老师那多个html分别不同的用外链方式添加css然后保存到dist文件夹里怎么弄
老师这学会了一个html用外链或者内链的方式添加css样式然后保存到dist,那多个html分别不同的用外链方式添加css然后保存到dist文件夹里怎么弄
23
收起
正在回答
1回答
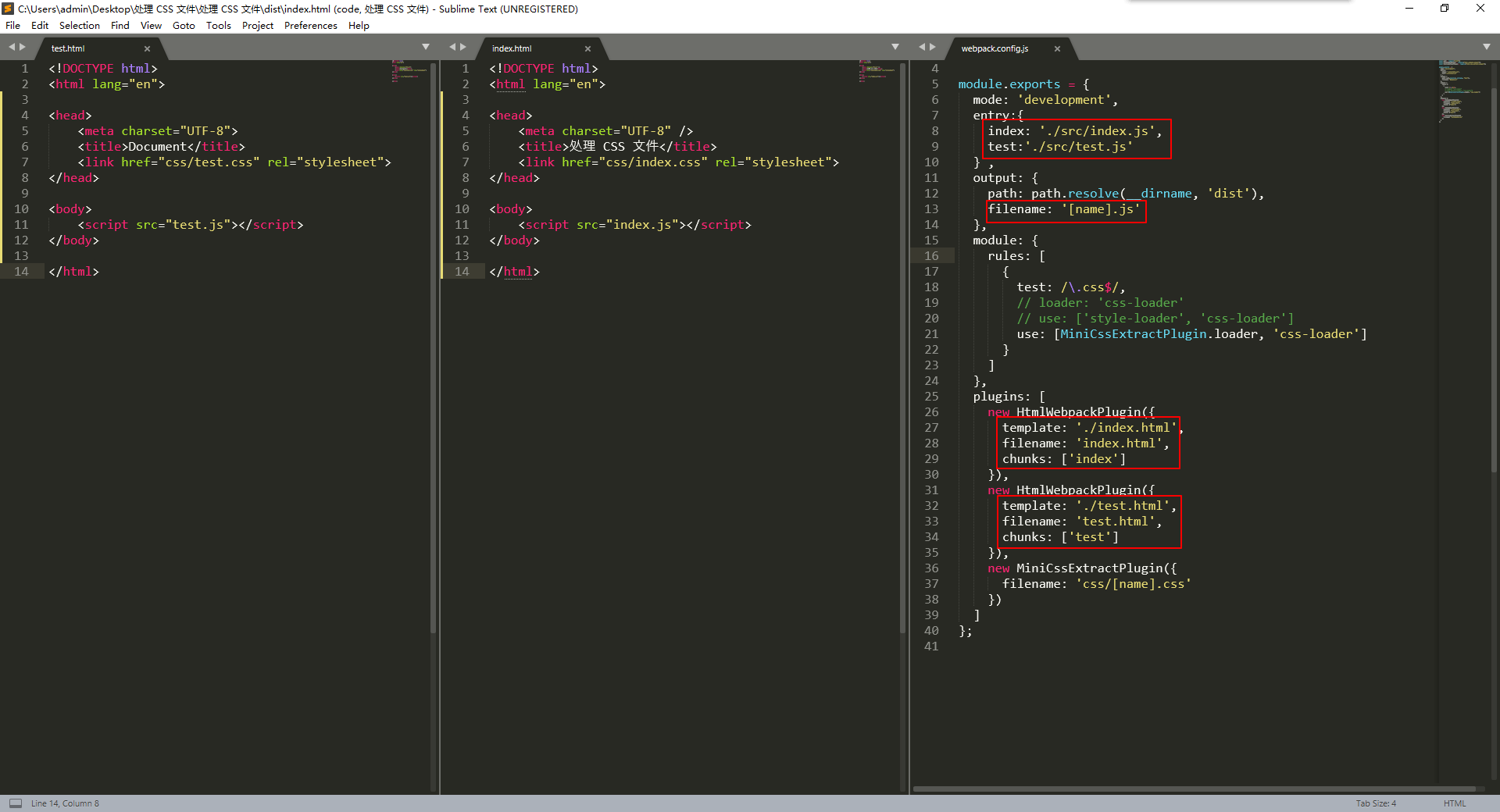
同学你好,为了更准确的帮助同学解答问题,老师需要确认一下,同学是想实现多个html文件分别使用外链样式引入了不同的css文件,想要分别生成不同的css文件到dist文件夹么?

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星