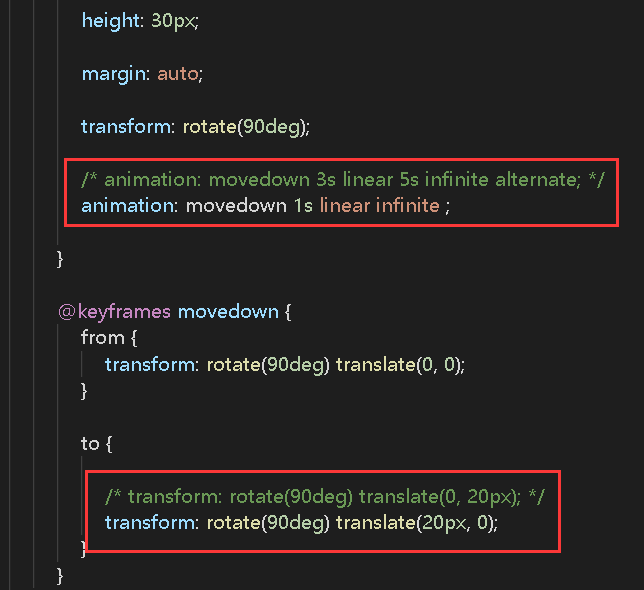
这里的箭头会突然指向右边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2-9</title>
<style type="text/css">
div {
font-family: Arial;
font-size: 72px;
font-weight: bold;
position: fixed;
right: 0;
left: 0;
width: 30px;
height: 30px;
margin: auto;
transform: rotate(90deg);
animation: movedown 3s linear 5s infinite alternate;
}
@keyframes movedown{
from{
transform: translate(0,0);
}
to{
transform: translate(0,100px);
}
}
</style>
</head>
<body>
<div>></div>
</body>
</html>




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星