我这个写到一半但是始终无法显示数据呢
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrap {
width: 324px;
margin: 0 auto;
}
button {
padding: 10px 20px;
margin-bottom: 20px;
border: none;
border-radius: 3px;
background: #f01414;
color: #fff;
}
#intro {
width: 300px;
min-height: 100px;
line-height: 20px;
padding: 10px;
border: 2px solid gray;
border-radius: 3px;
}
</style>
</head>
<body>
<div id="wrap">
<button>添加</button>
<div id="intro"></div>
</div>
<script>
/* 默认值参考设置
{
name: "大话西游之月光宝盒 ",
year: "2014",
director: "刘镇伟",
star: "周星驰 / 吴孟达 / 罗家英",
type: "喜剧 / 爱情 / 奇幻 / 古装",
introduction: " 孙悟空(周星驰)护送唐三藏(罗家英)去西天取经路上,与牛魔王合谋欲杀害唐三藏,并偷走了月光宝盒,此举使观音萌生将其铲除心思,经唐三藏请求,孙悟空被判五百年后重新投胎做人赎其罪孽...."
}
*/
// 在此补全代码
var button = document.querySelector('button')
var intro = document.getElementById('intro');
const fun = initData => {
const changeData = {
name: "大话西游之月光宝盒 ",
year: "2014",
director: "刘镇伟",
star: "周星驰 / 吴孟达 / 罗家英",
type: "喜剧 / 爱情 / 奇幻 / 古装",
introduction: " 孙悟空(周星驰)护送唐三藏(罗家英)去西天取经路上,与牛魔王合谋欲杀害唐三藏,并偷走了月光宝盒,此举使观音萌生将其铲除心思,经唐三藏请求,孙悟空被判五百年后重新投胎做人赎其罪孽...."
}
const {
name,
year,
director,
star,
type,
introduction
} = {...changeData,
...initData
}
intro.innerHTML = `<h3>测试</h3>`
}
fun()
</script>
</body>
</html>
19
收起
正在回答
1回答
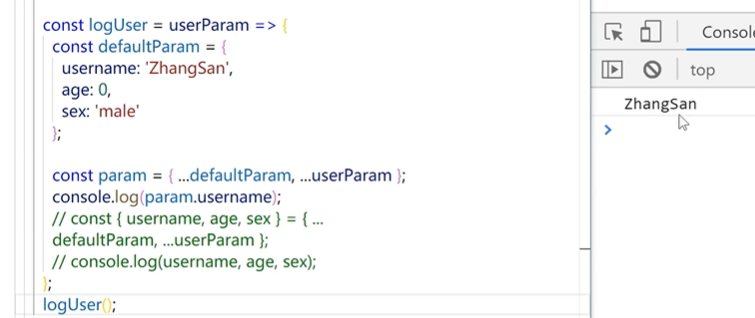
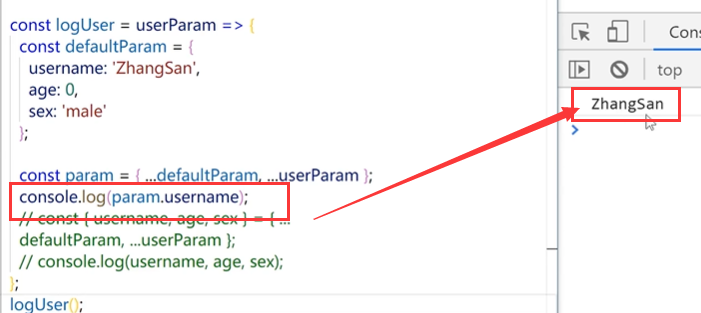
同学你好,因为没有将数据添加到intro中,所以无法显示,建议结合下图注释理解:

祝学习愉快~




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星