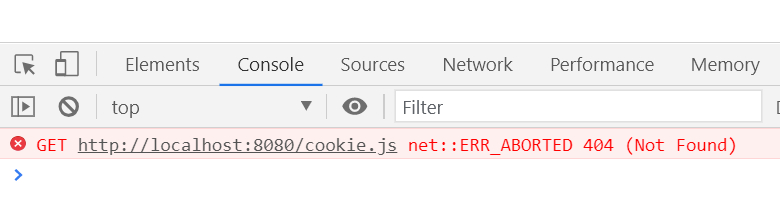
这个错误如何解决,哪里的问题
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="cn">中文</button>
<button id="en">英文</button>
<script type="module">
// import { set, get, remove } from './cookie.js';
// set('username','alex');
// set('username','zs');
// set('age',18);
// set('用户名','张三');
// set('sex','male', {
// maxAge: 30 * 24 * 3600
// });
// remove('username');
// remove('sex');
// console.log(get('username'));
// console.log(get('age'));
// console.log(get('sex'));
// 使用封装好的cookie实现网站语言切换
import { set } from './cookie.js';
const cnBtn = document.getElementById('cn');
const enBtn = document.getElementById('en');
cnBtn.addEventListener('click', ()=> {
set('language', 'cn',{
maxAge: 30 * 24 * 3600
});
window.location='./Cookie的封装1.html';
},
false
);
enBtn.addEventListener('click', ()=> {
set('language', 'en',{
maxAge: 30 * 24 * 3600
});
window.location='./Cookie的封装1.html';
},
false
);
</script>
</body>
</html>

10
收起
正在回答
1回答
同学你好,报错是跨域的问题,module模块需要在服务器下加载,可以使用vscode编辑器中的live server插件打开。
老师测试代码没问题,自己再测试下,祝学习愉快!





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星