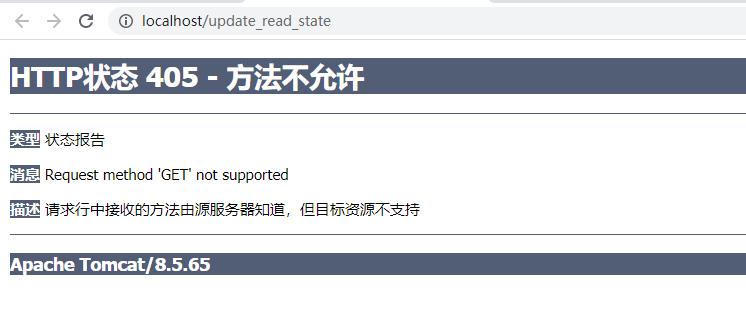
405错误

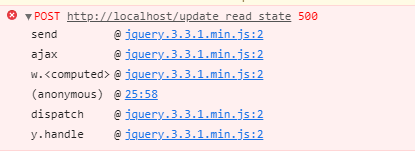
调用方法是post
相关代码:MemberController
package com.imooc.reader.controller;
import com.imooc.reader.entity.Member;
import com.imooc.reader.service.MemberService;
import com.imooc.reader.service.exception.BussinessException;
import com.mysql.cj.Session;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.Map;
@Controller
public class MemberController {
@Resource
private MemberService memberService;
@GetMapping("/register.html")
public ModelAndView showRegister() {
return new ModelAndView("/register");
}
@GetMapping("/login.html")
public ModelAndView showlogin(){
return new ModelAndView("/login");
}
@PostMapping("/registe")
@ResponseBody
public Map registe(String vc, String username, String password, String nickname, HttpServletRequest request) {
Map map= new HashMap();
String verifyCode = (String) request.getSession().getAttribute("kaptchaVerifyCode");
if (vc == null || verifyCode == null || !vc.equalsIgnoreCase(verifyCode)) {
map.put("code","VC01");
map.put("msg","验证码错误");
}else{
try {
memberService.createMember(username, password, nickname);
map.put("code","0");
map.put("msg","success");
}catch (BussinessException e)
{
e.printStackTrace();
map.put("code",e.getCode());
map.put("msg",e.getMsg());
}
}
return map;
}
@PostMapping("/check_login")
@ResponseBody
public Map checkLogin(String username, String password, String vc, HttpSession session){
Map map= new HashMap();
String verifyCode = (String)session.getAttribute("kaptchaVerifyCode");
if (vc == null || verifyCode == null || !vc.equalsIgnoreCase(verifyCode)) {
map.put("code","VC01");
map.put("msg","验证码错误");
}else{
try {
Member member = memberService.checklogin(username, password);
session.setAttribute("loginMember",member);
map.put("code","0");
map.put("msg","success");
}catch (BussinessException e)
{
e.printStackTrace();
map.put("code",e.getCode());
map.put("msg",e.getMsg());
}
}
return map;
}
@PostMapping("/update_read_state")
@Transactional
public Map updateMemberReadState(long memberId, long bookId, int readState){
Map result=new HashMap();
try {
memberService.updateMemberState(memberId,bookId,readState);
result.put("code","0");
result.put("msg","success");
}catch (BussinessException e){
e.printStackTrace();
result.put("code",e.getCode());
result.put("msg",e.getMsg());
}
return result;
}
}
相关代码:detail.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${book.bookName}</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="/resources/bootstrap/bootstrap.css">
<link rel="stylesheet" href="/resources/raty/lib/jquery.raty.css">
<script src="/resources/jquery.3.3.1.min.js"></script>
<script src="/resources/bootstrap/bootstrap.min.js"></script>
<script src="/resources/art-template.js"></script>
<script src="/resources/raty/lib/jquery.raty.js"></script>
<style>
.container {
padding: 0px;
margin: 0px;
}
.row {
padding: 0px;
margin: 0px;
}
.alert {
padding-left: 0.5rem;
padding-right: 0.5rem;
}
.col- * {
padding: 0px;
}
.description p {
text-indent: 2em;
}
.description img {
width: 100%;
}
.highlight {
background-color: lightskyblue !important;
}
</style>
<script>
$.fn.raty.defaults.path = '/resources/raty/lib/images';
$(function () {
$(".stars").raty({readOnly: true});
})
$(function (){
<#if memberReadState ??>
$("*[data-read-state='${memberReadState.readState}']").addClass("highlight");
</#if>
<#if !loginMember ??>
$("*[data-read-state]").click(function (){
$("#exampleModalCenter").modal("show");
})
</#if>
<#if !loginMember ??>
$("#btnEvaluation").click(function (){
$("#exampleModalCenter").modal("show");
})
</#if>
<#if !loginMember ??>
$("*[data-evaluation-id]").click(function (){
$("#exampleModalCenter").modal("show");
})
</#if>
<#if loginMember ??>
$("*[data-read-state]").click(function (){
var readState=$(this).data("read-state");
$.post("/update_read_state",{
memberId:${loginMember.memberId},
bookId:${book.bookId},
readState:readState
},function (json){
if(json.code=="0")
{
$("*[data-read-state]").removeClass("highlight");
$("*[data-read-state='"+readState +"']").addClass("highlight");
}
},"json")
})
</#if>
})
</script>
</head>
<body>
<!--<div style="width: 375px;margin-left: auto;margin-right: auto;">-->
<div class="container ">
<nav class="navbar navbar-light bg-white shadow mr-auto">
<ul class="nav">
<li class="nav-item">
<a href="/">
<img src="https://m.imooc.com/static/wap/static/common/img/logo2.png" class="mt-1"
style="width: 100px">
</a>
</li>
</ul>
</nav>
<div class="container mt-2 p-2 m-0" style="background-color:rgb(127, 125, 121)">
<div class="row">
<div class="col-4 mb-2 pl-0 pr-0">
<img style="width: 110px;height: 160px"
src="${book.cover}">
</div>
<div class="col-8 pt-2 mb-2 pl-0">
<h6 class="text-white">${book.bookName}</h6>
<div class="p-1 alert alert-warning small" role="alert">
${book.subTitle}
</div>
<p class="mb-1">
<span class="text-white-50 small">${book.author}</span>
</p>
<div class="row pl-1 pr-2">
<div class="col-6 p-1">
<button type="button" data-read-state="1" class="btn btn-light btn-sm w-100">
<img style="width: 1rem;" class="mr-1"
src="https://img3.doubanio.com/f/talion/cf2ab22e9cbc28a2c43de53e39fce7fbc93131d1/pics/card/ic_mark_todo_s.png"/>想看
</button>
</div>
<div class="col-6 p-1">
<button type="button" data-read-state="2" class="btn btn-light btn-sm w-100">
<img style="width: 1rem;" class="mr-1"
src="https://img3.doubanio.com/f/talion/78fc5f5f93ba22451fd7ab36836006cb9cc476ea/pics/card/ic_mark_done_s.png"/>看过
</button>
</div>
</div>
</div>
</div>
<div class="row" style="background-color: rgba(0,0,0,0.1);">
<div class="col-2"><h2 class="text-white">${book.evaluationScore}</h2></div>
<div class="col-5 pt-2">
<span class="stars" data-score="${book.evaluationScore}"></span>
</div>
<div class="col-5 pt-2"><h5 class="text-white">${book.evaluationQuantity}人已评</h5></div>
</div>
</div>
<div class="row p-2 description">
${book.description}
</div>
<div class="alert alert-primary w-100 mt-2" role="alert">短评
<button type="button" id="btnEvaluation" class="btn btn-success btn-sm text-white float-right"
style="margin-top: -3px;">
写短评
</button>
</div>
<div class="reply pl-2 pr-2">
<#list evaluationList as evaluation>
<div>
<div>
<span class="pt-1 small text-black-50 mr-2">${evaluation.createTime?string('MM-dd')}</span>
<span class="mr-2 small pt-1">${evaluation.member.nickname}</span>
<span class="stars mr-2" data-score="${evaluation.score}"></span>
<button type="button" data-evaluation-id="${evaluation.evaluationId}"
class="btn btn-success btn-sm text-white float-right" style="margin-top: -3px;">
<img style="width: 24px;margin-top: -5px;" class="mr-1"
src="https://img3.doubanio.com/f/talion/7a0756b3b6e67b59ea88653bc0cfa14f61ff219d/pics/card/ic_like_gray.svg"/>
<span>${evaluation.enjoy}</span>
</button>
</div>
<div class="row mt-2 small mb-3">
${evaluation.content}
</div>
<hr/>
</div>
</#list>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body">
您需要登录才可以操作哦~
</div>
<div class="modal-footer">
<a href="/login.html" type="button" class="btn btn-primary">去登录</a>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="dlgEvaluation" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle"
aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body">
<h6>为"从 0 开始学爬虫"写短评</h6>
<form id="frmEvaluation">
<div class="input-group mt-2 ">
<span id="score"></span>
</div>
<div class="input-group mt-2 ">
<input type="text" id="content" name="content" class="form-control p-4" placeholder="这里输入短评">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="btnSubmit" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>


17:09:36 DEBUG [http-nio-80-exec-7] o.s.w.s.DispatcherServlet - GET "/update_read_state", parameters={}
17:09:36 WARN [http-nio-80-exec-7] o.s.w.s.m.s.DefaultHandlerExceptionResolver - Resolved [org.springframework.web.HttpRequestMethodNotSupportedException: Request method 'GET' not supported]
21
收起
正在回答
2回答
同学你好,老师测试同学贴出代码并没有出现500错误,是可以正常执行的,比如

可能是缓存问题导致的,同学可以尝试删除target目录,同时将浏览器的缓存也清理一下,再来重启项目试试。
祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程
 直接访问地址是405是什么问题呢
直接访问地址是405是什么问题呢 那这个500错误是什么意思呢
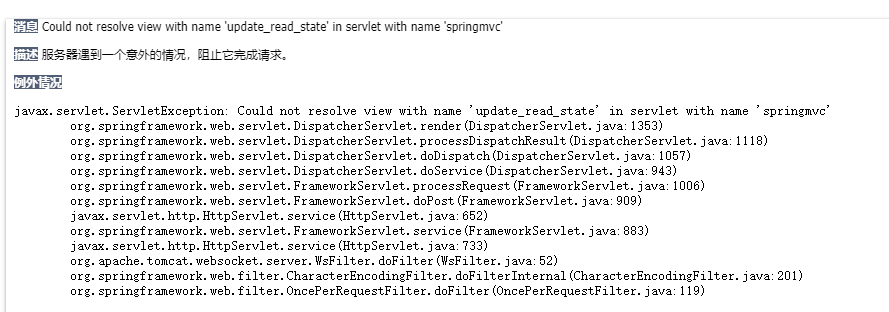
那这个500错误是什么意思呢

 不懂
不懂 post为什么显示get
post为什么显示get














恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星