对空对象参数这里不明白 老师解释下
let def = "default";
function createEle(littele='div',{className=def,content=def}=con){
let cdom;
cdom =document.createElement(littele);
cdom.className=con.className;
cdom.innerHTML=con.content;
return cdom;
}
console.log(createEle('span'));
正在回答 回答被采纳积分+1
同学你好,直接测试同学粘贴的这部分代码,控制台出现报错,找不到con,如下图所示:

老师猜测同学这里是提前定义了一个空对象con,如下图所示:

如果是的话,那么同学的代码没有效果是因为等号左侧的con表示要被解构的对象,而等号左侧的才是解构后的值,由于con是一个空对象,所以不可以使用con获取属性值。
建议修改:直接使用解构后的值即可。

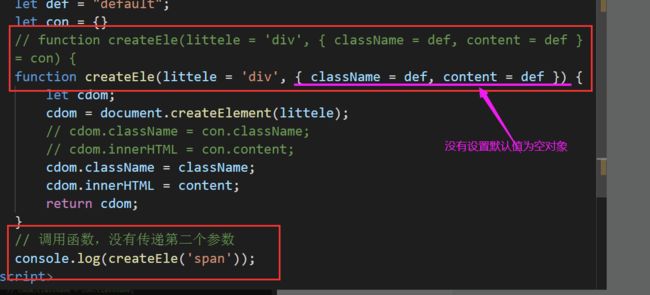
因为{ className = def, content = def } = con表示给函数的参数设置默认值为空对象,并对这个空对象进行解构赋值,防止代码报错。如果设置默认值为空对象的话,那么当调用函数,没有传递第二个参数或者传递的第二个参数不是一个对象格式,代码就会报错,示例:

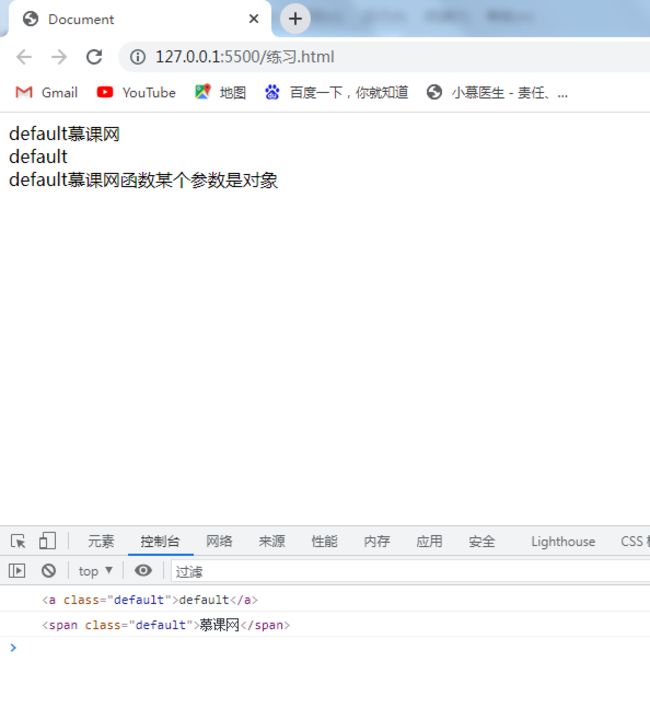
控制台报错,如下图所示:

祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星