google顯示空白頁面
相关截图:
代碼:total.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/echarts.min.js"></script>
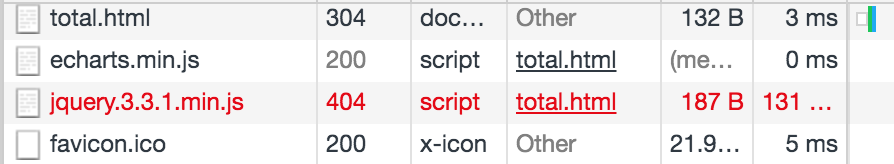
<script type="text/javascript" src="js/jquery.3.3.1.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
function showChart(){
$.ajax({
url:"./rt",
type:"get",
dataType:"json",
success : function(json){
console.log(json.timeList);
console.log(json.valueList);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text : '请求流量分析统计'
},
tooltip : {},
legend : {
data : [ '访问量' ]
},
xAxis : {
data : json.timeList
},
yAxis : {},
series : [ {
name : '访问量',
type : 'line',
data : json.valueList
} ]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
})
}
window.setInterval("showChart()",2000);
</script>
</body>
</html>
添加文檔相关截图:

正在回答 回答被采纳积分+1
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星