关于数据的作用域问题
相关代码:
const useRegister = (changeToast) => {
const router = useRouter()
const data = reactive({ username: '', password: '', checkPassword: '' })
const handleRegister = async () => {
try {
const { username, password } = data
if (username === '') {
changeToast('请输入用户名')
return
}
if (password === '') {
changeToast('请输入密码')
return
}
const result = await post(
'/api/user/register',
{
username,
password
}
)
if (result.errno === 0) {
changeToast('注册成功啦!')
setTimeout(() => {
router.push({ name: 'Login' })
}, 1000)
} else {
changeToast('注册失败')
}
} catch (e) {
changeToast('请求失败')
}
}
const { username, password, checkPassword } = toRefs(data)
return { username, password, checkPassword, handleRegister }
}
问题描述:data数据解构之后为什么不能在函数里面(在上面的if中)直接使用, 但是在发生post请求中却可以使用
21
收起
正在回答
1回答
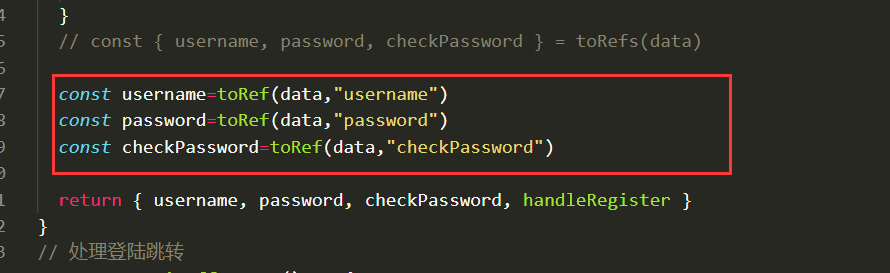
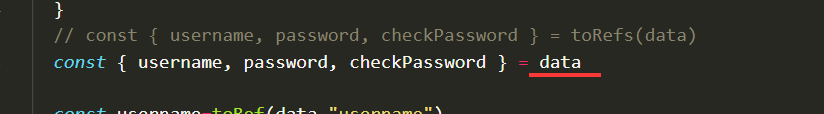
同学你好,老师将同学的代码放到源码中测试,if中可以使用data中解构出来的数据:


注意,该代码处于注册页中,所以要将页面切换到注册页测试:

同学检查一下页面是否对应、代码是否保存、或者将项目终止,再重新启动试试。
如果还是不行,建议把该页面全部代码粘贴出来,老师再为你解答。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星