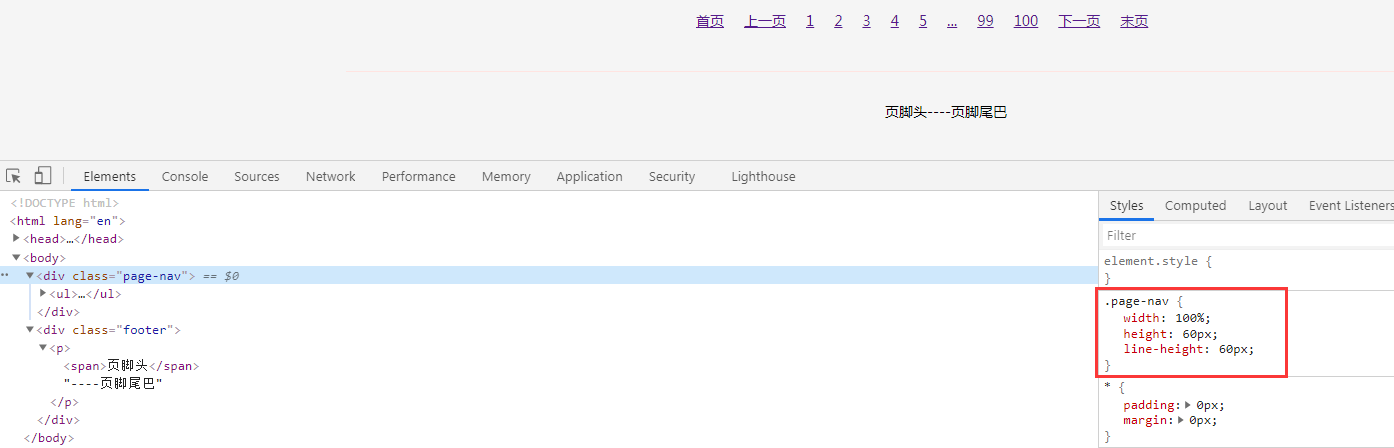
为啥我这个页脚区的横线在页面上方

这个横线按视频里说的,应该是页脚区footer这个div的上边框吧
footer的div没有包含页数的div啊,为啥会在上面呢
html:
/*之前的代码省略*/
<div class="page-nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">...</a></li>
<li><a href="#">99</a></li>
<li><a href="#">100</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">末页</a></li>
</ul>
</div>
</div>
<div class="footer">
<p><span>页脚头</span>----页脚尾巴</p>
</div>
</body>
css:
/*页面标签*/
.content .page-nav{
width: 100%;
height: 60px;
line-height: 60px;
}
/*让标签再page-nav div块中居中显示*/
.content .page-nav ul{
width: 500px;
margin:auto;
overflow: hidden;
}
/*页数标签*/
.content .page-nav ul li{
float: left;
list-style: none;
margin-left: 10px;
}
/*页脚区*/
.footer{
width: 1200px;
height: 100px;
margin:60px auto;
border-top:1px solid #FFE4E1;
/*预防浮动溢出,溢出时隐藏溢出部分*/
margin-top: 20px;
}
/*页脚文字段落*/
.footer p{
text-align: center;
line-height: 80px;
}
12
收起
正在回答 回答被采纳积分+1
1回答
3.从网页搭建入门Python Web
- 参与学习 人
- 提交作业 218 份
- 解答问题 3562 个
本阶段带你用Python开发一个网站,学习主流框架Django+Flask是Python Web开发的第一步,在基础知识上实现积分商城的项目开发,体验真实的项目开发流程,提高解决编程问题和效率的能力。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星