命令运行正常,但是功能没有实现
cmd运行没问题,但是为什么网页上背景颜色没有变,试了几种浏览器都不行

相关代码:HTML 文件名index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
相关代码:CSS 文件名index.css
body{
background-color: burlywood;
}
相关代码:js 文件名index.js
import './index.css';
相关代码:webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
})
],
module: {
rules: [{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
}, ],
},
}
相关代码:package.json
{
"name": "webpack-css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^5.2.4",
"html-webpack-plugin": "^4.3.0",
"style-loader": "^2.0.0",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
13
收起
正在回答
2回答
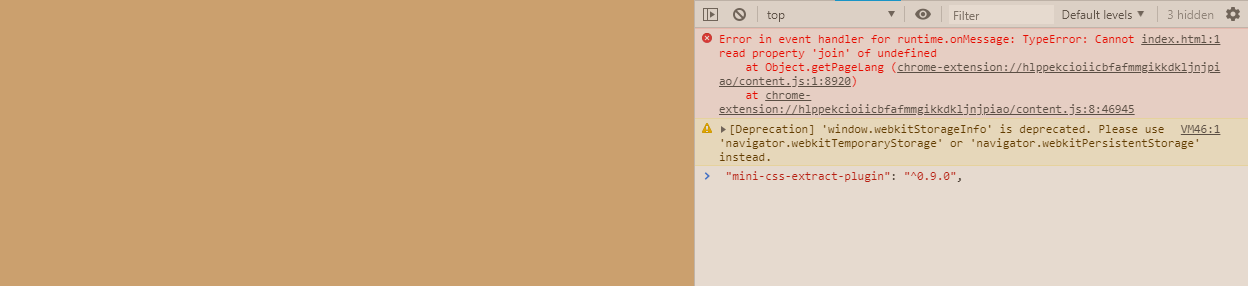
同学你好,老师使用同学提供的代码测试,没有出现同学提供的第一张截图中的报错。同学可以重新再测试下~
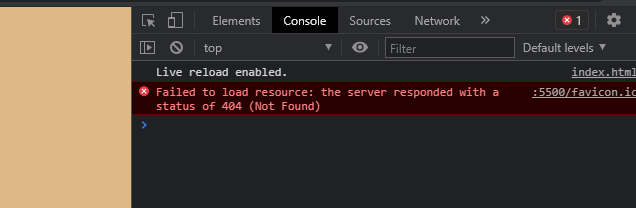
第二张截图中的报错是小图标问题,可以忽略。
祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星