为什么dl的margin-top无效?


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕家居</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<!-- 顶部的蓝条和白条 -->
<header>
<!-- 顶部蓝条 -->
<div class=" top-bar">
<div class="center-wrap">
服务热线:400-8888-888
</div>
</div>
<!-- 慕家居导航条 -->
<nav>
<div class="center-wrap">
<img src="img/慕家居.png" alt="">
<ul>
<li>
<a href="">
<dl>
<dt>
<img src="img/home-gry.png" alt="">
<img src="img/home-white.png" alt="">
</dt>
<dd>网站首页</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt><img src="img/abouts-gry.png" alt="">
<img src="img/abouts-white.png" alt="">
</dt>
<dd>关于我们</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/kefu-gry.png" alt="">
<img src="img/kefu-white.png" alt="">
</dt>
<dd>服务建设</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/chanpin-gry.png" alt="">
<img src="img/chanpin-white.png" alt="">
</dt>
<dd>产品中心</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/fuwu-gry.png" alt="">
<img src="img/fuwu-white.png" alt="">
</dt>
<dd>服务大厅</dd>
</dl>
</a>
</li>
</ul>
<div class="soso-box">
<input type="text" placeholder="请输入搜索内容">
<a href=""><img src="img/search.png" alt=""></a>
</div>
</div>
</nav>
</div>
</header>
<!-- banner -->
<section class="banner">
<img src="img/banner01.png" alt="">
</section>
<!-- 商品区 -->
<section class="goods">
<div class="center-wrap">
<div>
<img src="img/prev_active.png" alt="">
</div>
<ul>
<li>
<dl>
<dt><img src="img/product01.png" alt=""></dt>
<dd>时尚卫生间墙面颜色
2029装饰设计</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/product02.png" alt=""></dt>
<dd>现代北欧风格厨房装
2029饰效果图</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/product03.png" alt=""></dt>
<dd>现代时尚北欧风格卧
2029室装饰画</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/product04.png" alt=""></dt>
<dd>130平简约现代北欧
2029风格装修</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/product05.png" alt=""></dt>
<dd>现代北欧风格小客厅
2029装修设计</dd>
</dl>
</li>
</ul>
<div>
<img src="img/next.png" alt="">
</div>
</div>
</section>
<section class="understand-us">
<div class="center-wrap">
<!-- 标题部分“了解我们” -->
<div>
<p>了解我们</p>
<hr />
<p>about us</p>
</div>
<!-- 左边一列-关于我们 -->
<div>
<p>关于我们</p>
<p>慕家居装饰材料有限公司</p>
<p></p><!-- 空的块级元素做蓝线 -->
<p>慕家居家居装修网北欧风格家
具图片专区,是国内海量全面的
高质量北欧风格家具图片库…</p>
<p><a href=""><button>了解更多</button></a></p>
</div>
<!-- 中间一列-图片 -->
<div>
<img src="img/aboutus.png" alt="">
</div>
<!-- 右边一列-在线留言 -->
<div>
<a href="">
<p>
<img src="img/liuyan.png" alt="">
<dl>
<dt>在线留言</dt>
<dd>on-line message</dd>
</dl>
</p>
</a>
<a href="">
<p>
<img src="img/guanggao.png" alt="">
<dl>
<dt>广告经营</dt>
<dd>Advertising management</dd>
</dl>
</p>
</a>
<a href="">
<p>
<img src="img/wangluo.png" alt="">
<dl>
<dt>网络咨询</dt>
<dd>Network consultation</dd>
</dl>
</p>
</a>
</div>
</div>
</section>
</body>
</html>
/* 定义版心的宽度和位置 */
.center-wrap{
width: 1200px;
/* text-align: center; */
margin: 0 auto;
}
/* 顶部区-蓝条样式 */
header .top-bar {
height: 40px;
font-size: 18px;
color: #FFFFFF ;
background-color: #0058AA ;
text-align: right;
line-height: 40px;
}
/* 因为在定义.center-wrap时设定了text-align:center,所以要在这里单独设置文本对齐 */
header .top-bar .center-wrap{
text-align: right;
}
/* 顶部区-导航条nav区域样式 */
header nav {
height: 121px;
/* 把导航区内部的浮动封在这个盒子中 */
overflow: hidden;
}
/* 顶部区-导航条样式 完毕*/
/* 设置导航nav内部的浮动:大标题和导航选项左浮动,搜索栏右浮动 */
header nav .center-wrap img,
header nav .center-wrap ul{
float: left;
}
header nav .center-wrap .soso-box{
float: right;
}
/* 设置导航nav内部的浮动:大标题和导航选项左浮动,搜索栏右浮动 完毕*/
/* 设置导航ul内部浮动 */
header nav .center-wrap ul{
overflow: hidden;
}
header nav .center-wrap ul li{
float: left;
}
/* 设置导航ul内部浮动 完毕*/
/* 设置导航nav内部的间距*/
header nav .center-wrap img{
margin:19px 109px 11px 0px;
/* width: 192px;
height: 91px; */
}
/* 注意这里导航选项上部空间的分配,如果直接写ul的margin-top:28px,后面当鼠标悬浮在li时,蓝色的圆环(也就是dt)放大时上面的部分会因为外层盒子的高度不够显示不出来,像圆被刀切了一点。所以要给dt的外层,dl上面一点高度,给dt做缩放动画使用 */
/* 如果看不懂注释,把第一个样式改成
header nav .center-wrap ul{
margin: 18px 58px 11px 0px;
}
去掉第二个选择器样式看看就知道了*/
header nav .center-wrap ul{
margin: 18px 58px 11px 0px;
}
header nav .center-wrap ul li a dl{
padding-top: 10px;
}
header nav{
padding-bottom: 11px;
/* 这个样式的作用是增加白色导航区域下面的空白部分,在
header nav .center-wrap ul{
margin: 18px 58px 11px 0px;
}中,第三个数值11px是无法留出下面的空隙的,因为margin不算在盒子的高度中,margin会和下面的banner图重叠一部分 */
}
/* 设置导航nav内部的间距:顺便写写ul>li里面的导航选项样式 */
header nav .center-wrap ul li{
width: 64px;
margin-right: 61px;
font-size: 16px;
}
header nav .center-wrap ul li a dl dt{
width: 50px;
height: 50px;
margin-left: 6px;
margin-bottom: 24px;
border-radius: 50%;
position: relative;
/* 在这里设置相对定位,把里面的小图标定位在正中间 */
}
header nav .center-wrap ul li a dl dt img{
width: 33px;
height: 33px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -16px;
margin-left: -16px;
}
header nav .center-wrap ul li a:visited{
color: #545454 ;
}
/* 设置导航nav内部的间距:顺便写写ul>li里面的导航选项样式 完毕*/
header nav .center-wrap ul li:last-child{
margin-right :0px;
}
/* 设置导航nav内部的间距 完毕*/
/* 当鼠标悬浮在nav选项上时:
1.图标外层出现一个蓝色的圆,并且蓝色的圆有放大缩小动画
2.灰色图标被隐藏,白色图标出现 */
/* 1.图标外层出现一个蓝色的圆,并且蓝色的圆有放大缩小动画 */
/* 定义缩放大小动画 */
@keyframes blue-ball-frame{
from{
transform: scale(1);
}
to{
transform: scale(1.05);
}
}
/* 调用动画 */
header nav .center-wrap ul li:hover dt{
background-color: #0058AA;
animation: blue-ball-frame 0.4s linear 0s infinite alternate;
}
/* 2.灰色图标被隐藏,白色图标出现 */
/* 正常状态下,第一个img标签(灰色标签)的z-index值比第二个img标签(白色标签)的z-index值大,即灰色标签盖住白色标签 */
header nav .center-wrap ul li dt img:first-child{
z-index: 1000;
}
header nav .center-wrap ul li dt img:nth-child(2){
z-index: -1000;
}
/* 悬浮状态下,第一个img标签(灰色标签)的z-index值比第二个img标签(白色标签)的z-index值小,即白色标签盖住灰色标签 */
header nav .center-wrap ul li:hover dt img:first-child{
z-index: -1000;
}
header nav .center-wrap ul li:hover dt img:nth-child(2){
z-index: 1000;
}
/* 当鼠标悬浮在nav选项上时:
1.图标外层出现一个蓝色的圆,并且蓝色的圆有放大缩小动画
2.灰色图标被隐藏,白色图标出现 */
/* 完毕 */
/* 搜索栏样式 */
header nav .center-wrap .soso-box{
width: 277px;
height: 37px;
margin: 50px 0 32px ;
overflow: hidden;
}
/* input文本框左浮动,文本框边框实心1px #D3D3D3;a按钮右浮动,两者的宽度刚好等于soso-box的宽度 */
header nav .center-wrap .soso-box input{
float: left;
width: 233px;
height: 37px;
/* 设置padding,给input里面的提示文字定位 */
padding: 12px 100px 9px 15px;
box-sizing:border-box;
margin: 0;
border: 1px solid #D3D3D3;
}
header nav .center-wrap .soso-box a{
float: right;
width: 44px;
height: 40px;
background-color: #0058AA ;
margin: 0;
}
header nav .center-wrap .soso-box a img{
width: 33px;
height: 33px;
margin: 3px 7px;
}
/* 搜索栏样式 完毕*/
/* 顶部区-导航条nav区域样式 完毕*/
/* banner区样式 */
.banner img{
width: 100%;
min-width: 1200px;
/*banner图的最小宽度和版心一样宽*/
/* margin-top: 11px; */
}
/* banner区样式 完毕 */
/* 商品区样式 */
.goods{
padding-top: 38px;
padding-bottom: 32px;
overflow: hidden;
}
/* 左箭头和中间的无序列表依次左浮动,右箭头右浮动ul里面的列表项li再依次左浮动 */
.goods .center-wrap div:first-child,
.goods .center-wrap ul{
float: left;
}
.goods .center-wrap div:last-child{
float: right;
}
.goods .center-wrap ul li{
float: left;
overflow: hidden;
}
/* 设置无序列表项的宽高等样式和其中图片的宽高,li和img一样宽 */
.goods .center-wrap ul li{
width: 171px;
margin-right: 50px;
}
.goods .center-wrap ul li:last-child{
margin-right: 0;
}
.goods .center-wrap ul li dl dt img{
width: 171px;
height: 176px;
}
/* 设置无序列表到左右箭头的距离和字体样式 */
.goods .center-wrap ul{
margin:0 24px;
font-size: 18px;
color: #838383;
}
.goods .center-wrap ul li dl dt{
margin-bottom: 10px;
}
/* 设置左右箭头的水平居中 */
.goods .center-wrap>div{
height: 239px;
line-height: 239px;
vertical-align: middle;
}
/* 商品区样式 完毕*/
/* 了解我们版块 */
/* 左边一列-关于我们 、中间的图片依次左浮动,右边一列-在线留言 右浮动 */
.understand-us .center-wrap{
overflow: hidden;
padding-bottom: 82px;
/* padding-bottom: 82px;是内容下方的空间 */
}
/* 样式:标题部分-了解我们 */
/* 在了解我们这个div版块设置一个相对定位,方便里面的“了解我们”四个大字和英文绝对定位 */
.understand-us .center-wrap div:first-child{
position: relative;
/* 这个属性留出标题与下面内容的距离 */
margin-bottom: 72px;
}
/* “了解我们” 四个大字 */
.understand-us .center-wrap div:first-child p:first-child{
font-size: 32px;
background-color: #fff;
color: #696868;
width: 138px;
position: relative;
top: 20px;
padding-bottom: 10px;
left: 50%;
margin-left: -69px;
text-align: center;
}
/* “了解我们” 四个大字下面的英文的样式,并且用英文的下边框做蓝色横线 */
.understand-us .center-wrap div:first-child p:last-child{
font-size: 18px;
color: #9B9B9B;
width: 94px;
border-bottom:2px solid #0058AA ;
position: absolute;
left: 50%;
margin-left: -47px;
top: 60px;
padding-bottom: 11px;
text-align: center;
}
/* 左边一列-关于我们 */
.understand-us .center-wrap div:nth-child(2){
float: left;
width: 238px;
}
/* “关于我们”4个蓝色大字 */
.understand-us .center-wrap div:nth-child(2) p:first-child{
color: #0058AA;
font-size: 26px;
margin-bottom: 10px;
vertical-align: top;
height: 34px;
}
/* 慕家居装饰材料有限公司 */
.understand-us .center-wrap div:nth-child(2) p:nth-child(2){
color: #5A5A5A ;
font-size: 21px;
margin-bottom: 10px;
/* border-bottom: 4px solid #0058AA;
width: 142px; */
}
/* 慕家居装饰材料有限公司下面的蓝线 */
.understand-us .center-wrap div:nth-child(2) p:nth-child(3){
width:142px;
height: 4px;
background-color: #0058AA;
margin-bottom: 20px;
}
/* "慕家居家居装修网北欧风格家 ..片库… "这段话*/
.understand-us .center-wrap div:nth-child(2) p:nth-child(4){
font-size: 18px;
color: #7B7C7C ;
margin-bottom: 27px;
}
/* "了解更多"按钮 */
.understand-us .center-wrap div:nth-child(2) p:last-child a button{
width: 130px;
height: 38px;
background-color: #0058AA;
font-size: 18px;
color: #FFFFFF ;
border: none;
}
/* 左边一列-关于我们 完毕*/
/* 中间一列-图片 */
.understand-us .center-wrap div:nth-child(3){
width: 384px;
height: 256px;
float: left;
margin-left: 147px;
margin-right: 113px;
}
/* 右边一列-在线留言 */
.understand-us .center-wrap div:last-child a{
float: right;
width: 273px;
height: 61px;
background-color: #0058AA ;
margin-bottom: 10px;
color: #FFFFFF;
vertical-align: middle;
overflow: hidden;
}
.understand-us .center-wrap div:last-child a p img,
.understand-us .center-wrap div:last-child a p dl{
float: left;
}
.understand-us .center-wrap div:last-child a p img{
margin:14px 19px 13px 30px;
}
.understand-us .center-wrap div:last-child a p dl{
margin-top: 10px;
}
14
收起
正在回答
1回答
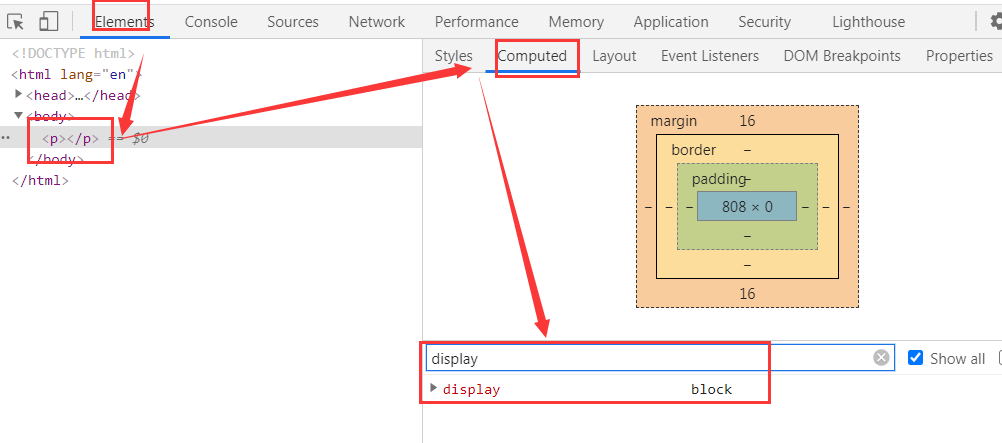
同学你好,因为p标签中嵌套其他块级标签(例如:dl),浏览器解析会出现异常,导致dl并不是嵌套在p标签中,如下图所示:

无法通过p查找他的后代元素dl,所以给dl设置的样式没有生效,建议:将p标签改成div标签

然后通过div查找dl

另外,代码中还有一个小细节需要注意,如下图所示位置多写了一个div闭合标签,建议去掉,让代码更加规范

祝学习愉快~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星