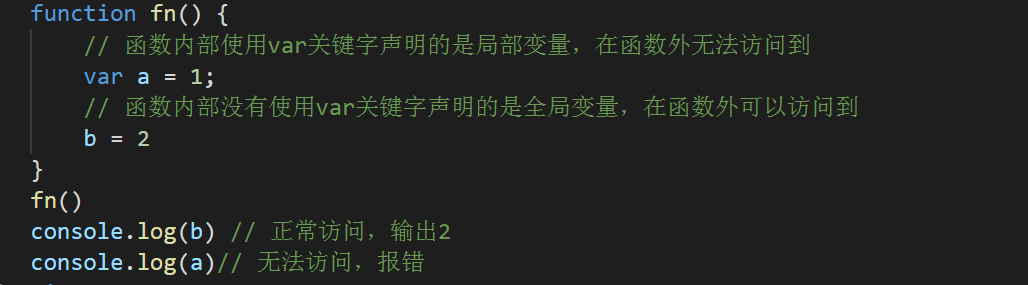
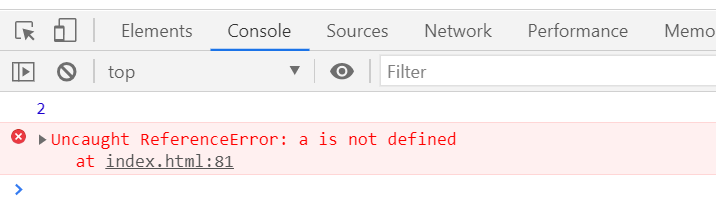
为什么setInterval 里面的timer不放var来义定timer,代码还是可以跑出来?
(function () {
var backtotop = document.getElementById('backtotop')
var timer;
backtotop.onclick = function () {
timer = setInterval(function () {
document.documentElement.scrollTop -= 100;
if (document.documentElement.scrollTop <= 0) {
clearInterval(timer)
}
}, 20)
}
window.onscroll = function () {
// 卷动值
var scrollTop = document.documentElement.scrollTop || window.scrollY;
if (scrollTop == 0) {
backtotop.style.display = 'none';
} else {
backtotop.style.display = 'block';
}
}
})();
相关截图:

13
收起
正在回答 回答被采纳积分+1
1回答





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星