老师,看着视频会操作,但实际到自己的开发中就懵逼了
例如这里,我想14.9这数字是动态的,我怎么根据后台数据来实现呢,这里的中ajax又是怎么写呢?
<button >
<p class="Celsius_num">14.9<span class="unit_text">℃</span></p>
<p class="temperature">温度</p>
</button>
正在回答
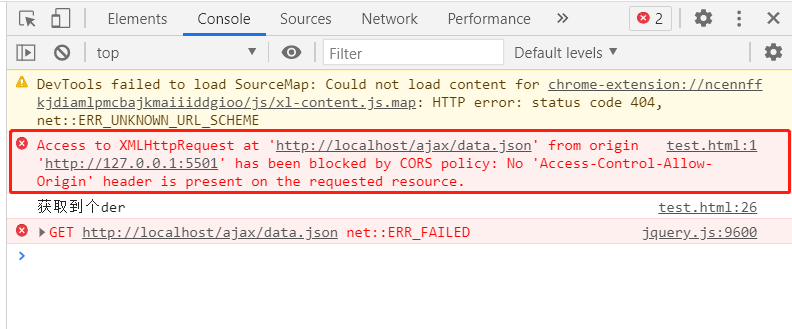
同学你好,看报错是跨域的问题

html文件需要在服务器下打开哦,不能在本地直接打开。
另外老师按照同学写的文件路径进行了测试,需要是这样的目录才可以


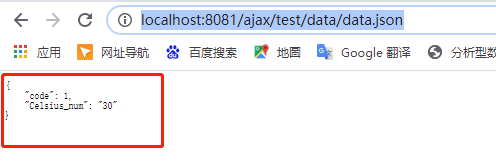
ajax文件夹中有三个文件,json需要和html文件在一起,不能分开。如果要分开的话,需要更换json文件路径。
自己再测试下,祝学习愉快!
同学你好,解答如下:
1、看着视频会写代码,自己单独写就不会,这个现象很正常,主要是因为练的太少了。如果练得多,甚至都能默写下来了,那么以后再看到这类的需求,就会立马想起来思路是什么、大概怎么写了。暂时不要急,写的多、想的多、经验多了,慢慢就会写了。
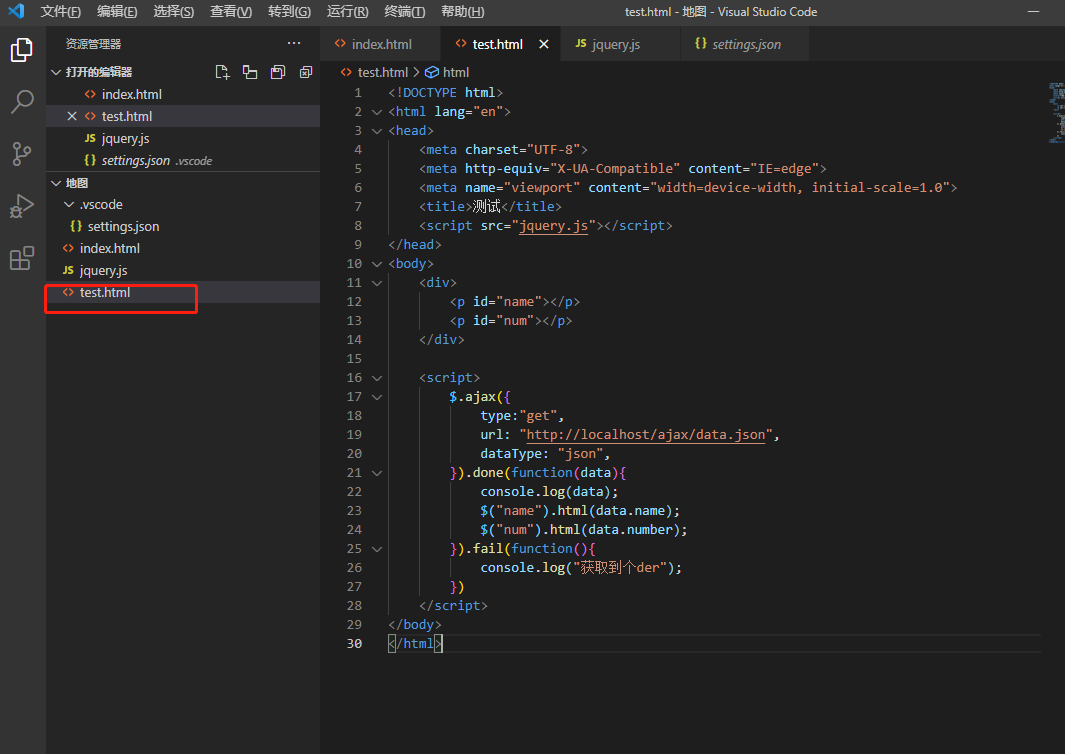
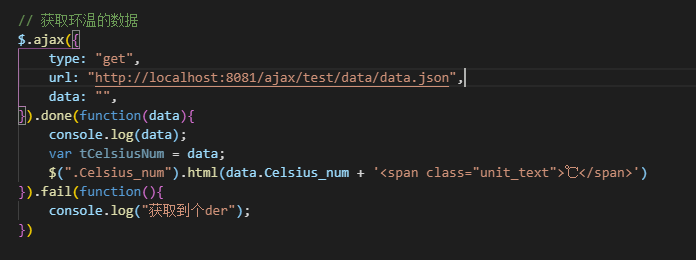
2、14.9这个数据是动态的,那么需要在js中先把数据请求回来,再渲染到dom结构上。jquery的ajax方法的使用方式如下:

其中type、url、以及data中需要什么数据,后端人员都会告诉我们,我们只需要把这些参数补充完整就能获取到数据了。done方法中的data就是获取到的数据,然后渲染到元素上即可,例如:

祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册





































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星