想加节流锁,加完轮播图反而不动了
相关代码:
(function(){
//得到元素
var carousel_list=document.getElementById('carousel_list');
var banner=document.getElementById('banner');
var circle_ol=document.getElementById('circle_ol');
var cirlce_lis=circle_ol.getElementsByTagName('li');
var idx=0;
var lock=true;
//克隆第一张li
var clone_li=carousel_list.firstElementChild.cloneNode(true);
//上树
carousel_list.appendChild(clone_li);
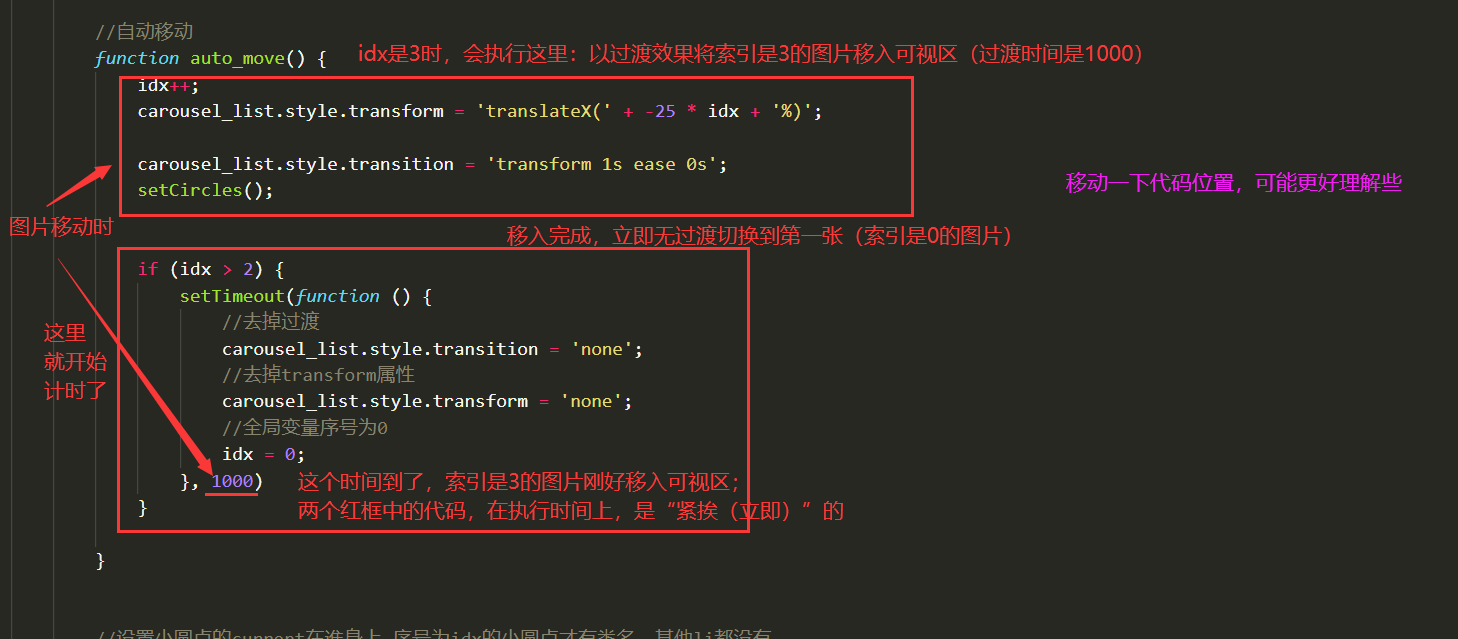
//自动移动
function auto_move(){
idx++;
carousel_list.style.transform='translateX('+-25*idx+'%)';
if(idx>2){
setTimeout(function(){
//去掉过渡
carousel_list.style.transition='none';
//去掉transform属性
carousel_list.style.transform='none';
//全局变量序号为0
idx=0;
},0)
}
carousel_list.style.transition='transform 1s ease 0s';
setCircles();
}
//设置小圆点的current在谁身上 序号为idx的小圆点才有类名,其他li都没有
function setCircles(){
for(var i=0;i<=3;i++){
if(i==idx%3){
cirlce_lis[i].className='current';
}else{
cirlce_lis[i].className='';
}
}
}
//事件委托
circle_ol.onclick=function(e){
//判断节流锁的状态 如果是关闭的 什么都不做
if(!lock) return;
//关锁
lock=false;
if(e.target.tagName.toLowerCase()=='li'){
//从li身上得到data-n属性
var n=Number(e.target.getAttribute('data-n'));
//改变idx
idx=n;
//拉动
carousel_list.style.transform='translateX('+-25*idx+'%)';
//调用小圆点函数
setCircles();
}
//动画结束后开锁
setTimeout(function(){
lock=true;
},1000);
}
//定时器,自动轮播
var timer=setInterval(auto_move,2000);
//鼠标进入,自动轮播暂停
banner.onmouseenter=function(){
clearInterval(timer);
}
//鼠标离开,自动轮播开始
banner.onmouseleave=function(){
//设表先关 防止频繁进出banner
clearInterval(timer);
timer=setInterval(auto_move,2000);
}
})();
相关代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/css.css">
<link rel="stylesheet" href="css/base.css">
</head>
<body>
<!--顶部蓝条和白条-->
<header>
<!--顶部蓝条-->
<div class="top-bar">
<div class="center-wrap">
服务热线:400-8888-888
</div>
<!--慕家居导航条-->
<nav>
<div class="center-wrap">
<img src="img/慕家居.png" alt="">
<ul>
<li>
<a href="">
<dl>
<dt>
<img src="img/home-gry.png" alt="">
<img src="img/home-white.png" alt="">
</dt>
<dd>网站首页</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/abouts-gry.png" alt="">
<img src="img/abouts-white.png" alt="">
</dt>
<dd>关于我们</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/kefu-gry.png" alt="">
<img src="img/kefu-white.png" alt="">
</dt>
<dd>服务建设</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/chanpin-gry.png" alt="">
<img src="img/chanpin-white.png" alt="">
</dt>
<dd>产品中心</dd>
</dl>
</a>
</li>
<li>
<a href="">
<dl>
<dt>
<img src="img/fuwu-gry.png" alt="">
<img src="img/fuwu-white.png" alt="">
</dt>
<dd>服务大厅</dd>
</dl>
</a>
</li>
</ul>
<div class="soso-box">
<input type="text" placeholder="请输入搜索内容">
<a href=""><img src="img/search.png" alt=""></a>
</div>
</div>
</nav>
</div>
</header>
<!--banner-->
<section class="banner" id="banner">
<ul id="carousel_list" class="carousel_list">
<li><img src="img/banner01.png" alt=""></li>
<li><img src="img/banner02.png" alt=""></li>
<li><img src="img/banner03.png" alt=""></li>
</ul>
<ol class="circles" id="circle_ol">
<li data-n="0" class="current"></li>
<li data-n="1"></li>
<li data-n="2"></li>
</ol>
</section>
<script src="js/menu.js"></script>
<!--商品区域-->
<section class="goods content-part arrow">
<div class="center-wrap">
<!--左箭头-->
<div class="arrow-left"></div>
<!--右箭头-->
<div class="arrow-right"></div>
<!--商品-->
<ul>
<li class="box-action">
<a href="">
<dl>
<dt><img src="img/product01.png" alt="" class="pic-action"></dt>
<dd>
时尚卫生间墙面颜色
2029装饰设计
</dd>
</dl>
</a>
</li>
<li class="box-action">
<a href="">
<dl>
<dt><img src="img/product02.png" alt="" class="pic-action"></dt>
<dd>现代北欧风格厨房装
2029饰效果图
</dd>
</dl>
</a>
</li>
<li class="box-action">
<a href="">
<dl>
<dt><img src="img/product03.png" alt="" class="pic-action"></dt>
<dd>现代时尚北欧风格卧
2029室装饰画
</dd>
</dl>
</a>
</li>
<li class="box-action">
<a href="">
<dl>
<dt><img src="img/product04.png" alt="" class="pic-action"></dt>
<dd>现代时尚北欧风格卧
2029室装饰画
</dd>
</dl>
</a>
</li>
<li class="box-action">
<a href="">
<dl>
<dt><img src="img/product05.png" alt="" class="pic-action"></dt>
<dd>现代北欧风格小客厅
2029装修设计
</dd>
</dl>
</a>
</li>
</ul>
</div>
</section>
<!--了解我们区域-->
<section>
<div class="center-wrap about">
<div class="title">
<div class="line"></div>
<div class="about-us">
<h2>了解我们</h2>
<p>about us</p>
<div class="title-line"></div>
</div>
</div>
<div class="content">
<div class="left-content">
<h3>关于我们</h3>
<p>慕家居装饰材料有限公司</p>
<div class="bottom-left-line"></div>
<span>慕家居家居装修网北欧风格家
具图片专区,是国内海量全面的
高质量北欧风格家具图片库…</span>
<div class="button"><a href="">了解更多</a></div>
</div>
<div class="middle-content">
<img src="img/aboutus.png" alt="">
</div>
<div class="right-content">
<a href="" class="box">
<p>在线留言</p>
<span>on-line message</span>
</a>
<a href="" class="box">
<p>广告经营</p>
<span>Advertising management</span>
</a>
<a href="" class="box">
<p>网络咨询</p>
<span>Network consultation</span>
</a>
</div>
</div>
</div>
</section>
<!--精品推荐区域-->
<section class="recommend">
<div class="center-wrap">
<div class="word">
<p>精品推荐</p>
<div class="en">Boutique recommendation</div>
<div class="line"></div>
</div>
<div class="pic">
<div class="picword box-action">
<img src="img/recommend1.png" alt="" class="pic-action">
<p><a href="">轻奢风格样板房客厅色彩搭配装修设计</a></p>
</div>
<div class="picword box-action">
<img src="img/recommend2.png" alt="" class="pic-action">
<p><a href="">简约美式风格卧室衣柜设计</a></p>
</div>
<div class="picword box-action">
<img src="img/recommend3.png" alt="" class="pic-action">
<p><a href="">轻奢风格L型厨房装修设计</a></p>
</div>
</div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
</div>
</section>
<!--新闻中心区域-->
<section class="new-center-content">
<div class="center-wrap news">
<div class="news-center">
<div class="line"></div>
<div class="press-center">
<h2>新闻中心</h2>
<p>press center</p>
<div class="title-line"></div>
</div>
</div>
<!--新闻内容-->
<div class="news-content">
<div class="top-content">
<div class="top-left-content">
<div class="number">01</div>
<div class="words">
<span>最新招标</span>
<p>重庆业主要求:一居室的户型,想把阳台利用起来,改成一室一厅的户型,业主表示已经请朋友把以前的装修敲了,现在基本是毛坯的状态……</p>
</div>
</div>
<div class="top-right-content">
<div class="number">02</div>
<div class="words">
<span>装修日记</span>
<p>终于在北京四环里贷款买了套两居室二手房,还是很欣喜的,为了装好它,我可真是费了心了,毕竟是自己以后的小家,所以我真是没少操心……</p>
</div>
</div>
</div>
<div class="bottom-content">
<div class="bottom-left-content">
<div class="number">03</div>
<div class="words">
<span>装修百科</span>
<p>买房之后,无论是毛坯房还是留下二手房,很多业主都会选择进行装修。装修可以为你带来一个你喜欢的房屋,同时满足你需要的生活方式……</p>
</div>
</div>
<div class="bottom-right-content">
<div class="number">04</div>
<div class="words">
<span>热门搜索</span>
<p>选择防盗门最重要的就是工艺质量:应特别注意检查有无焊接缺陷,诸如开焊、未焊、漏焊等现象。看门扇与门框的配合是否密实,间隙是否均匀……</p>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="top-foot">
<div class="center-wrap">
<div class="left-footer">慕家居</div>
<div class="right-footer">
<div class="tel">咨询电话:010-88888888</div>
<div class="web">公司网址:www.imooc.com</div>
<div class="email">邮箱:KEFU@IMOOC.com</div>
</div>
</div>
</div>
<div class="bottom-foot">
<div class="words">Copyright © 2020 imooc.com All Rights Reserved | 京ICP备 </div>
</div>
</footer>
</body>
</html>
相关代码:
/*定义版心的宽度和位置*/
*{
margin: 0;
padding: 0;
}
body{
min-width: 1200px;
}
.center-wrap{
width: 1200px;
margin: 0 auto;
font-family: '微软雅黑';
}
/*顶部区-蓝条样式*/
header .top-bar{
font-size:18px ;
color: #FFFFFF;
background-color: #0058AA;
text-align: right;
line-height: 40px;
}
/*单独设置文本对齐*/
header .top-bar .center-wrap{
text-align: right;
}
/*顶部区-导航条nav区域样式*/
header nav{
height: 121px;
/*导航区内部浮动封在这个盒子中*/
overflow: hidden;
background-color:whitesmoke;
padding-bottom: 11px;
}
/*设置导航nav内部的浮动:大标题和导航选项左浮动,搜索栏右浮动*/
header nav .center-wrap img,
header nav .center-wrap ul{
float: left;
overflow: hidden;
list-style: none;
position: relative;
}
header nav .center-wrap .soso-box{
float: right;
}
header nav .center-wrap ul li{
float: left;
width: 64px;
margin-right: 61px;
font-size: 16px;
}
/*设置导航nav内部的间距*/
header nav .center-wrap img{
margin: 19px 110px 11px 0px;
cursor: pointer;
}
header nav .center-wrap ul li a dl dt{
width: 50px;
height: 50px;
margin-left: 7px;
margin-top: 19px;
border-radius: 50%;
position: relative;
margin-bottom: 20px;
}
header nav .center-wrap ul li a dl dt img{
width: 33px;
height: 33px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -16px;
margin-left: -16px;
}
header nav .center-wrap ul li a dl dd{
float: left;
font-size: 16px;
color: #545454;
}
header nav .center-wrap ul li:last-child{
margin-right: 0px;
}
/*设置蓝色可缩放的圆*/
@keyframes blue-ball-frame {
from{
transform: scale(1);
}
to{
transform: scale(1.05);
}
}
header nav .center-wrap ul li:hover dt{
background-color: #0058AA;
animation: blue-ball-frame 0.4s linear 0s infinite alternate ;
}
/*灰色标签被隐藏,白色标签出现*/
/*灰色标签盖住白色标签*/
header nav .center-wrap ul li a dl dt img:first-child{
z-index: 1000;
}
header nav .center-wrap ul li a dl dt img:nth-child(2){
z-index: -1000;
}
/*白色标签盖住灰色标签*/
header nav .center-wrap ul li:hover dl dt img:first-child{
z-index: -1000;
}
header nav .center-wrap ul li:hover a dl dt img:nth-child(2){
z-index: 1000;
}
/*搜索栏样式*/
header nav .center-wrap .soso-box{
width: 277px;
height: 37px;
margin: 50px 0 32px;
overflow: hidden;
}
/*文本框左浮动,边框实心1px 按钮右浮动 两者宽度正好等于soso-box宽度*/
header nav .center-wrap .soso-box input{
float: left;
width: 229px;
height: 37px;
/*设置padding 给input里面的文字定位*/
padding:9.5px 116px 9.5px 15px;
box-sizing: border-box;
margin: 0;
border: 1px solid #D3D3D3;
outline: 0;
}
header nav .center-wrap .soso-box a{
float: right;
width: 48px;
height: 39px;
background-color: #0058AA;
margin: 0;
}
header nav .center-wrap .soso-box a img{
width: 33px;
height: 33px;
margin: 3px 8px;
}
/*banner区域*/
.banner{
position: relative;
overflow: hidden;
}
.banner .carousel_list{
width: 400%;
/*清除浮动*/
overflow: hidden;
transition: transform 1s ease 0s;
}
.banner .carousel_list li{
width: 25%;
float: left;
}
.banner .carousel_list li img{
width: 100%;
}
.banner ol{
position: absolute;
width: 50px;
height: 10px;
bottom: 50px;
left: 50%;
margin-left: -25px;
list-style: none;
}
.banner ol li{
float: left;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #FFFFFF;
margin-right: 10px;
cursor: pointer;
z-index: 99999;
}
.banner ol li.current{
background-color: blue;
}
.banner ol li:last-child{
margin-right: 0;
}
/*商品区样式*/
.goods{
text-align: center;
padding-top: 38px;
padding-bottom: 32px;
overflow: hidden;
background-color: ghostwhite;
}
.goods .center-wrap ul li{
width: 171px;
margin-right: 50px;
background-color: white;
overflow: hidden;
}
.goods .center-wrap ul li a{
text-decoration: none;
font-size: 18px;
color: #838383;
}
.goods .center-wrap ul li:last-child{
margin-right: 0;
}
.goods .center-wrap ul li dl dt img {
width: 171px;
height: 176px;
}
.goods .center-wrap{
height: 304px;
overflow: hidden;
position: relative;
}
.goods .center-wrap ul{
font-size: 18px;
color: #838383;
width: 1055px;
margin-left: -527.5px;
}
.goods .center-wrap ul li dt{
margin-bottom: 10px;
}
/*了解我们区域*/
.about{
position: relative;
margin-bottom: 40px;
}
.title{
height: 85px;
}
.center-wrap .title .line{
width: 100%;
height: 1px;
background-color: #808080;
}
.center-wrap .title .about-us{
position: absolute;
width: 128px;
height: 85px;
left: 50%;
margin-left: -64px;
top: -42px;
background-color: white;
text-align: center;
}
.center-wrap .title .about-us h2{
font-size: 32px;
color: #696868;
font-weight: normal;
}
.center-wrap .title .about-us p{
font-size: 18px;
color: #9B9B9B;
}
.center-wrap .title .about-us .title-line{
width: 93px;
height: 3px;
background-color: #0058AA;
display: inline-block;
}
.about .content{
overflow: hidden;
position: relative;
}
.about .content .left-content{
float: left;
width: 385px;
}
.about .content .left-content h3{
font-size: 26px;
color: #0058AA;
}
.about .content .left-content p{
font-size: 21px;
color: #5A5A5A;
line-height: 41px;
}
.about .content .left-content .bottom-left-line{
width: 142px;
height: 4px;
background-color: #0058AA;
margin-bottom:20px ;
}
.about .content .left-content span{
font-size: 18px;
color: #7B7C7C;
line-height: 26px;
width: 240px;
height: 78px;
display: inline-block;
margin-bottom: 34px;
}
.about .content .left-content .button{
width: 130px;
height: 38px;
background-color: #0058AA;
text-align: center;
padding-top: 7px;
box-sizing: border-box;
margin: 0 0 10px 2px;
}
/*鼠标移入调用*/
.about .content .left-content .button:hover{
animation: move 1s infinite alternate;
}
/*定义动画*/
@keyframes move {
from{
transform: rotate(-9deg);
}
to{
transform: rotate(9deg);
}
}
.about .content .left-content .button a{
color: #FFFFFF;
text-decoration: none;
}
.about .content .middle-content{
position: absolute;
width: 384px;
height: 256px;
left: 50%;
margin-left: -192px;
overflow: hidden;
}
.about .content .middle-content img{
transition: transform 1s;
}
.about .content .middle-content img:hover{
transform: scale(1.2);
}
.about .content .right-content{
width: 386px;
height: 256px;
float: right;
text-align: center;
transition: background-color 1s;
}
.about .content .right-content .box{
width: 273px;
height: 61px;
background-image: url("../img/liuyan.png");
background-repeat: no-repeat;
background-position: 20px 15px;
text-align: left;
padding-left: 70px;
background-color: #0058AA;
margin-bottom: 10px;
float: right;
padding-top: 10px;
box-sizing: border-box;
color: white;
text-decoration: none;
}
.about .content .right-content .box:nth-child(2){
background-image: url("../img/guanggao.png");
}
about .content .right-content .box:nth-child(3){
background-image: url("../img/wangluo.png");
}
.about .content .right-content .box:hover{
background-color: #cccccc;
}
.about .content .right-content .box:first-child{
margin-top: 15px;
}
/*精品推荐区域*/
.recommend{
width: 100%;
background-color:#EFF0F4;
height: 590px;
overflow: hidden;
}
.recommend .center-wrap{
position: relative;
padding-top: 70px;
overflow: hidden;
box-sizing: border-box;
}
.recommend .center-wrap .word{
width: 232px;
height: 88px;
position: absolute;
left: 50%;
margin-left: -116px;
text-align: center;
padding-bottom: 41px;
}
.recommend .center-wrap .word p{
font-size: 32px;
color: #696868;
}
.recommend .center-wrap .word .en{
font-size: 18px;
color: #9B9B9B;
margin-bottom: 16px;
}
.recommend .center-wrap .word .line{
width: 94px;
height: 3px;
background-color: #0058AA;
margin-left: 70px;
}
.recommend .center-wrap .pic{
width: 1080px;
height: 330px;
margin: 126px auto;
overflow: hidden;
}
.recommend .center-wrap .picword{
float: left;
margin-right: 22px;
position: relative;
overflow: hidden;
}
.recommend .center-wrap .picword:last-child{
margin-right: 0px;
}
.recommend .center-wrap .picword a{
text-decoration: none;
color: white;
}
.recommend .center-wrap .picword p{
text-align: center;
width: 345px;
height: 45px;
background: rgba(0,0,0,0.50);
padding-top: 11px;
box-sizing: border-box;
position: absolute;
bottom: 0px;
}
.recommend .center-wrap .picwor img{
display: block;
}
.recommend .center-wrap .arrow-left,.recommend .center-wrap .arrow-right{
top: 50%;
}
/*新闻中心区域*/
.new-center-content{
margin-bottom: 40px;
}
.news{
position: relative;
}
.news-center{
height: 85px;
margin-top:130px;
}
.news .news-center .line{
width: 100%;
height: 1px;
background-color: #808080;
}
.news .news-center .press-center{
position: absolute;
width: 128px;
height: 85px;
left: 50%;
margin-left: -64px;
top: -42px;
background-color: white;
text-align: center;
}
.news .news-center .press-center h2{
font-size: 32px;
color: #696868;
font-weight: normal;
}
.news .news-center .press-center p{
font-size: 18px;
color: #9B9B9B;
}
.news .news-center .press-center .title-line{
width: 93px;
height: 3px;
background-color: #0058AA;
display: inline-block;
}
.news .news-content{
width: 1100px;
height: 260px;
}
/*鼠标移入调用动画*/
.news .news-content .number:hover{
animation: sx 1s;
}
/*定义动画*/
@keyframes sx {
from{
transform: translateY(-15px);
}
to{
transform: translateY(0);
}
}
.news .news-content .top-content{
width: 1100px;
height: 110px;
}
.news .news-content .bottom-content{
margin-top: 40px;
width: 1100px;
height: 110px;
}
.news .news-content .top-left-content{
width: 503px;
height: 110px;
float: left;
}
.news .news-content .top-right-content{
width: 503px;
height: 110px;
float: right;
}
.news .news-content .bottom-left-content{
width: 503px;
height: 110px;
float: left;
}
.news .news-content .bottom-right-content{
width: 503px;
height: 110px;
float: right;
}
.news .news-content .number{
font-size: 40px;
color: #FFFFFF;
background: url("../img/talk-bg.png") no-repeat;
text-align: center;
width: 65px;
height: 65px;
float: left;
margin-right: 38px;
}
.news .news-content .words{
height: 109px;
color: #4A4A4A;
width: 400px;
float: left;
}
.news .news-content .words span{
font-size: 21px;
}
.news .news-content .words p{
font-size: 18px;
}
/*footer区域*/
footer .top-foot{
width: 100%;
background-color: #06142F;
height: 210px;
color: white;
}
footer .top-foot .center-wrap{
height: 210px;
}
footer .top-foot .center-wrap .left-footer{
font-size: 48px;
color: #FFFFFF;
width: 144px;
height: 63px;
float: left;
margin-top: 74px;
margin-right: 101px;
}
footer .top-foot .center-wrap .right-footer{
float: left;
width: 207px;
height: 160px;
font-size: 16px;
color: #FFFFFF;
line-height: 40px;
margin-top: 53px;
}
footer .bottom-foot{
position: relative;
width: 100%;
font-size: 14px;
color: #FFFFFF;
background: #202C46;
height: 30px;
}
footer .bottom-foot .words{
position: absolute;
width: 400px;
height: 20px;
left: 50%;
margin-left: -200px;
margin-top: 6px;
}
18
收起
正在回答 回答被采纳积分+1
1回答































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星