react版本

老师您好,
我的IDE里面显示App.js里并没有像视频中显示的有import React, {Component} from 'react';字样。App component 的创建方式也不是class App extends Component,而是有些像创建一个function。请问老师这个是因为react的版本变了吗?会不会对我之后的学习有影响?我的这个react运行现在一切正常。
我的这个 src package里面还有一个reportWebVitals.js文件和setupTests.js文件也是视频中没有的,请问他们是做什么的呢?
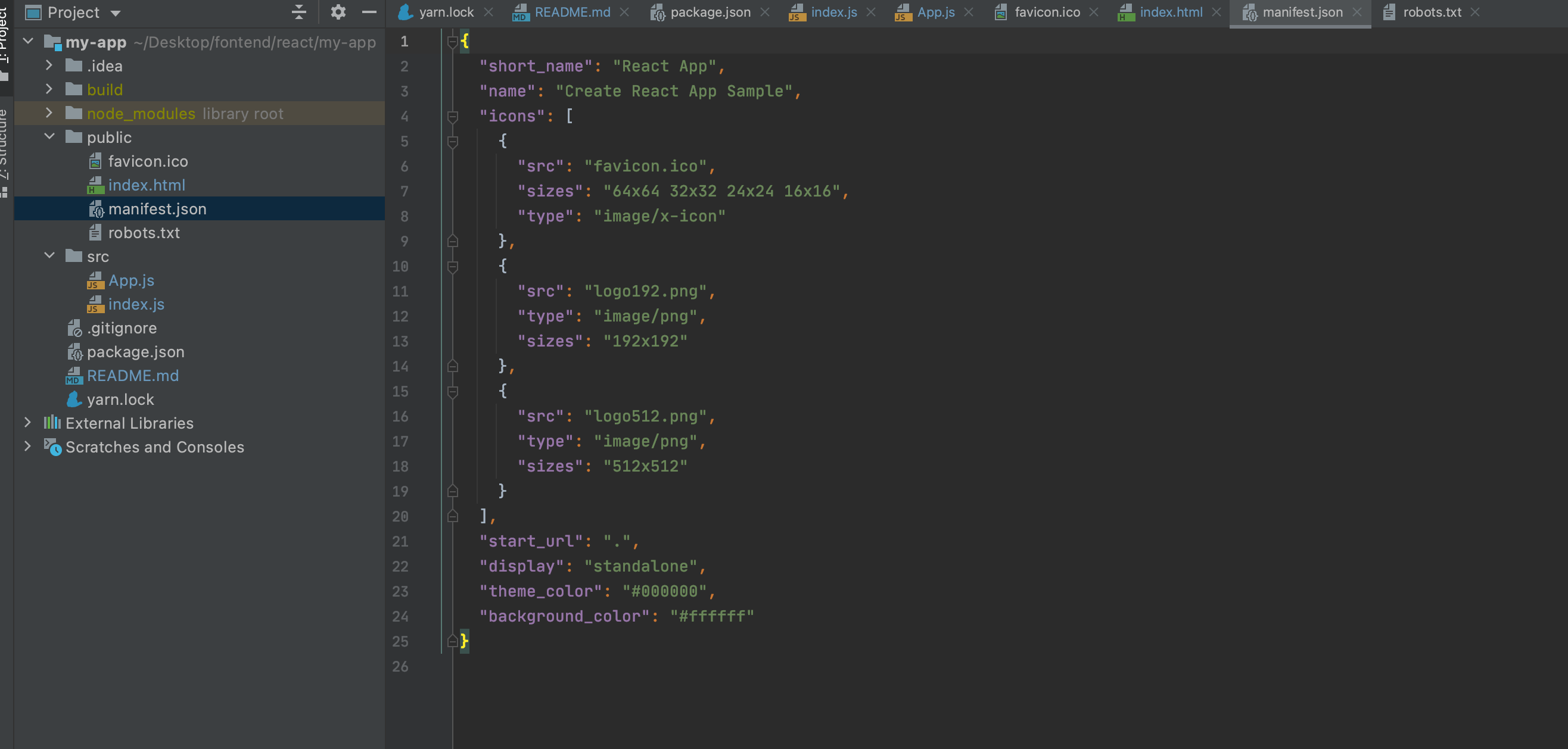
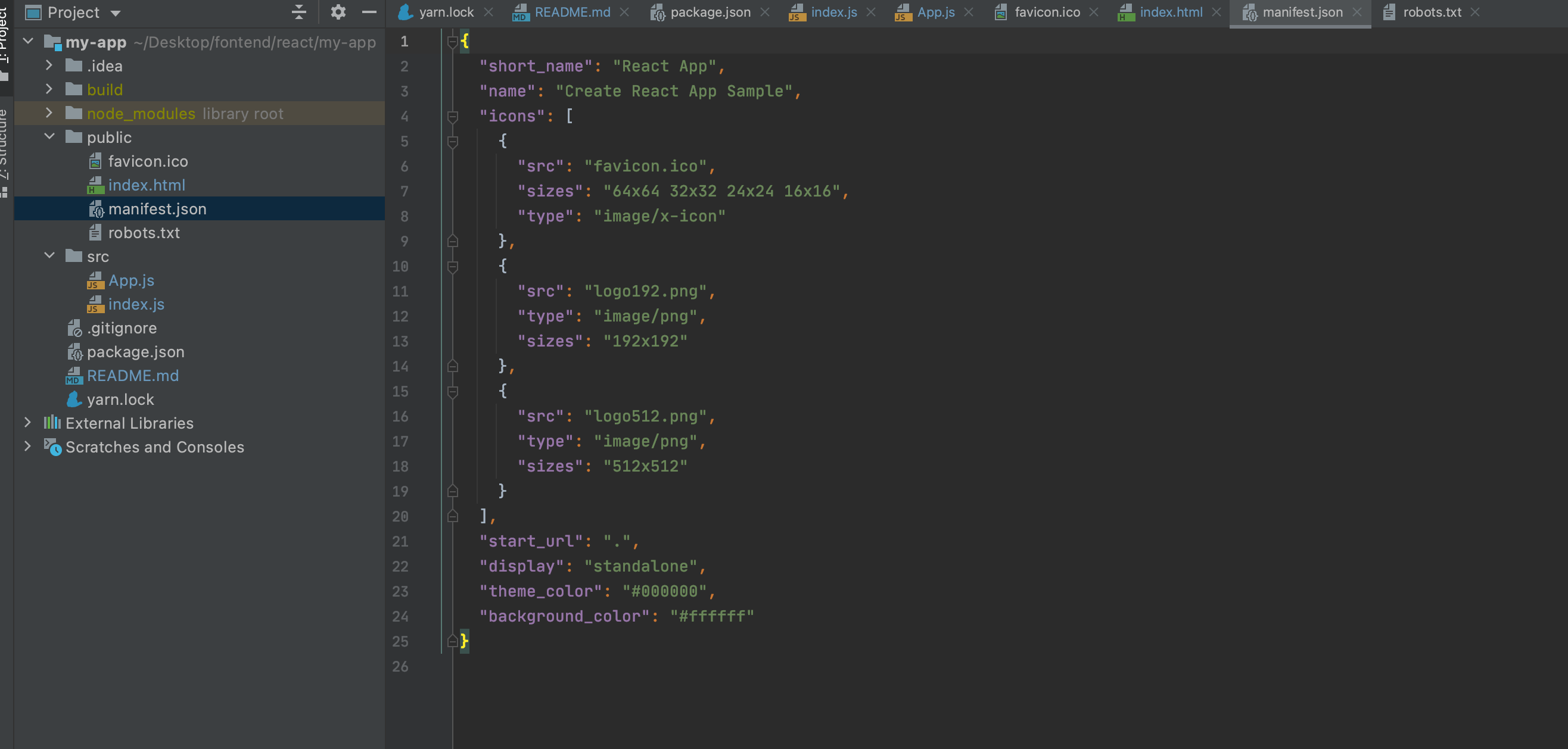
另外public package 里面还有一个manifest.json和robots.txt文件,请问他们是做什么的呢?

谢谢老师的解答!
正在回答
同学你好,解答如下:
1、是由于react的版本升级了,所以项目的目录结构、代码等会有差别。不过按照老师那样写代码也是可以的,不会影响后面的学习。另外,function这种形式创建实例只适用于非常简单的实例;复杂的实例,比如需要使用生命周期函数,需要使用事件等,则要使用class这种形式创建才行,所以建议同学直接使用class的形式即可。同学可以自己将function改成class。
另外,由于react版本发生了大的变化,所以老师们正准备录制新版本的课程,录制好后会及时更新,同学放心即可。
2、reportWebVitals.js是用来测量分析应用程序的性能的,我们用不上,可以将该文件删除,并把引用删除:

3、setupTests.js是用来测试的,可能测试人员会用到,我们用不到,可以删除。
4、manifest.json是用来配置Web应用程序元数据的,简单理解就是如果将项目添加了手机主屏幕上,那么它的图标、颜色、名称等信息就会被记录到这个文件中。我们用不到,了解即可,可以删除。
5、robots.txt是给搜索引擎使用的,常用来做搜索排名,我们用不到,简单了解即可,可以删除。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星