@sanwuzuhe不懂就问1-5-->绝对定位到底是啥子哟
老师我想试一下"子绝父相"怎么和我想象的不太一样!按理来说如果前一个不是static定位的盒子那就以他的位置为准,而不是以body的位置为准来移动坐标
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位相对父元素的位置偏移</title>
<style>
div.relative{
background-color: forestgreen;
width: 300px;
height: 300px;
border: solid 1px ;
position: relative;
}
div.absolute{
background-color: red;
width: 300px;
height: 300px;
position: absolute;
border: solid 1px ;
top: 10px;
}
</style>
</head>
<body>
<div class="relative"></div>
<div class="absolute"></div>
</body>
</html>
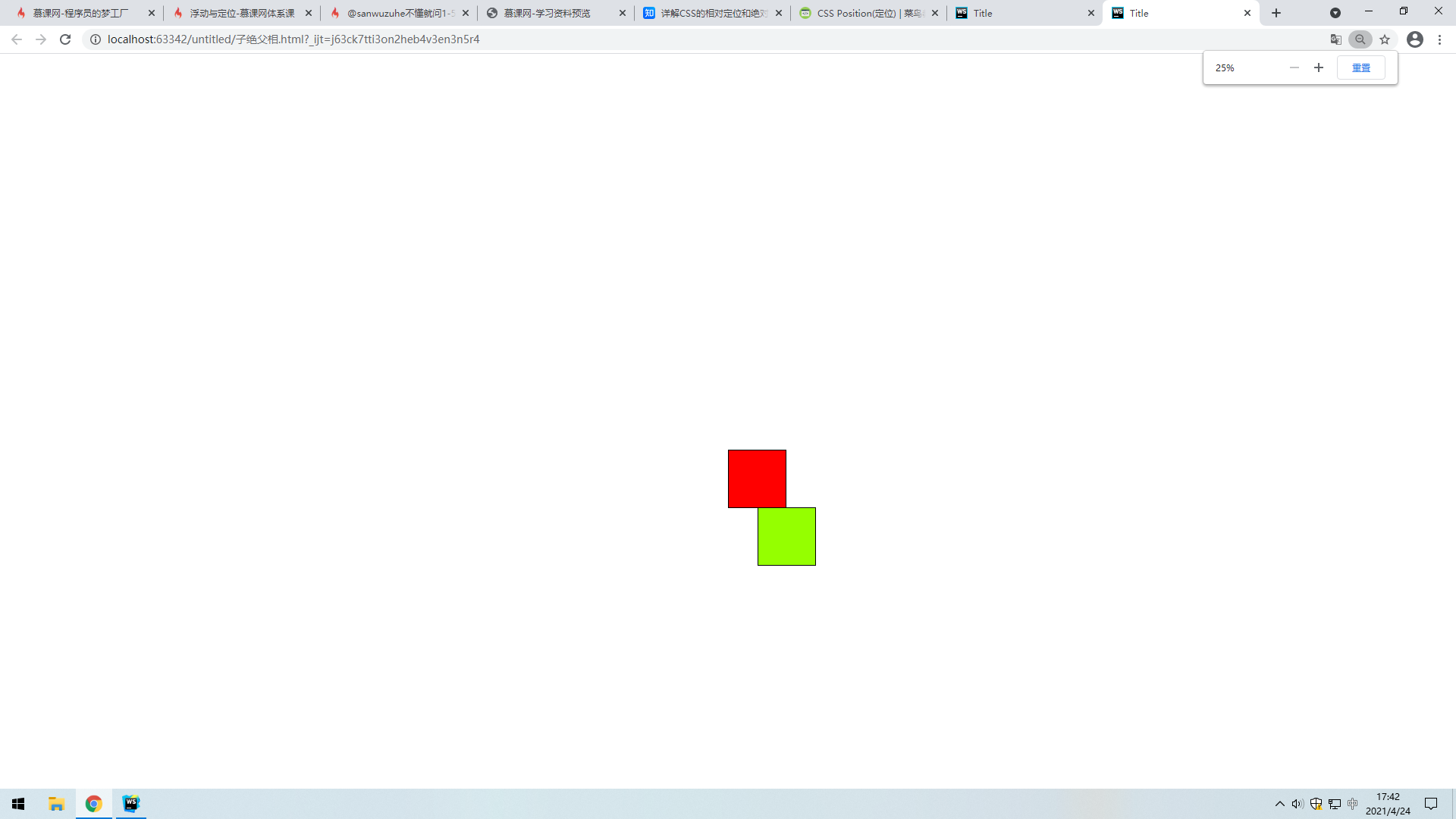
相关截图:
我想象的子绝父相:

实际上的子绝父相:

源自:浮动与定位
2-1 浮动的基本概念
14
收起
正在回答
2回答
同学你好,对于你的问题解答如下:
1、子绝父相时,子元素可以覆盖父元素。
2、首先,父元素设置left:50%;时,元素并没有绝对意义上的实现水平居中,而是盒子的左侧位于中心的位置,想要实现盒子的水平居中,需要给盒子设置margin-left为负值,让盒子往左移动自身宽度的一半(这些知识在后面定位相关的课程中老师也会有为详细的讲解), 目前可以先结合下图理解:

3、父元素水平居中后,子元素参考父元素绝对定位,当不设置left属性值,默认值为0,紧挨着父元素左侧显示,所以同学的这句话理解是可以的 “子元素绝对定位不用设置left:50%,只需要设置top:10px;也能在网页中间显示了”
4、截图中的效果可以参考如下下图解析

祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星