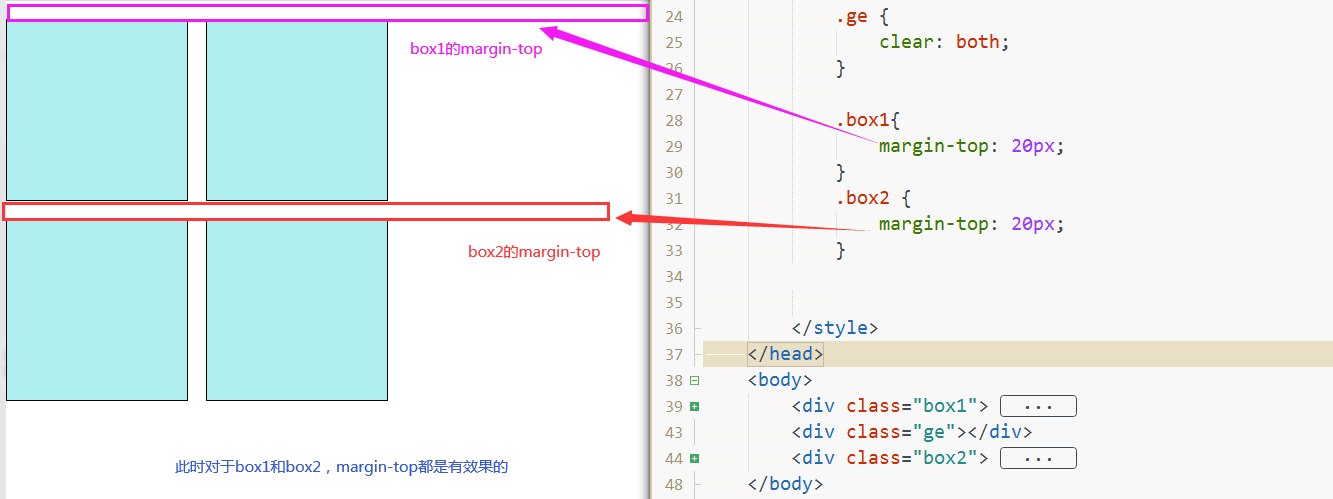
老师,这里用隔墙的方式清除浮动,margin没有失效
问题描述:
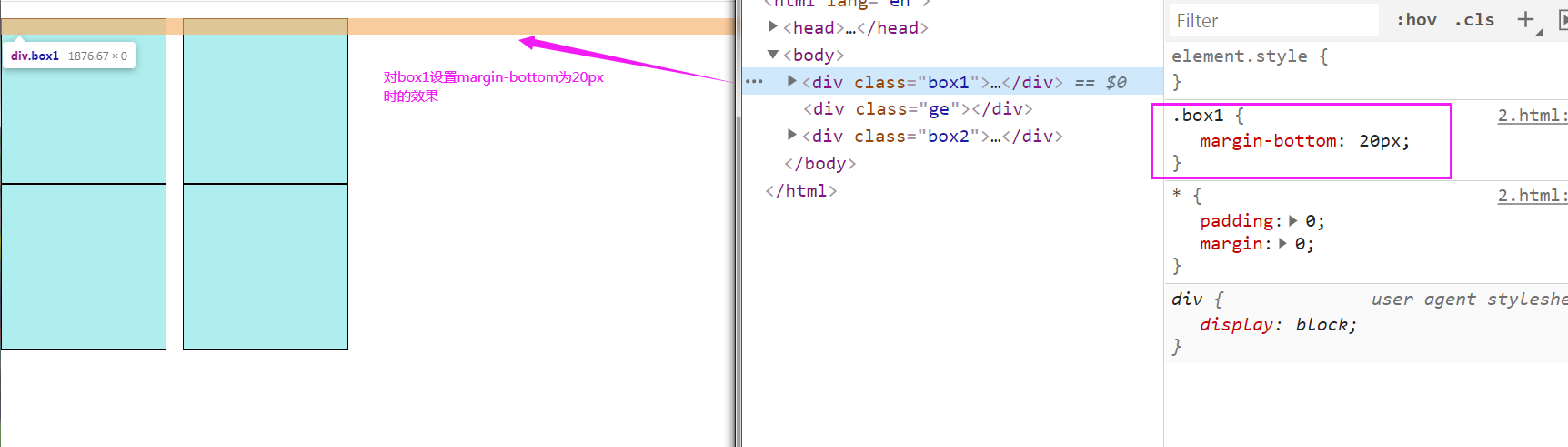
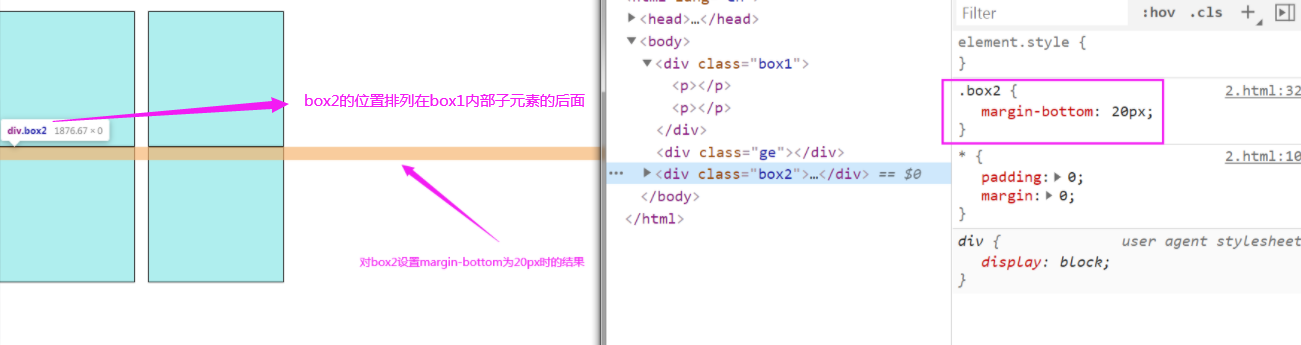
视频中老师说这种方式会使margin失效,但是我设置了一下是生效的

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这四个P将在一行显示,因为div没有形成BFC,高度都是0,子元素将不再形成两行了,后边的元素就追上去了---------这个就叫没有清除浮动(浮动没有被完全关闭在一个盒子里面) */
* {
padding: 0;
margin: 0;
}
/* 很多时候不设置高度的原因是因为盒子内容可能是动态的,比如放的是用户的帖子,留言,订单,评论等 */
/* 给div设置高度是可以清除浮动,但是不可取 */
/* div {
height: 200px;
margin-bottom: 10px;
} */
p {
width: 200px;
height: 200px;
border: 1px solid #000;
background-color: orange;
float: left;
margin-right: 20px;
}
/* 1.使用overflow:hidden清除浮动 */
/* div {
overflow: hidden;
margin-bottom: 20px;
} */
/* 2.使用clear:box清除其他浮动造成的影响 */
/* 副作用是margin会失效,不推荐 */
/* .box2 {
clear: both;
margin-top: 20px;
} */
/* 3.使用after伪元素,这种方法设置margin是有效果的 */
/* .clearfix::after {
content: '';
clear: both; */
/* 必须转换为块级元素 */
/* display: block;
}
.clearfix {
margin-bottom: 10px;
} */
/* 4.隔墙(margin不会生效) */
.ge {
clear: both;
}
.box2 {
/* margin没有失效? */
margin-top: 20px;
}
/* .h18 {
height: 18px;
}
.h20{
height: 20px;
} */
</style>
</head>
<body>
<div class="box1 clearfix">
<p></p>
<p></p>
</div>
<div class="ge h18"></div>
<div class="box2 clearfix">
<p></p>
<p></p>
</div>
</body>
</html>
24
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星