权重这里还是有点不明白
问题描述:
权重到底是怎么去比较的,
如果一个选择器有2个id1个class1个标签(2,1,1)和3个id(3,0,0)的权重相比
哪个大呢?
https://class.imooc.com/course/qadetail/274270
按照慕ou老师所说,应该是后者大;
https://class.imooc.com/course/qadetail/282104
但按照慕慕子老师所说,是前者大;
有点迷了...
正在回答
同学你好,解答如下:
1、是的,继承样式的权重是0适用于所有标签。
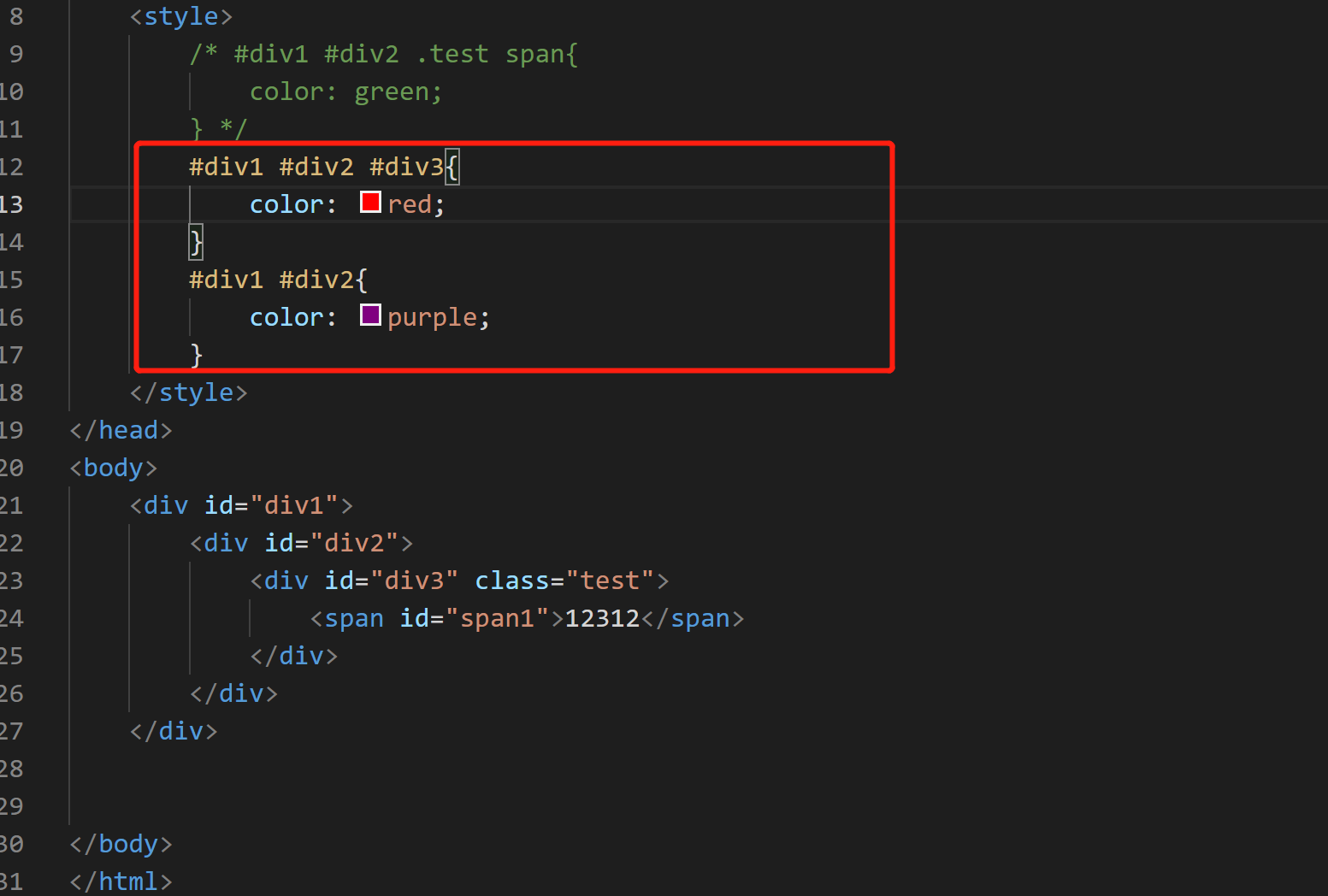
2、如果存在多个继承样式,则要比较谁距离文字近;比如同学举得例子中,第一个选择器作用于#div3,第二个选择器作用域#div2,文字在span中;对于span而言,#div3要比#div2离的近:

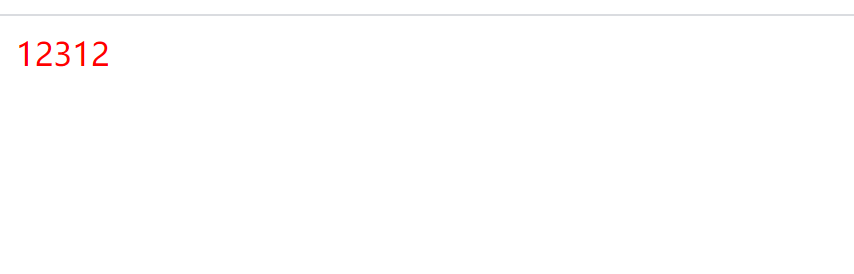
则样式以#div3的为准,因此字体是红色。
该内容后面会讲,暂时了解一下,后面跟着视频学即可。
3、当权值相同,并且作用于目标元素上时,才会后面覆盖前面的,如下:

两个选择器都作用在span上,并且权值一样,则谁写在后面,文字就受谁控制。
祝学习愉快!
同学你好,老师和“慕慕子老师”沟通了一下,她的例子不太恰当,所以结论有误。具体解释如下:
1、当需要比较权值的时候,选择器一定是作用在同一个元素上的;比如下面的例子,就不能用“计算权重”的方式来比较:

原因是第一个选择器是作用在span标签上,而第二个选择器是作用在#div3这个元素上:

文字是处于span中,所以第二个选择器对于span来说是“继承样式”,而“继承样式权重是0”,所以上面的例子中,span中的文字颜色是绿色:


2、当多个选择器作用在同一个元素上时,可以用“权值计算”来比较,如下:

第一个选择器是作用在#div3上,第二个选择器是作用在.test上,#div3和.test是同一个元素,并且文字就处于这个元素内的:

此时第一个选择器有3个id,第二个选择器有2个id、一个class,3个id的权重大,所以文字是红色:

比较规则如下:
从前往后比较,如果id不同,则id大的权重大(不用再往后比较class和标签了);如果id相同,则比较class,哪个class大,则哪个权重大(不用再往后比较标签了);如果id、class都相同,则比较标签,哪个标签大则权重大。
该规则也是视频中讲解的规则,同学可以再看一遍视频理解下。
3、应用上述规则,看下3-28的习题:
文字在span中,选择器都是作用在span上;先比较id个数,第一个、第四个选择器中都有id,第二个、第三个没有id,因此1、4选择器的权重比2、3大:

再比较1、4,1中有一个class,而4没有,那么1的权重大,因此答案是A。
4、习题中的解析,则是提供了另外一种计算方式,它是把权重细化成具体到数值了。第一个选择器权重是(1,1,1),对应的数值是1*100+1*10+1=111;同理后几个选择器分别是1、3、102,因此第一个选择器权重大,答案还是A。
祝学习愉快!

按照这个题的解析来看,应该是后者大吧



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星