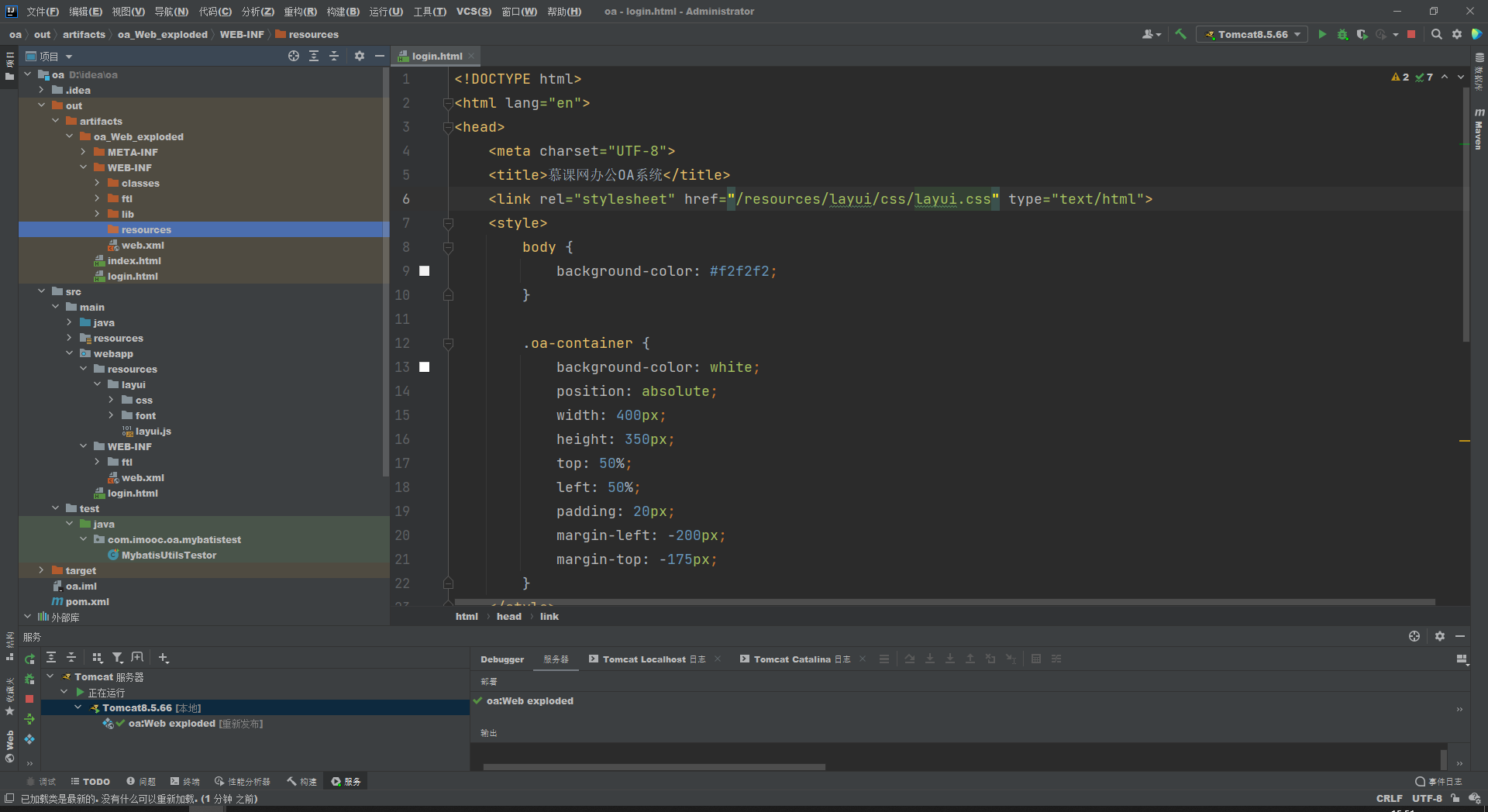
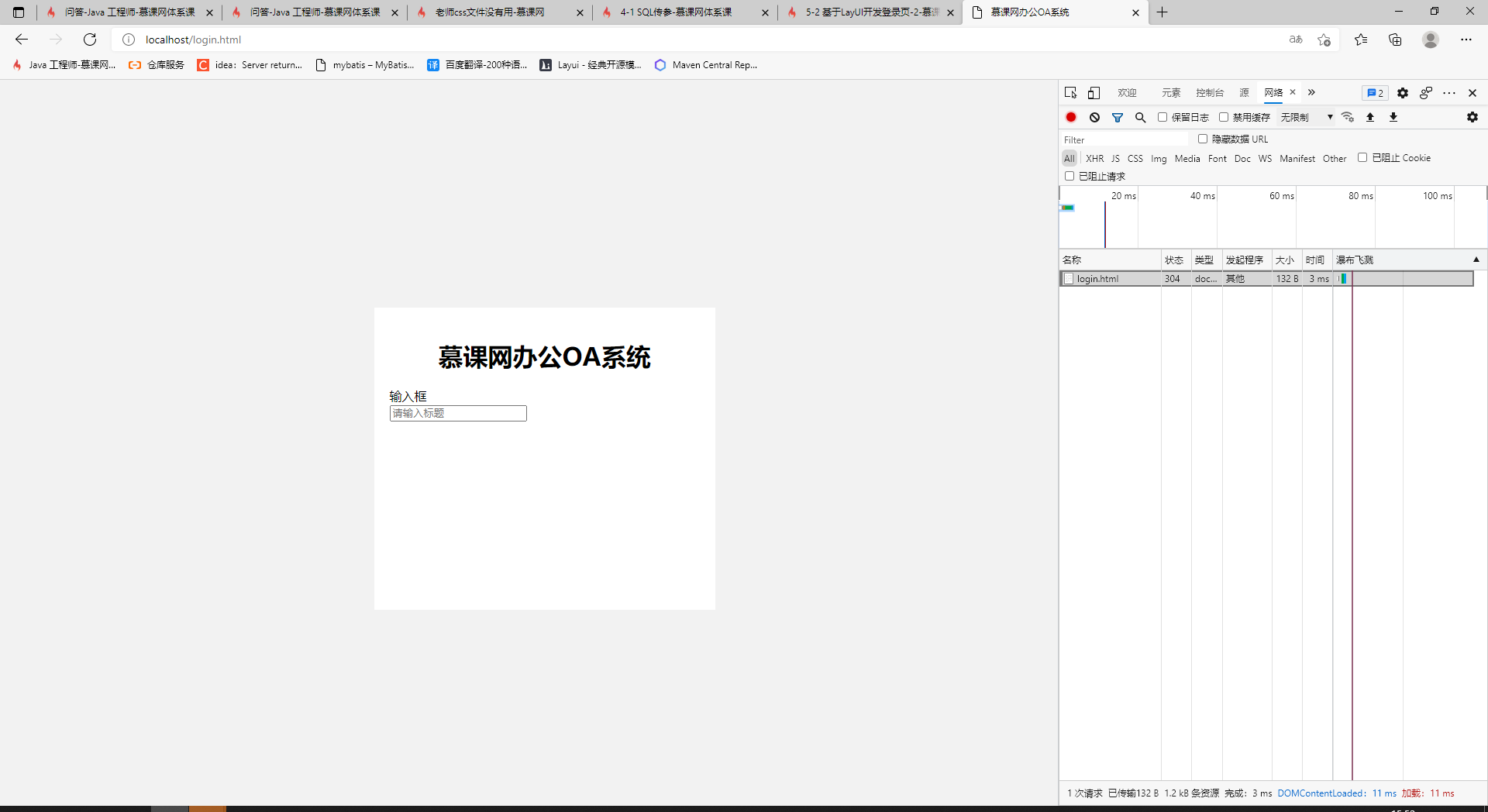
老师css文件没有用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕课网办公OA系统</title>
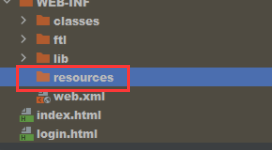
<link rel="stylesheet" href="WEB-INF/resources/layui/css/layui.css" type="text/html">
<style>
body {
background-color: #f2f2f2;
}
.oa-container {
background-color: white;
position: absolute;
width: 400px;
height: 350px;
top: 50%;
left: 50%;
padding: 20px;
margin-left: -200px;
margin-top: -175px;
}
</style>
</head>
<body>
<div class="oa-container">
<h1 style="margin-bottom: 20px;text-align: center">慕课网办公OA系统</h1>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off"
class="layui-input">
</div>
</div>
</form>
</div>
</body>
</html>

20
收起
正在回答 回答被采纳积分+1
1回答
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星