老师您好,这里有的代码不是很理解
相关代码:
<script>
// 使用事件委托给li添加监听
var list=document.getElementById('list');
list.onclick=function(e){
if (e.target.tagName.toLowerCase()=='li'){
// getAtribute表示得到标签身上的某个属性值
var n=e.target.getAttribute('data-n');
// 可以用属性选择器(就是方括号选择器)来寻找带有相同data-n的content-part
var contentPart=document.querySelector('.content-part[data-n='+ n +']');
// 让页面的卷动自动成为这个盒子的offsetT值
document.documentElement.scrollTop=contentPart.offsetTop;
}
}
</script>
这句理解:如果点击的这个元素的标签名小写是‘li’,也就是说如果点击的这个元素是‘li’则。。。。
if (e.target.tagName.toLowerCase()=='li')
读取、得到点击的这个元素的data-n的值(比如):科技
// getAtribute表示得到标签身上的某个属性值
var n=e.target.getAttribute('data-n');
以下这句不是很明,方括号选择器?好像没讲吧。另外括号里边的写法不懂
// 可以用属性选择器(就是方括号选择器)来寻找带有相同data-n的content-part
var contentPart=document.querySelector('.content-part[data-n='+ n +']');
以下这句不是很懂,为什么得到的节点contentPart的offsetTop值会跟页面卷动的相同?
// 让页面的卷动自动成为这个盒子的offsetT值
document.documentElement.scrollTop=contentPart.offsetTop;
26
收起
正在回答
1回答
同学你好,对于你的问题解答如下:
1、方括号选择器表示属性选择器,css选择器阶段有讲解过,可以回顾下课程加深记忆和理解https://class.imooc.com/lesson/1611#mid=38851
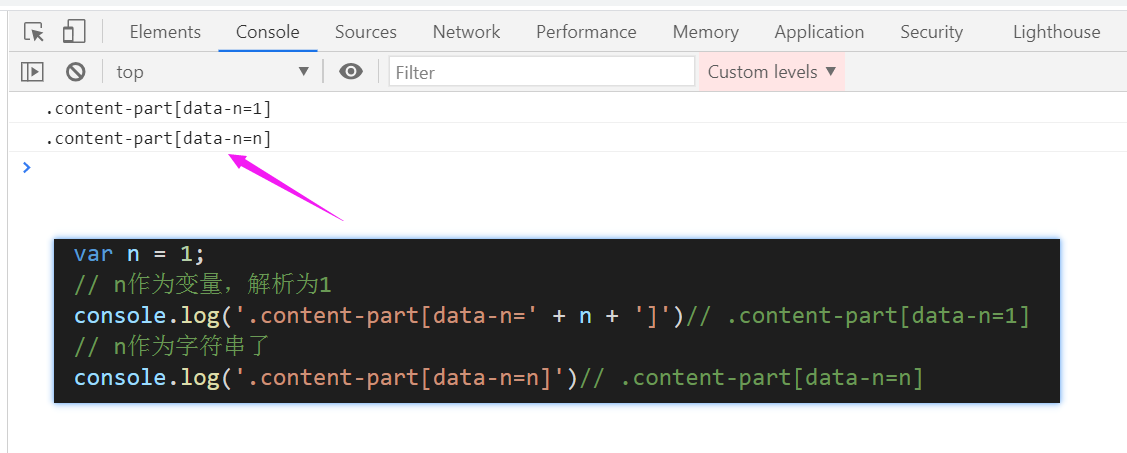
2、括号里面的写法可以参考如下解析:
因为n是变量,与字符串拼接时,需要使用+连接,否则n会被当做字符串,所以n左右必须使用加号连接。
示例:直接写成'.content-part[data-n=n]'。n被当做字符串,输出结果也是.content-part[data-n=n]

3、老师画一个简单的图,帮助同学更好的理解,如下:

祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星