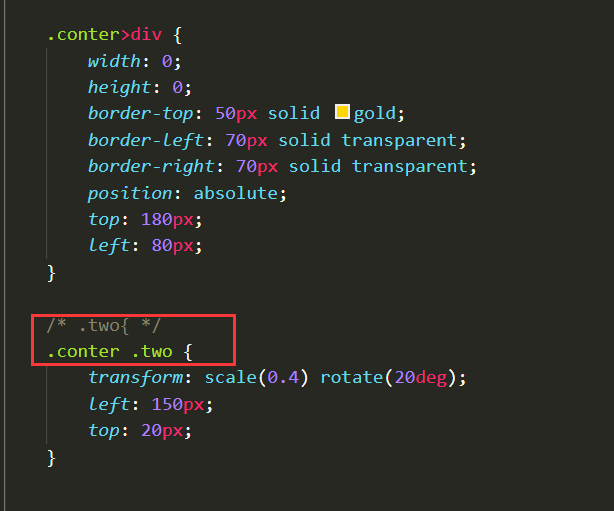
老师给看下,为什么给.two设置定位不行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
border: none;
}
.conter{
width: 600px;
height: 400px;
margin: 100px auto;
background-color: #f00;
position: relative;
}
.conter > div{
width: 0;
height: 0;
border-top: 50px solid gold;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
position:absolute;
top: 180px;
left: 80px;
}
.conter > div::before,
.conter > div::after{
content: "";
display: block;
width: 0;
height: 0;
border-top: 50px solid gold;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
position:absolute;
}
.conter >div::before{
left: -70px;
top: -50px;
transform: rotate(-70deg);
}
.conter >div::after{
left: -70px;
top: -50px;
transform: rotate(-140deg);
}
.two{
transform: scale(0.4) rotate(20deg);
left: 150px;
top: 20px;
}
</style>
</head>
<body>
<div class="conter">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
</div>
</body>
</html>






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星