关于 componentwillreceiveprops 的问题
问题描述:
老师,现在 componentWillReceiveProps 已经不推荐使用了,官方文档推荐的集中替代方法对于我们初学者来说一时半会也不能完全弄明白,这个对于后面的找工作会有很大的影响吗?
我改用 componentDidUpdate 为什么一直发送请求,这个应该怎么写代码?
15
收起
正在回答
1回答
同学你好,解答如下:
1、componentWillReceiveProps支持到react17,而react的最新版本就是17,所以目前还能用,不会对找工作产生影响。
2、推荐做法是,把预计不再支持的生命周期函数的名字改名,即加上“UNSAFE_”前缀,比如componentWillReceiveProps要改成“UNSAFE_componentWillReceiveProps”。
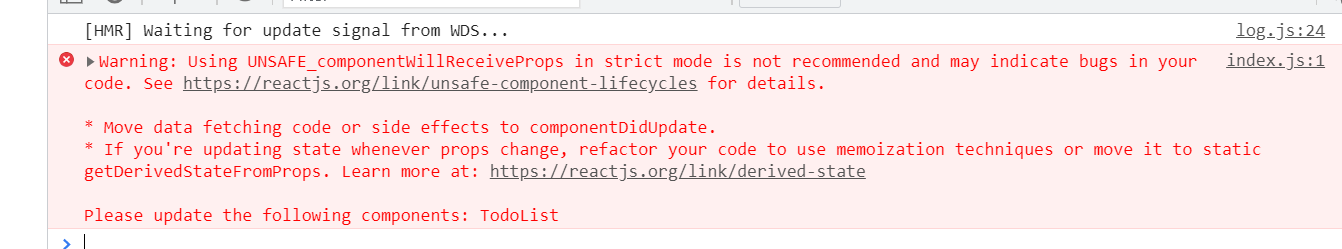
3、componentDidUpdate会在组件将要更新时触发,不能使用该方法完成我们的效果。比如我们这里,如果换成componentDidUpdate,则会一直发送ajax请求:

4、目前无法使用当前学过的知识点,解决该问题,只能沿用componentWillReceiveProps或UNSAFE_componentWillReceiveProps。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星