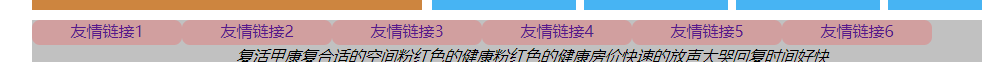
老师,为什么last-child效果不对?
相关代码:
footer .link ul li a:last-child{
margin-right: 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
header{
width: 1000px;
height: 100px;
margin: 10px auto;
/* background-color: #333; */
}
header .logo{
float:left;
width: 300px;
height:100px;
background-color: orange;
}
header .login{
float: right;
width: 300px;
height: 30px;
background-color: orangered;
}
header nav{
float:right;
width: 600px;
height: 60px;
margin-top: 10px;
background-color: orchid;
}
section{
width: 1000px;
height: 500px;
margin: 10px auto;
background-color: #333;
}
section aside{
float:left;
width: 390px;
height: 500px;
background-color: peru;
}
section main{
float:right;
width: 600px;
height: 500px;
background-color: #444;
}
section main .content{
width: 600px;
height: 400px;
background-color: royalblue;
}
section main .pics{
width: 600px;
height: 80px;
margin-top: 20px;
}
section main .pics ul{
list-style:none;
}
section main .pics ul li{
float:left;
width: 144px;
height: 80px;
background-color: rgb(71, 180, 243);
margin-right: 8px;
}
section main .pics ul li:last-child{
margin-right: 0;
}
footer{
width: 1000px;
height: 80px;
margin: 0 auto;
background-color: rgba(51, 51, 51, 0.301);
}
footer .link{
width: 1000px;
height: 25px;
}
footer .link ul{
list-style: none;
}
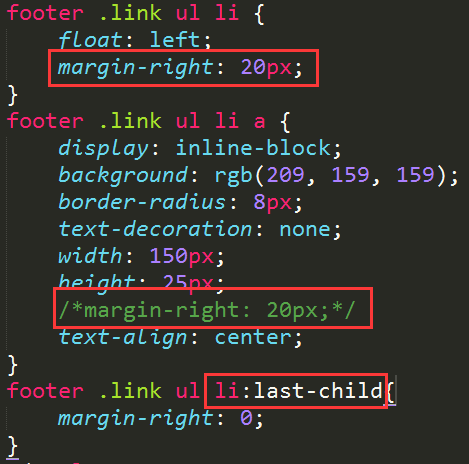
footer .link ul li{
float: left;
}
footer .link ul li a{
display: inline-block;
background: rgb(209, 159, 159);
border-radius: 8px;
text-decoration: none;
width: 150px;
height: 25px;
margin-right: 20px;
text-align: center;
}
footer .link ul li a:last-child{
margin-right: 0;
}
</style>
</head>
<body>
<header>
<div class="logo"></div>
<div class="login"></div>
<nav></nav>
</header>
<section>
<aside></aside>
<main>
<div class="content"></div>
<div class="pics">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</main>
</section>
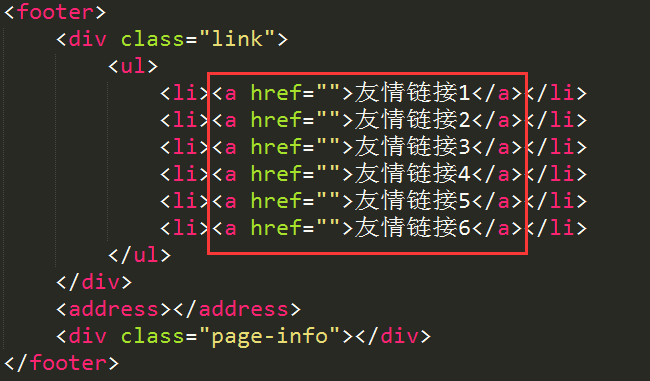
<footer>
<div class="link">
<ul>
<li><a href="">友情链接1</a></li>
<li><a href="">友情链接2</a></li>
<li><a href="">友情链接3</a></li>
<li><a href="">友情链接4</a></li>
<li><a href="">友情链接5</a></li>
<li><a href="">友情链接6</a></li>
</ul>
</div>
<address></address>
<div class="page-info"></div>
</footer>
</body>
</html>
15
收起
正在回答
1回答
同学你好,last-child是生效了的。具体如下:

祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星