函数和函数的覆盖以及函数和变量的覆盖
console.log(a);
var a=1;
console.log(a);
function a() {
console.log(2);
}
console.log(a);
var a=3;
console.log(a);
function a() {
console.log(4);
}
console.log(a);
a();
相关截图:

问题描述:
开始预处理的时候有两个function,运行结果显示的是后面的function是第二个function把第一个function覆盖了吗?
最后调用a();函数报错的原因是什么?第二次定义函数是在最后不能覆盖前面的变量a吗?
45
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、是的
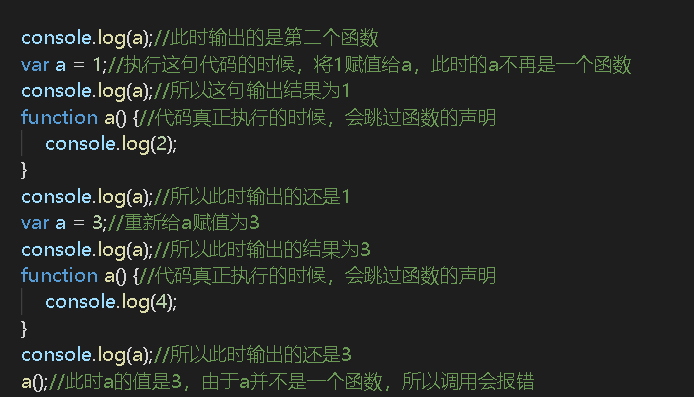
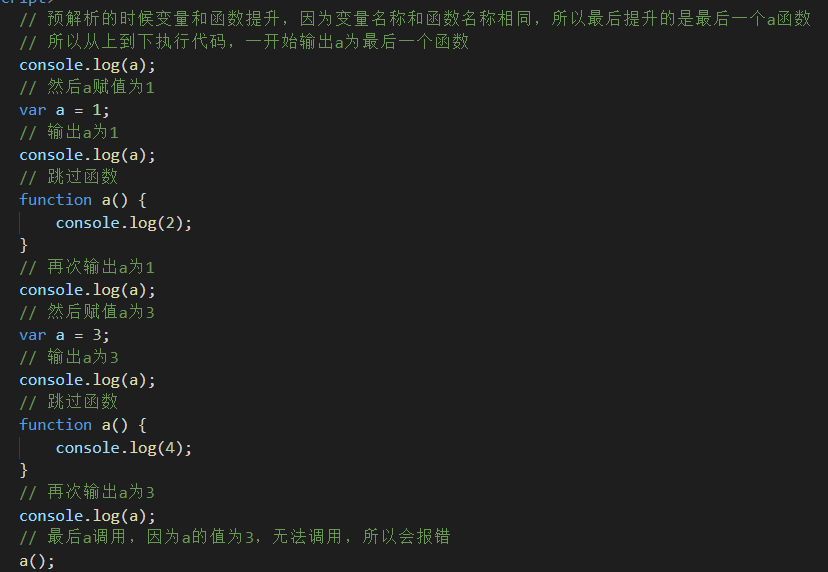
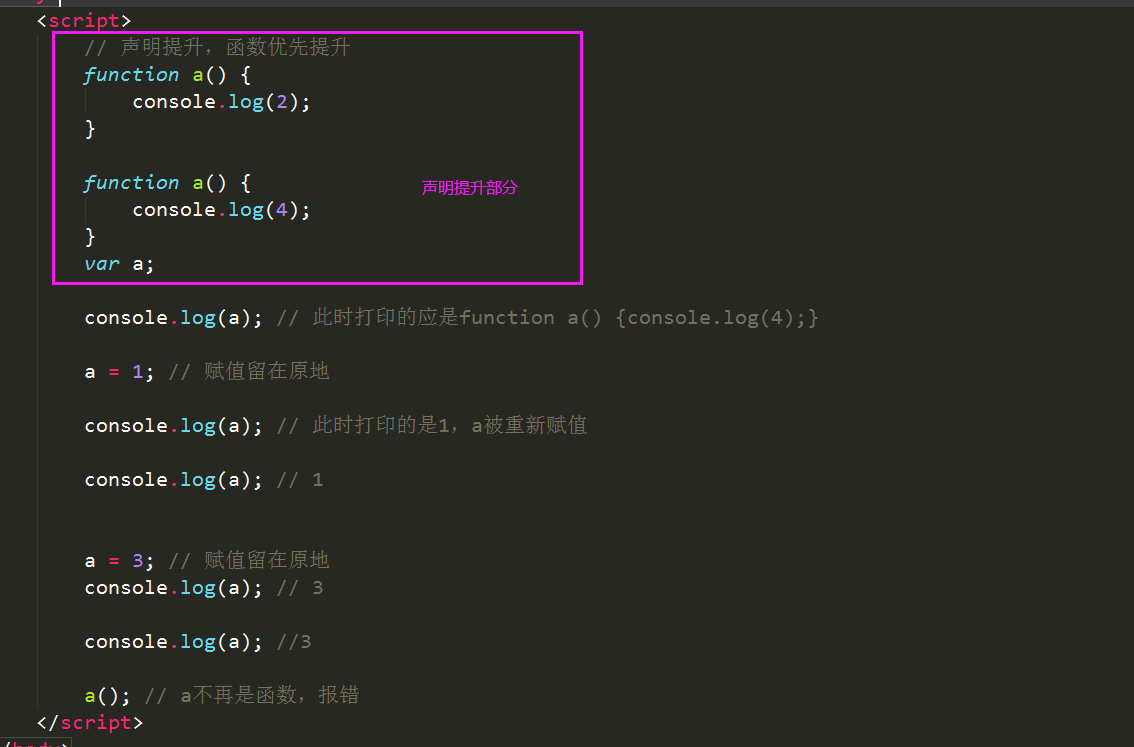
2、因为预解析阶段,提升函数声明,在代码真正从上到下执行的时候会跳过函数的声明,执行var a = 1 和var a=3时,重新给a赋值为一个数字,此时的a并不是一个函数,所以调用的时候会报错,具体可以参考下图注释理解

祝学习愉快~




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星