没有效果呢
问题描述:
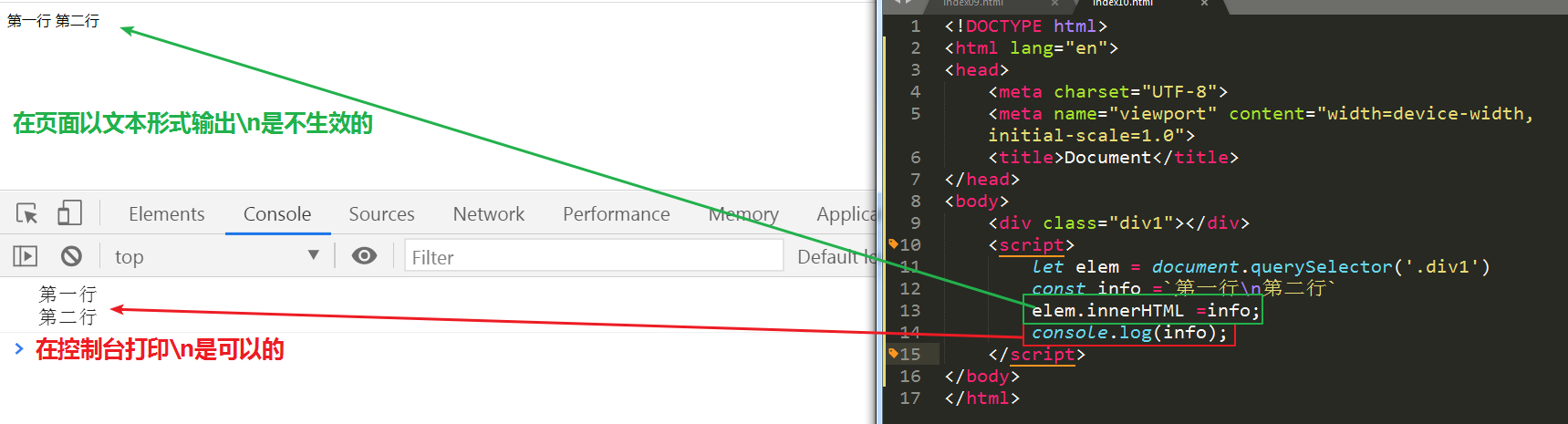
\n ES6写法没有效果呢
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模版字符串</title>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<script type="text/javascript">
let person = {
name: "xiaoming",
age: 18
}
let elem = document.querySelector('.div1')
elem.innerHTML = "He is <b>" + person.name + "</b> <br>" + "and we wish to know his" + person.age + ".That is all<br>"
// 补充代码
let elems = document.querySelector('.div2');
elems.innerHTML = `He is <b>${person.name} </b>\n\n\nand we wish to know his${person.age}.That is all<br>`
</script>
</body>
</html>
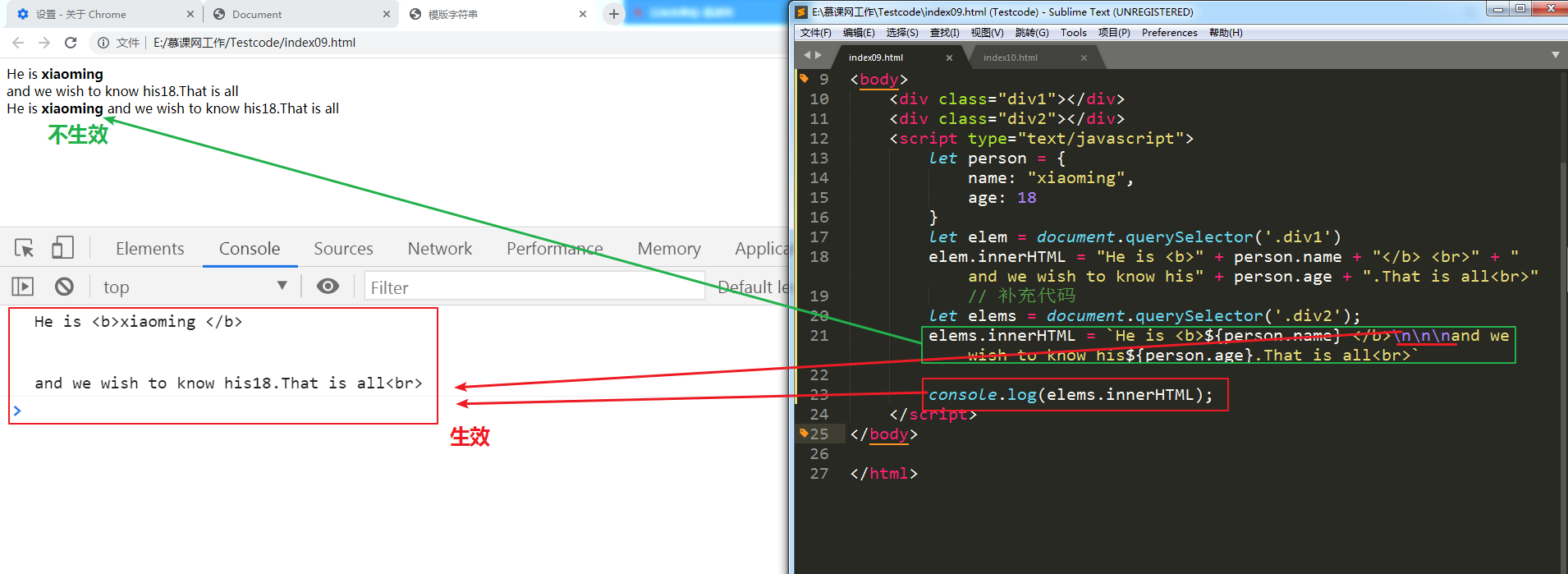
相关截图:

14
收起
正在回答
1回答
同学你好,由于\n会被模板字符串解析成原始的字符串,而不是正则表达式,因此使用\n这种形式定义的正则表达式是不能用在模板字符串中的。建议使用<br>标签进行换行。
祝学习愉快!

 老师课上的为什么可以呢
老师课上的为什么可以呢




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星