麻烦老师解答 谢谢
1
a{
width: 200px;
background-color: red;
padding: 20px;
margin: 40px;
}
<a href="">wenzi</a>

这里的padding 和margin 都表示上下左右的值,而页面检查也是有上下左右的各个数值,那是代表都能生效吗?
2
还有auto这个属性值是代表什么 自适应吗?
例如padding:auto 10px; 这个表示上下根据左右的变换而变换吗?
正在回答 回答被采纳积分+1
同学你好,解答如下:
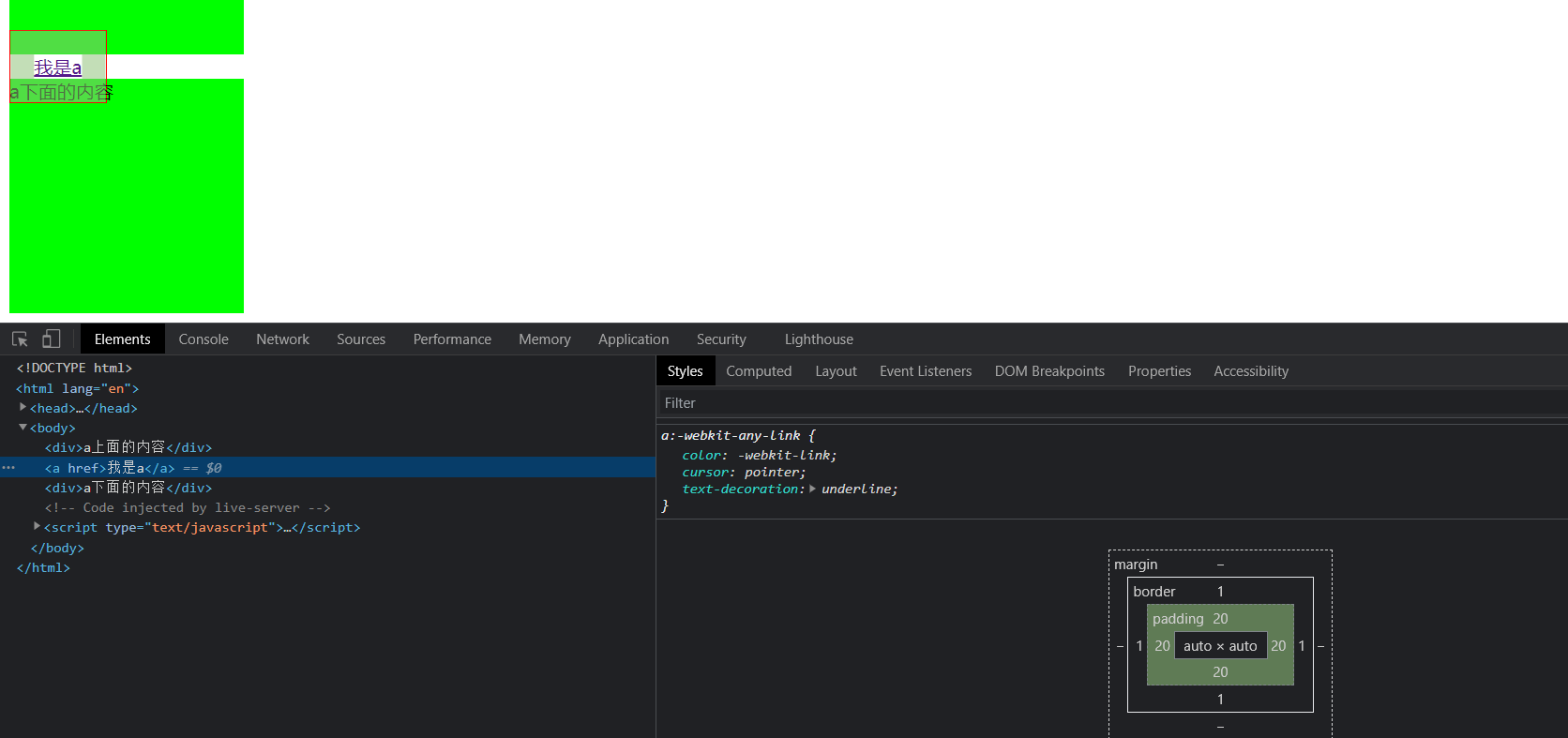
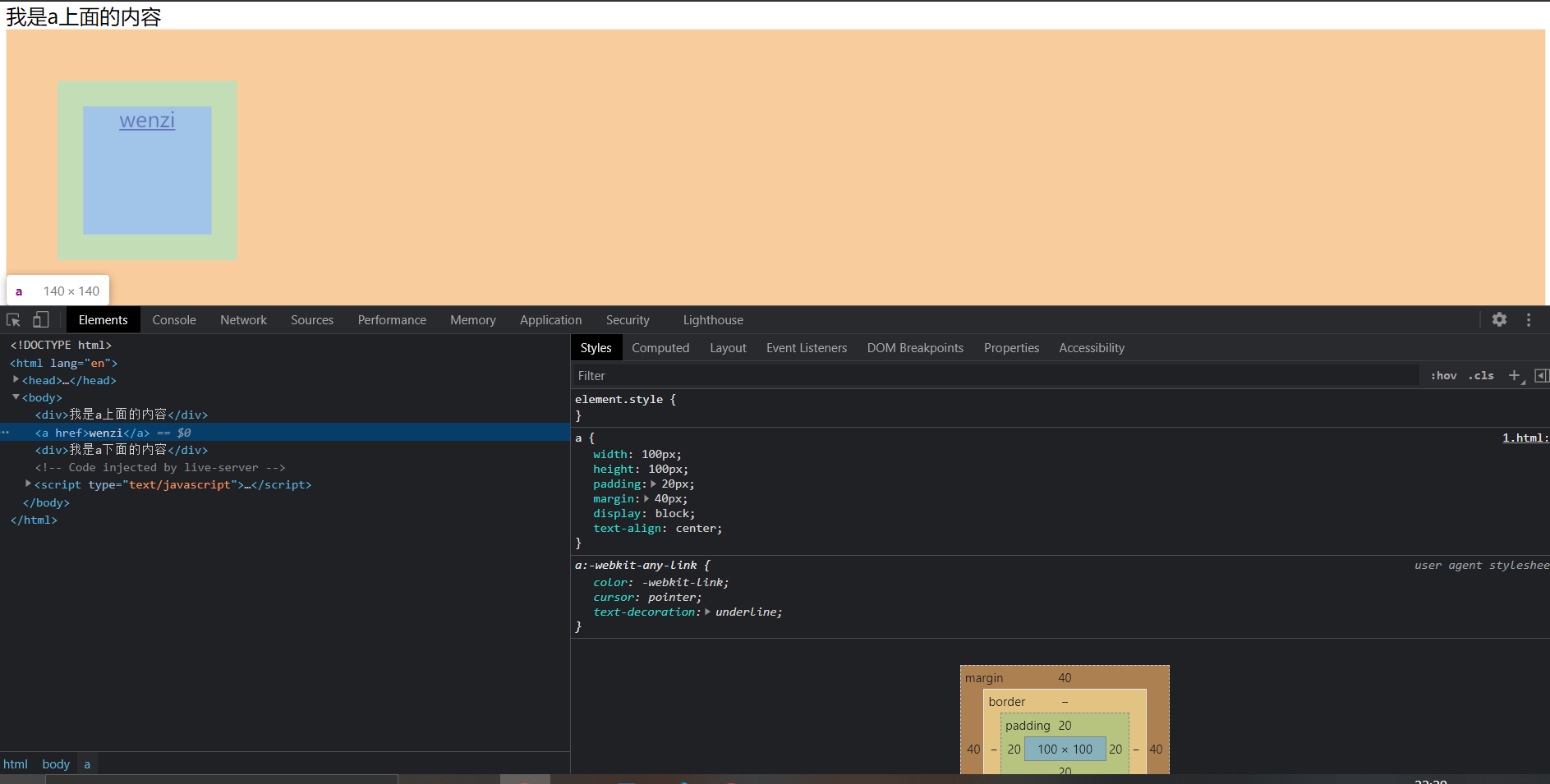
1、如下盒模型含义是给a设置了四个paddding和4个margin:

由于语法上没有错误,所以盒模型中会将a的margin、padding都显示出来。
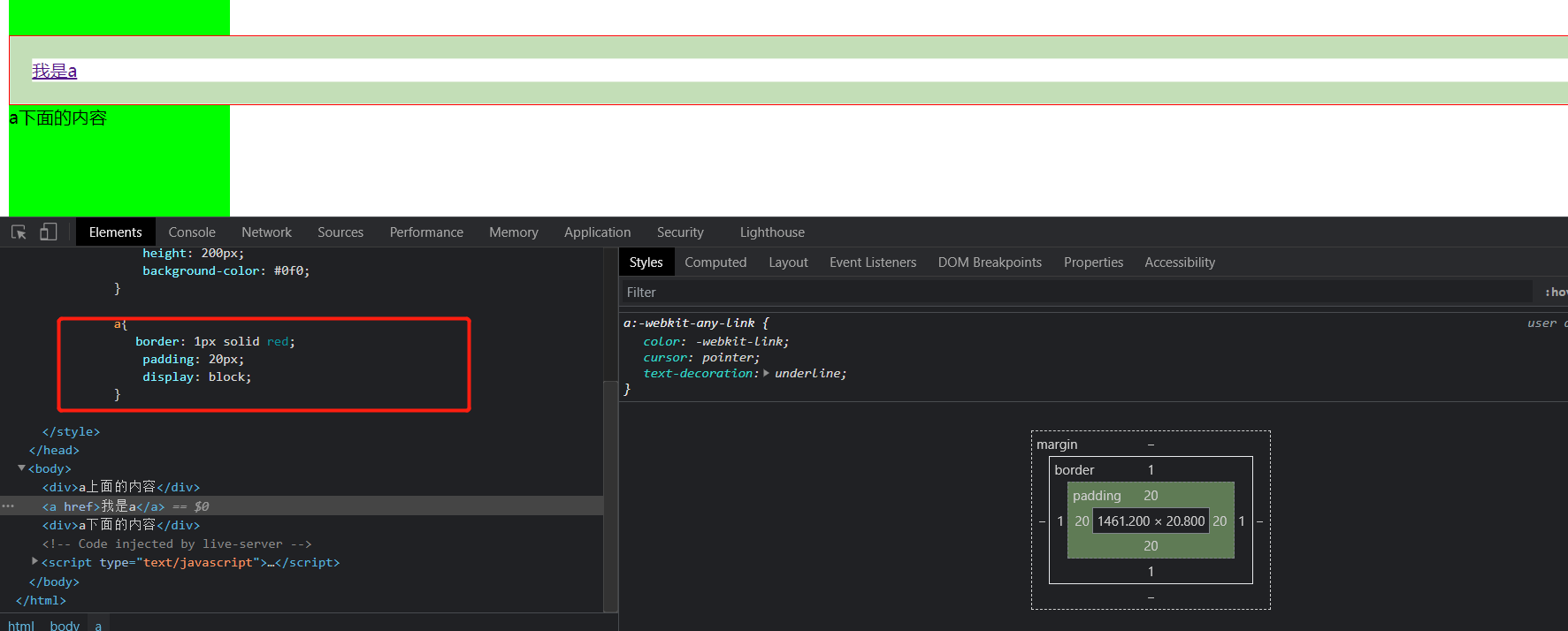
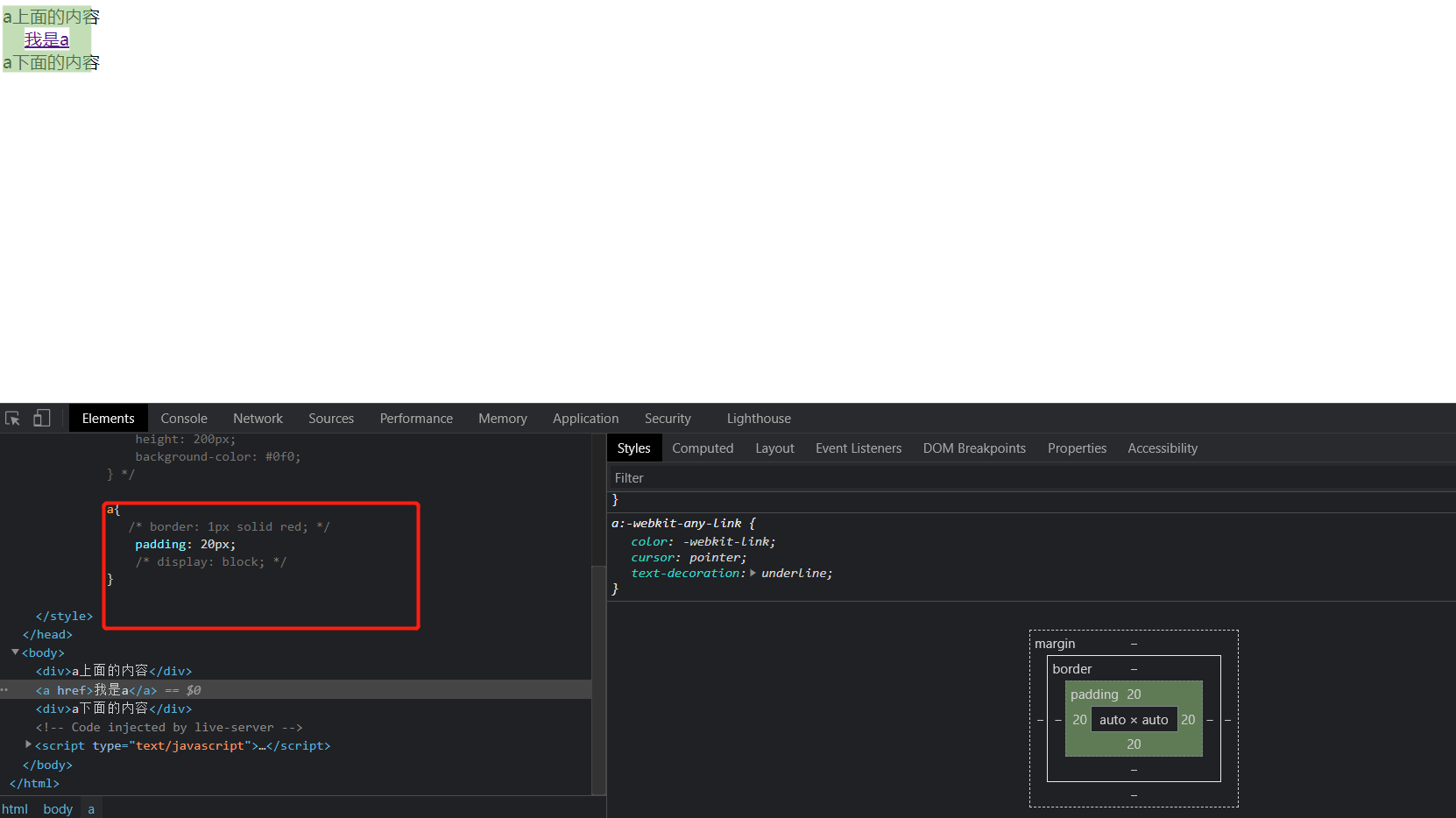
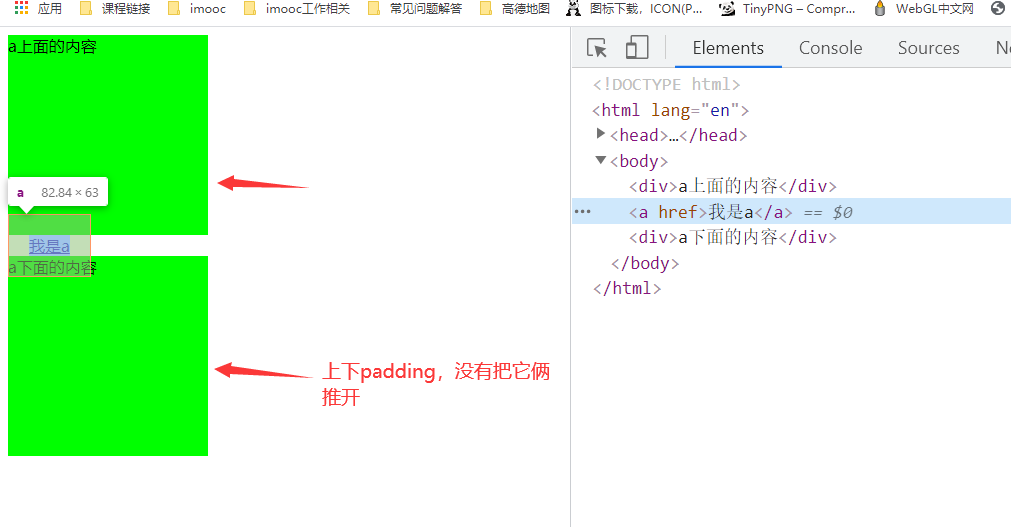
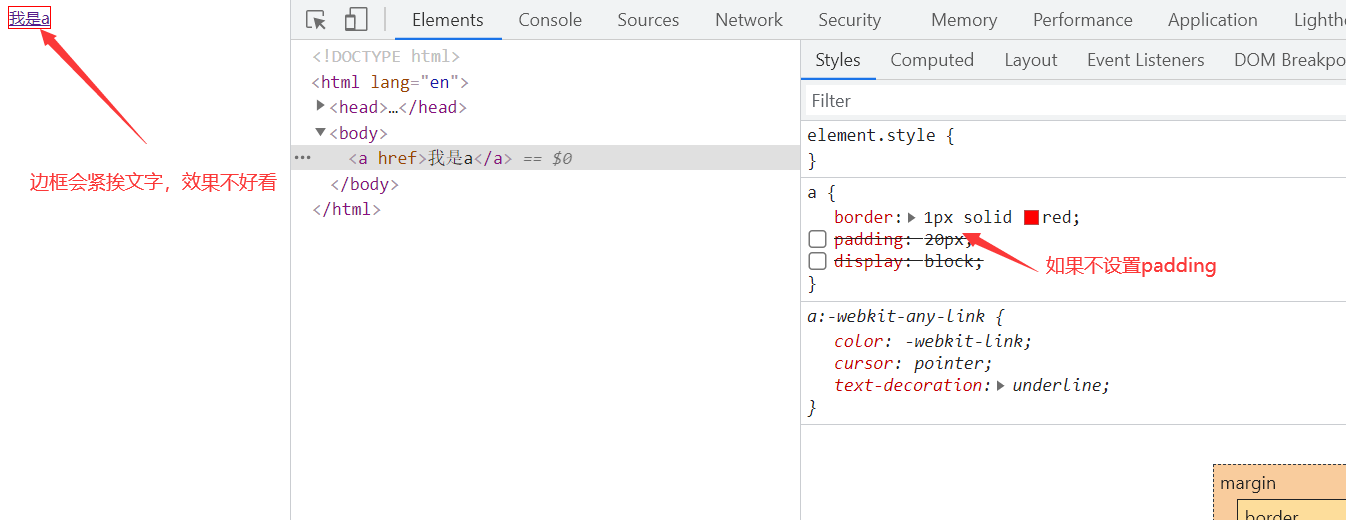
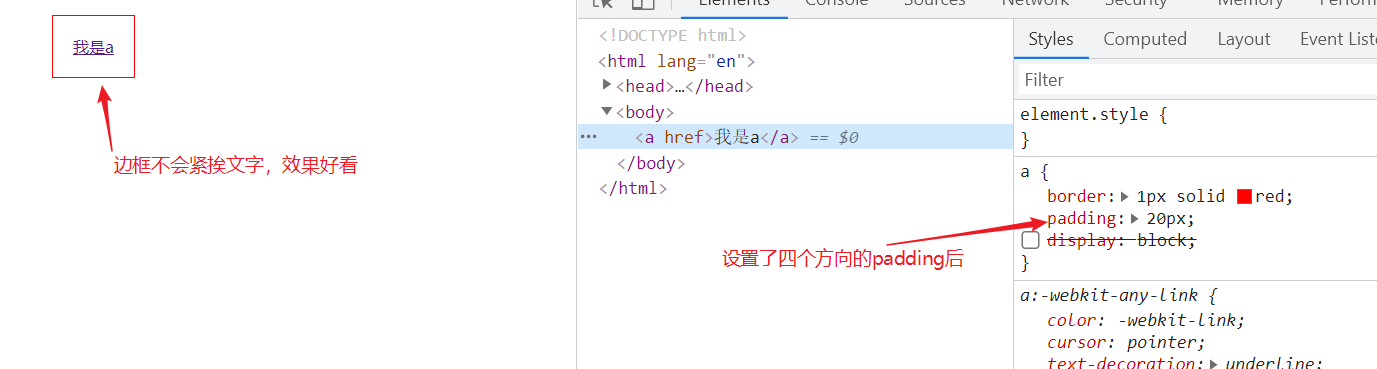
但是盒模型中能显示出来,不代表在页面效果上,margin和padding就是生效了的,比如a的上下padding就不会生效:


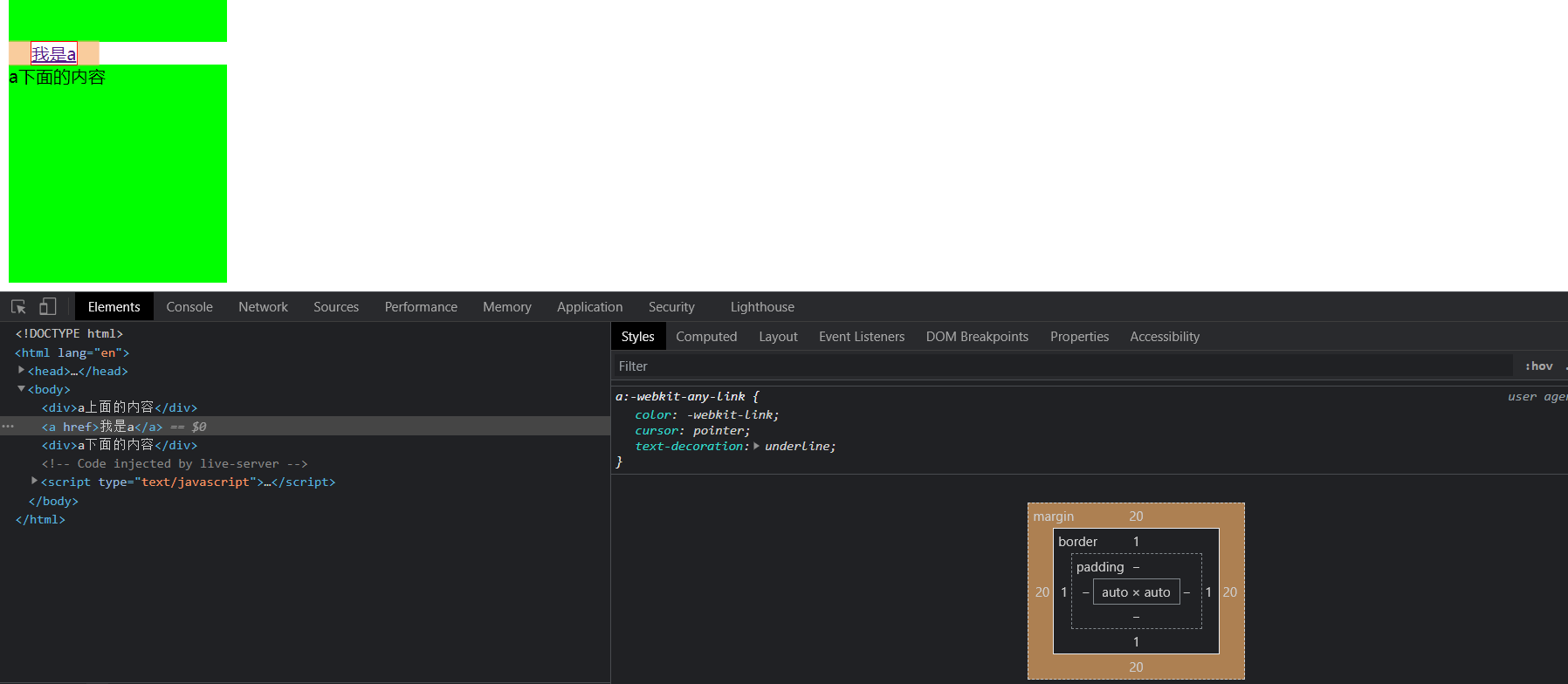
再比如a的上下margin也没有效果:

所以盒模型只是告诉了我们元素设置了哪些内容,而到底有没有效果,还有结合页面效果来分析。
2、auto常翻译成“自适应”,它的意思让浏览器自己计算。
原则上讲,padding:auto 10px;表示上下边距让浏览器自己计算,auto并不会跟随左右的值变化,而是浏览器会根据元素上下方向的空间信息,自己计算出padding值。但是,实际效果上,给元素设置padding是auto后,浏览器并不会自动计算,而是会将paddding都设置成0,所以padding几乎不会设置成auto,了解即可。
祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星