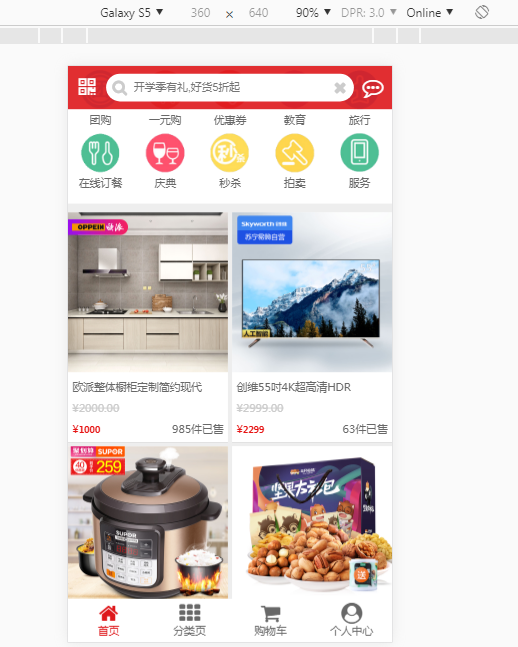
老师,为什么我在本案例中字体大小为0.5rem价格字体不变大
老师,为什么我在本案例中字体大小为0.5rem价格字体不变大
21
收起
正在回答
4回答
同学你好,如果使用rem的话,可以不用考虑dpr。iphone6和iphoneX的设备宽度一样,都是375,但是dpr不同。iphone6的dpr为2,iphoneX的dpr为3,那么计算出来的html字体大小会不同,但同时缩放也是不一样的,最终视觉效果上是差不多的。
祝学习愉快~
好帮手慕言
2021-02-19 19:04:25
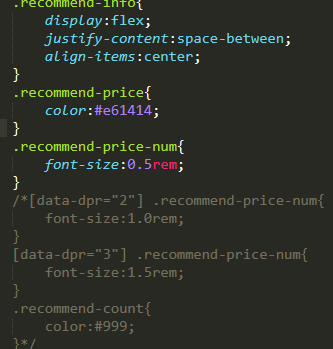
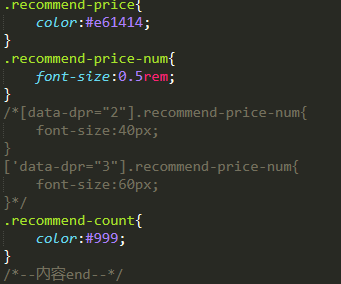
同学你好,如果按照同学的写法,把关于dpr的css代码去掉,还要和没去掉之前的效果保持一致,那么.recommend-price-num的字体大小应该设置为1rem。可以参考下方理解:
手机的dpr有2、3,所以老师写了[data-dpr="2"] .recommend-price-num和[data-dpr="3"] .recommend-price-num,在dpr为2的情况下,字体大小设置为40px,在dpr为3的情况下,字体大小设置为60px,如果把dpr的css代码去掉,那么.recommend-price-num要设置为1rem,在iphone6下,字体大小为40px(1rem*html的字体大小40),在iphoneX下,字体大小为60px(1rem*html的字体大小60)。
祝学习愉快~
3.WebAPP开发与小程序
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星