老师我在学git,我在gitee中创建了一个travel项目,并把仓库中的文件克隆到了自己电脑指定的文件夹中。
老师我在学git,我在gitee中创建了一个travel项目,并把仓库中的文件克隆到了自己电脑指定的文件夹中。在创建vue项目的时候不小心把项目名写成了travel,和仓库创建的名称不一样。
图片中我在执行命令的时候,出现了这样的信息,我想把我创建的vue项目push到仓库中,请问我该如何做呢,在执行git push 前一条命令行就出现图片中的信息了。
请问我哪出错了?

正在回答 回答被采纳积分+1
同学你好,问题解答如下:
1、没错,webpack是一个打包工具,一般我们开发项目时,会通过webpack工具打包项目。例如vue项目,我们开发时,会把项目分成很多模块。那么我们在上线的时候,使用webpack把这些模块打包到一起。
2、node.js是JavaScript运行时环境,而npm就是node.js中的软件包管理器。同学在学习前面的vue项目时,应该了解到,在项目中我们通过npm命令安装了很多的插件(也就是依赖包),那么需要安装了node.js,才可以去使用npm。
3、webpack打包命令是npm run build ,这里也使用了npm,所以需要安装node.js。
4、如果同学对webpack有兴趣,可以看一下官网,如下:
官网地址:https://webpack.docschina.org/
或者在慕课网上,搜索webpack看看有没有感兴趣的课程。
不过老师建议你先学习课程内容,一般我们创建项目时,会自动配置webpack,配置文件会自动生成,所以现阶段我们不需要学的太深入。
5、工作中,经常会遇到各种问题。其实解决问题时间,要比写代码的时间还要多。所以能够独立解决问题,是非常重要的一项能力。看到同学遇到问题,能够自己花时间去研究解决,老师非常欣慰。老师相信,只要你刻苦与努力,你的技术与能力都会有一个质的提升。长风破浪会有时,直挂云帆济沧海!加油ヾ(◍°∇°◍)ノ゙
祝学习愉快~
同学你好,理解的有一点误区哦,参考如下重新理解:
1、@并不是表示当前文件夹,这是在webpack配置文件中配置的,如下图所示:
项目的webpack配置文件中,我们规定了@表示src目录。同学也可以看看自己项目中的配置文件哦~

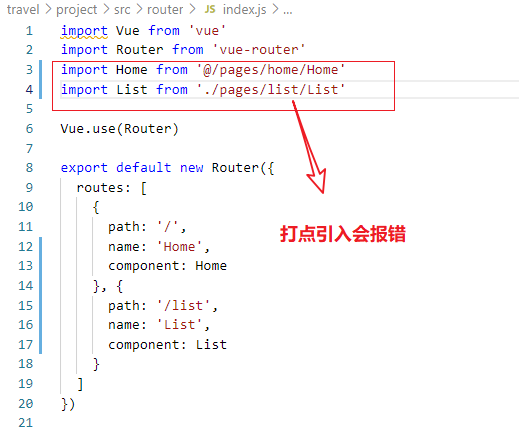
那么@/pages/home/Home就是src/pages/home/Home:

2、./表示当前目录,../表示上一级目录 ,这个和vue-cli的版本没有关系哦。示例:
在路由inedx.js中使用./,那么index.js所在目录就是当前目录

而项目目录中,Home.vue并没有与index.js在同一个目录下,所以路径不对:

如果需要从当前目录index.js出发,能够查找到Home.vue,需要先使用../查找到上一级目录,然后找到上级pages,之后就能找到home文件夹下面的Home.vue了。如下图所示:

所以路径改为如下即可:

3、同学在使用时,直接把./(当前目录)改为../就表示上一级目录了。

祝学习愉快~
老师这里我好像找到问题了,命令行提示我要我输入用户名和邮箱,好像是说每台电脑都需要注册一个用户之类的。
但是接下来我输入git push时发现又出现了问题,根本就没把我本地的文件上传到git仓库中

fatal: No configured push destination.
Either specify the URL from the command-line or configure a remote repository using
git remote add <name> <url>
and then push using the remote name
git push <name>

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星