export,会造成报错程序无法运行,所以webpack就把它编译了来避免程序无法运行,这个应该是比较特殊的。你可以理解为为webpack会编译一些内容,至于具体还会编译什么,就是比较底层原理了,这个我们一般没有深究过。之前老师说的不严谨,给同学造成疑惑很抱歉。在没有babel的情况下,为了避免程序报错,webpack也编译了import和export。但是webpack的主要工作还是打包,要去编译es6代码,还是要使用babel插件的。
祝学习愉快~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星