正在回答
1回答
同学你好
1、因为padding指的是内边距,也就是自身边框到自身内部另一个容器边框之间的距离
如:在桌子上放了一个盒子,盒子里放了一个东西!把这个盒子看成div,那么这个盒子距离里面的东西的距离就是padding
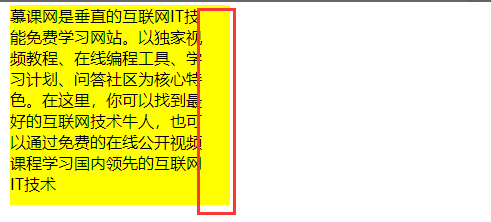
并且给content设置了border-box属性,设置padding的距离会包含在整体div的宽度中,所以当给content设置padding为100px时,黄色的部分会向下移动100px的距离,从而达到作业的效果

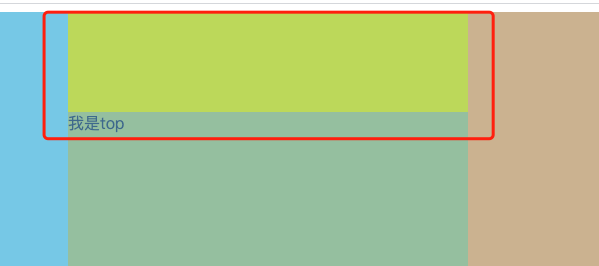
2、当给top设置内边距时,就会距离该top有100px的距离,也就是上面多出的黄色部分,如下,“我是top”就会距离父容器有100px的距离,也就是跟老师在上节课中讲到的,给黄色部分设置padding-right,就会在div的右边多出20px的距离,同理,这里是给padding-top设置为100px

祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星