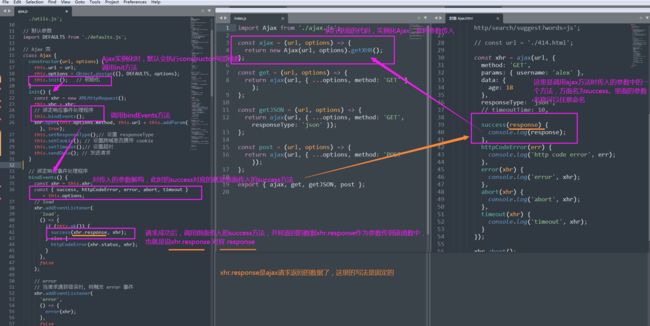
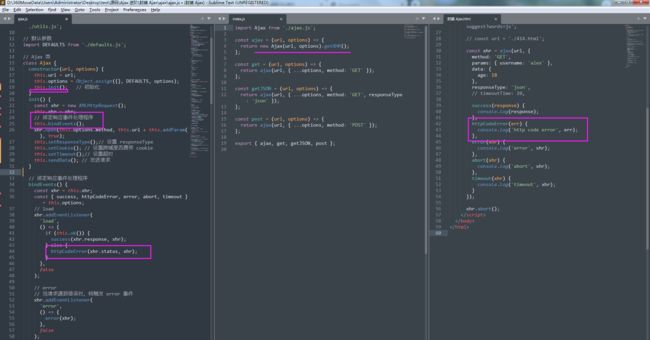
success方法传入response怎么理解?
相关代码:
<title>封装 Ajax</title>
</head>
<body>
<script type="module">
// const url = 'https://www.imooc.com/api/http/search/suggest?words=js';
// const xhr = new XMLHttpRequest();
// xhr.addEventListener(
// 'load',
// () => {
// if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
// console.log(xhr.responseText);
// }
// },
// false
// );
// xhr.open('GET', url, true);
// xhr.send(null);
import { ajax, get, getJSON, post } from './ajax/index.js';
const url = 'https://www.imooc.com/api/http/search/suggest?words=js';
// const url = 'https://www.iimooc.com/api/http/search/suggest?words=js';
// const url = './414.html';
const xhr = ajax(url, {
method: 'GET',
params: { username: 'alex' },
data: {
age: 18
},
responseType: 'json',
// timeoutTime: 10,
success(response) {
console.log(response);
},
httpCodeError(err) {
console.log('http code error', err);
},
error(xhr) {
console.log('error', xhr);
},
abort(xhr) {
console.log('abort', xhr);
},
timeout(xhr) {
console.log('timeout', xhr);
}
});
xhr.abort();
</script>
问题描述:
success(response) {
console.log(response);
},
httpCodeError(err) {
console.log('http code error', err);
},
error(xhr) {
console.log('error', xhr);
},
abort(xhr) {
console.log('abort', xhr);
},
timeout(xhr) {
console.log('timeout', xhr);
}
不太明白为啥最后用户自定义options的时候,里面的success方法要传入response?还有error传入的xhr等。我的理解是当条件满足的时候会触发load时间然后后端返回xhr.response相关数据(在视频的ajax.js文件),但success方法传入response怎么理解?
正在回答
同学你好,问题解答如下:
1、“我的理解是当条件满足的时候会触发load时间然后后端返回xhr.response相关数据(在视频的ajax.js文件)”同学的理解是正确的,这里老师是封装了ajax请求。
2、success是ajax里面的一个方法,当数据请求成功的时候执行success方法,response作为参数传递到suceess方法中,ajax.js中的success方法对应的就是options中的方法,当数据请求成功的时候,执行该方法,输出数据。

3、 error同样也是ajax里面的方法,当数据请求失败的时候执行这个方法。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星