老师 为啥我写的h2标签没变色
<style>
p.xxs h2{
color: blue;
}
</style>
</head>
<body>
<div class="xxs">
<p>李培森好帅啊</p>
<h2>李培森不会变色</h2>
</div>
<p class="xxs">
李培森好帅啊
<h2>李培森不会变色</h2>
</p>
</body>
</html>
15
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕言
2021-04-01 14:55:33
同学你好,p标签里面不能嵌套块标签,否则解析会有问题,以同学的代码为例,会解析成如下结构:

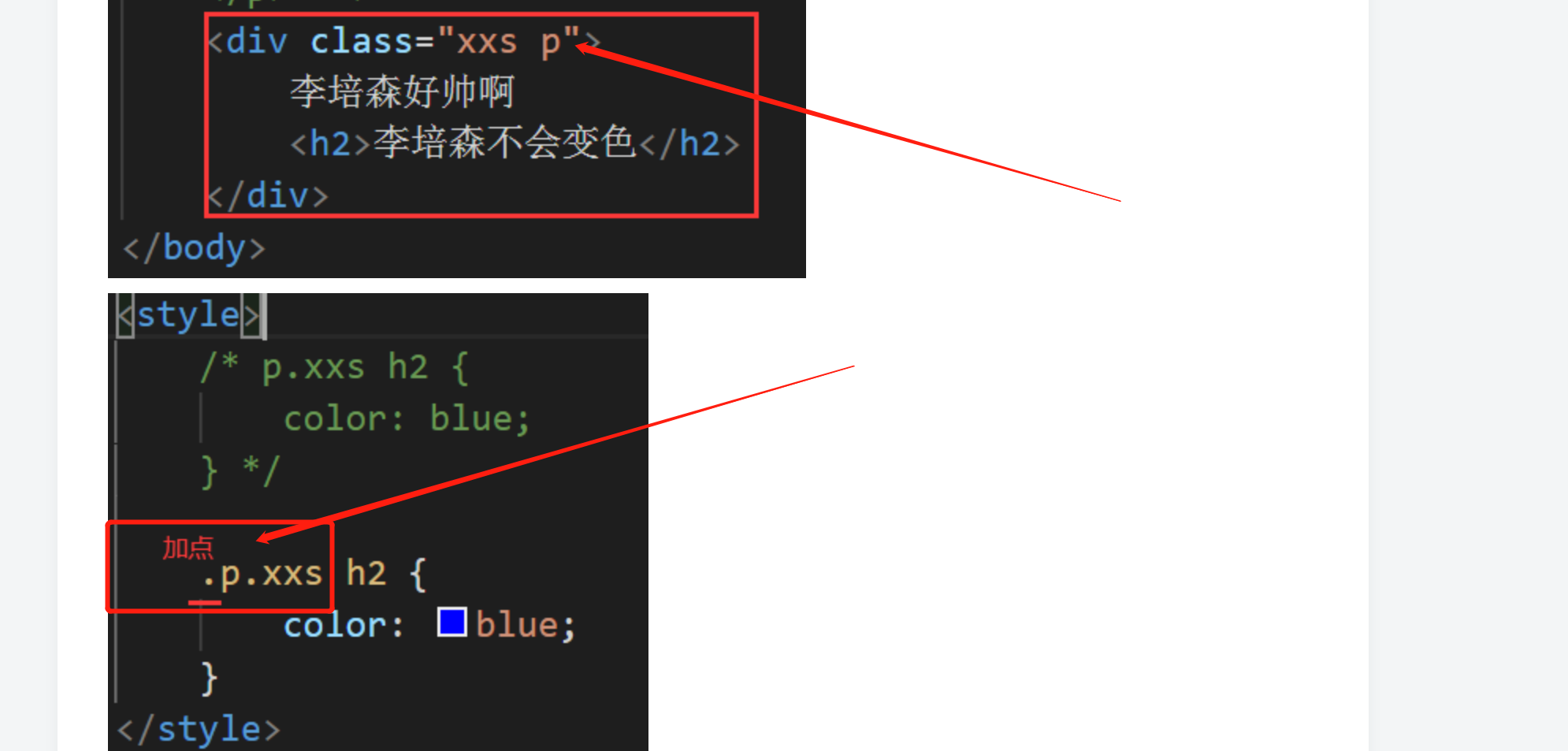
h2没有在p标签里面,所以蓝色不能生效,如果想让第二个h2标签字体颜色变为蓝色,建议:可以把p标签改为div标签,类名设置成p,选择器再修改一下:


效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* p.xxs h2 {
color: blue;
} */
.p.xxs h2 {
color: blue;
}
</style>
</head>
<body>
<div class="xxs">
<p>李培森好帅啊</p>
<h2>李培森不会变色</h2>
</div>
<!-- <p class="xxs">
李培森好帅啊
<h2>李培森不会变色</h2>
</p> -->
<div class="xxs p">
李培森好帅啊
<h2>李培森不会变色</h2>
</div>
</body>
</html>
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星