for每次循环都会创建一个独立的作用域,而不是共用一个?
<body>
<button>0</button>
<button>1</button>
<button>2</button>
<script>
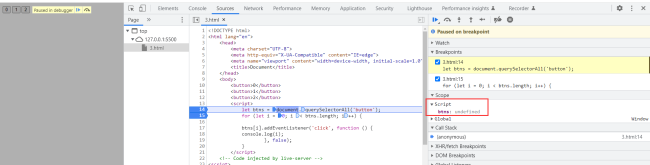
let btns = document.querySelectorAll('button');
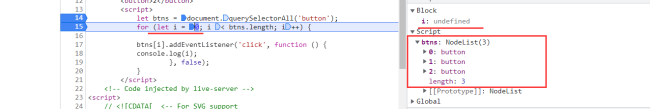
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function () {
console.log(i);
}, false);
}
</script>
</body>
输出结果是0,1,2 。起初老师讲解前,我认为这个结果会是 3, 3, 3. 因为一直以来的理解是 for 循环的块级作用域不管循环多少次,都只创建一个作用域。每次循环共享一个作用域。
老师在图解的时候画了3个作用域, 是不是意味着 for 循环中每次循环都会单纯创建一个作用域呢?
45
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星