这个appVue一直报错不知道什么原因, HOME。vue的文件放到appvue能运行 拆分了一直报错


home.vue代码:
<template>
<div>
<!-- 头部 -->
<div class="wrapper">
<div class="position">
<span class="iconfont position__icon"></span>
手艺人
<span class="iconfont position__notice"></span>
</div>
<!-- 搜索 -->
<div class="search">
<span class="iconfont"></span>
<span class="search__text">请搜索手艺人</span>
</div>
<!-- banner -->
<div class="banner">
<img
class="banner__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
/>
</div>
<!-- 图标位置 -->
<div class="icons">
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
<div class="icons__item">
<img
class="icons__item__img"
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
alt=""
/>
<p class="icons__item__desc">超市便利</p>
</div>
</div>
<div class="gap"></div>
<!-- 列表内容 -->
<div class="nearby">
<h3 class="nearby__title">附近店铺</h3>
<div class="nearby__item">
<img
src="https://img1.sycdn.imooc.com//5dce83ec082b5e1209000300.jpg"
class="nearby__item__img"
alt=""
/>
<div class="nearby__content">
<div class="nearby__content__title">womark</div>
<div class="nearby__content__tags">
<span class="nearby__content__tag">月销售1玩+</span>
<span class="nearby__content__tag">月销售1玩+</span>
<span class="nearby__content__tag">月销售1玩</span>
</div>
<p>vip尊享</p>
</div>
</div>
</div>
</div>
<!-- 导航栏 -->
<div class="docker">
<span class="docker__item docker__item--active">
<div class="iconfont"></div>
<div>首页</div>
</span>
<span class="docker__item">
<div class="iconfont"></div>
<div>购物车</div>
</span>
<span class="docker__item">
<div class="iconfont"></div>
<div>订单</div>
</span>
<span class="docker__item">
<div class="iconfont"></div>
<div>我的</div>
</span>
</div>
</div>
</template>
<script>
export default {
name:'Home',
}
</script>
<style lang="scss">
//https://www.iconfont.cn/ 微博登陆
@import "../../style/viriables.scss";
@import "../../style/mixins.scss";
//全部没设置宽让内容自己填满
//首页上部
.wrapper {
overflow-y: auto; //防止溢出 纵向滚动
position: absolute;
left: 0;
top: 0;
bottom: 0.5rem;
right: 0;
//左右间距
padding: 0 0.18rem 0.13rem 0.18rem; //底部留白
}
//图标和文字都放在一行,左右两边的间隙是warpper挤出来的
.position {
//文字超长处理
@include ellipse;
//方便右边的图标控制位置
position: relative;
//这里的padding-right挤出了图标的位置,图标20px+4px间隙
line-height: 0.22rem;
padding: 0.16rem 0.24rem 0.16rem 0;
font-size: 0.16rem;
//位置图标
.position__icon {
position: relative; //利用相对定位控制图标位置
top: 0.01rem;
font-size: 0.2rem;
}
.position__notice {
position: absolute;
right: 0;
top: 0.17rem;
font-size: 0.2rem;
}
color: $content-font-color;
}
//搜索
.search {
margin-bottom: 0.12rem; //与banner的间隙
line-height: 0.32rem;
background: #f5f5f5;
color: b7b7b7;
border-radius: 0.16rem;
font-size: 0.14rem;
.iconfont {
position: relative; //微调图标位置
top: 0.01rem;
padding: 0 0.08rem 0 0.16rem;
display: inline-block; //为了图标能调整位置
&__text {
display: inline-block;
font-size: 0.16rem;
}
}
}
//banner
.banner__img {
width: 100%;
}
//图标
.icons {
display: flex;
flex-wrap: wrap;
margin-top: 0.16rem;
&__item {
//格子
width: 20%;
&__img {
//图片
width: 0.4rem;
height: 0.4rem;
border-radius: 4rem;
display: block; //img标签使用margin auto时候要将他变成block
margin: 0 auto;
}
&__desc {
//文字
text-align: center;
//覆盖了默认值的margin
margin: 0.06rem 0 0.16rem 0;
color: $content-font-color;
}
}
}
//列表
.nearby {
&__title {
margin: 0.16rem 0 0.02rem 0;
font-size: 0.18rem;
font-weight: normal;
color: $content-font-color;
}
//格子
&__item {
//nearby_item
display: flex;
padding-top: 0.12rem; //如果用margin会与上面的titile重叠
&__img {
//图片
width: 0.56rem;
height: 0.56rem;
margin-right: 0.16rem; //向右挤了一下内容
}
}
&__content {
//右边内容
flex: 1; //?剩余空间全部占用
padding-bottom: 0.12rem;
border-bottom: 1px solid #f1f1f1;
&__title {
line-height: 0.22rem;
font-size: 0.16rem;
color: $content-font-color;
}
&__tags {
margin-top: 0.08rem;
line-height: 0.18rem;
font-size: 0.13rem;
}
&__tag {
margin-right: 0.16rem;
}
&__highlight {
margin: 0.08rem 0 0 0;
line-height: 0.18rem;
font-size: 0.13rem;
color: #e93b3b;
}
}
}
//间隙
.gap {
height: 0.1rem;
background: #f1f1f1;
}
//下方导航栏
.docker {
display: flex;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 0.49rem;
border-top: 0.01rem solid #f1f1f1;
//左右间隙
box-sizing: border-box;
padding: 0 0.18rem;
color: $content-font-color;
//每一个的tab
&__item {
//.docker__item
flex: 1;
text-align: center;
.iconfont {
margin: 0.07rem 0 0.02rem 0;
font-size: 0.18rem;
}
//激活时候状态
&--active {
//?
color: #1fa4fc;
}
}
&__title {
font-size: 20px;
//是浏览器支持10px字体,默认最小12px
transform: scale(0.5, 0.5);
transform-origin: center top;
}
}
</style>
为啥上传不了附件
正在回答 回答被采纳积分+1
同学你好,问题解答如下:
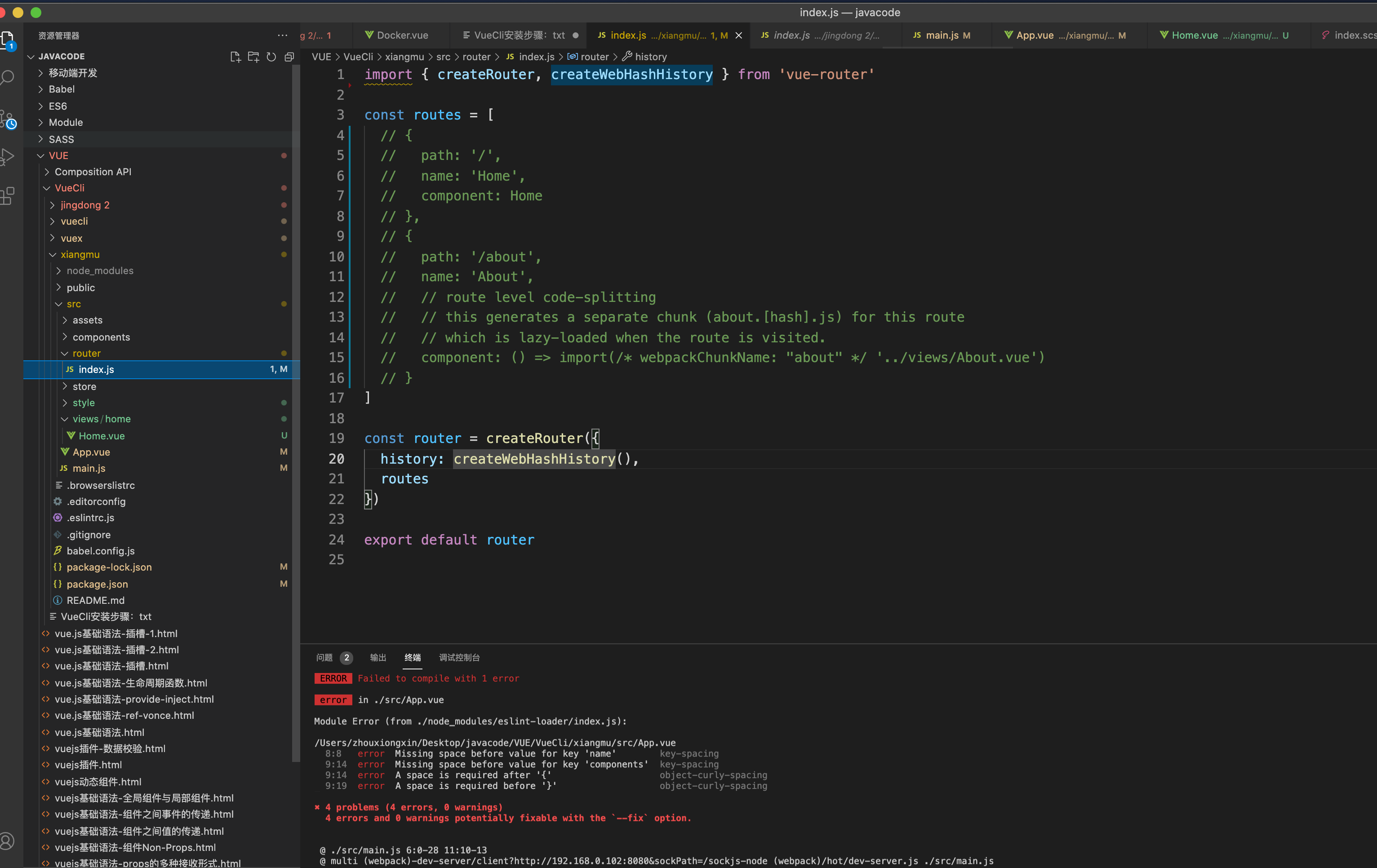
1、第一张图中报错,router/index.js中引入的about.vue文件找不到

建议检查这部分内容是否注释掉了

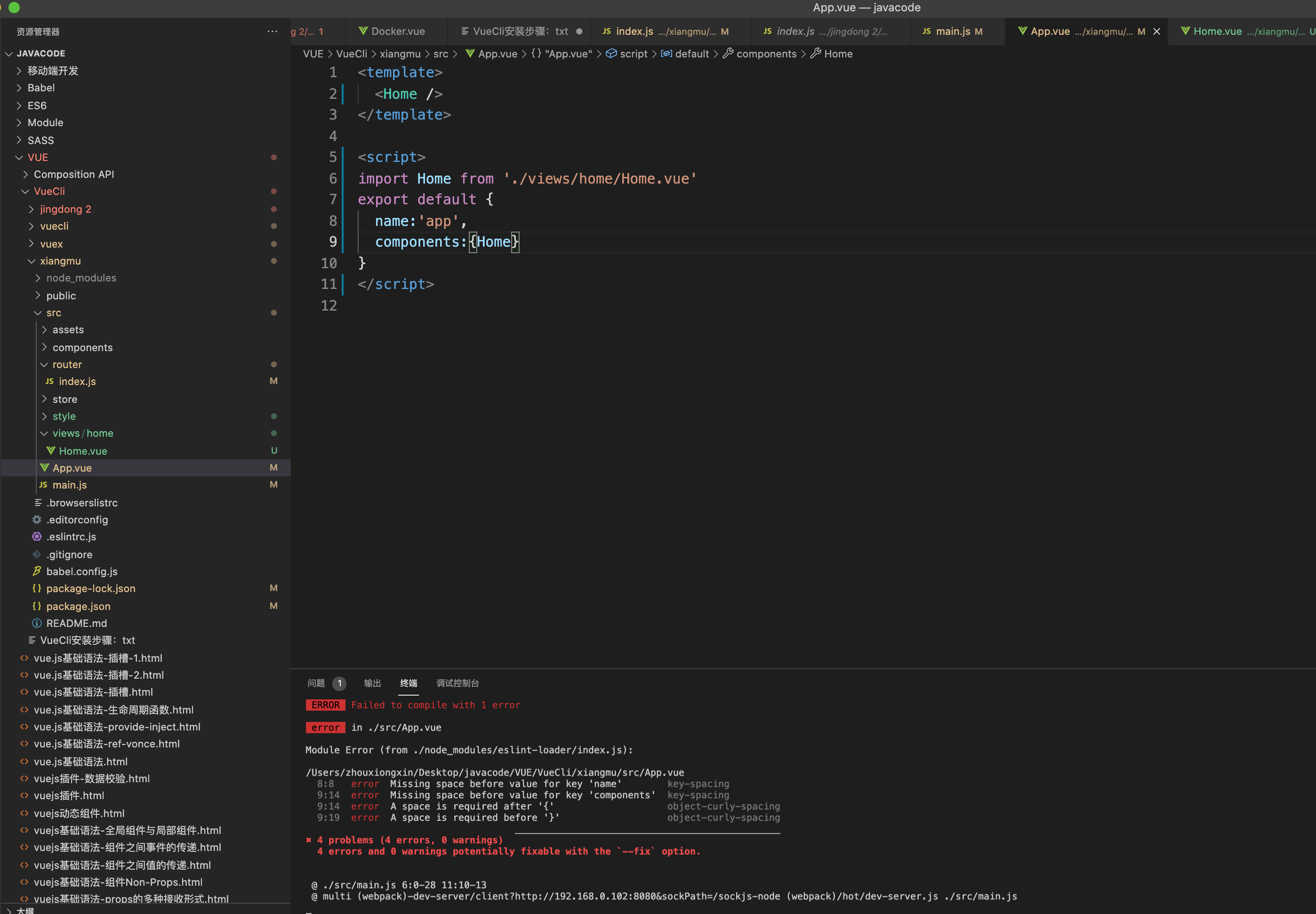
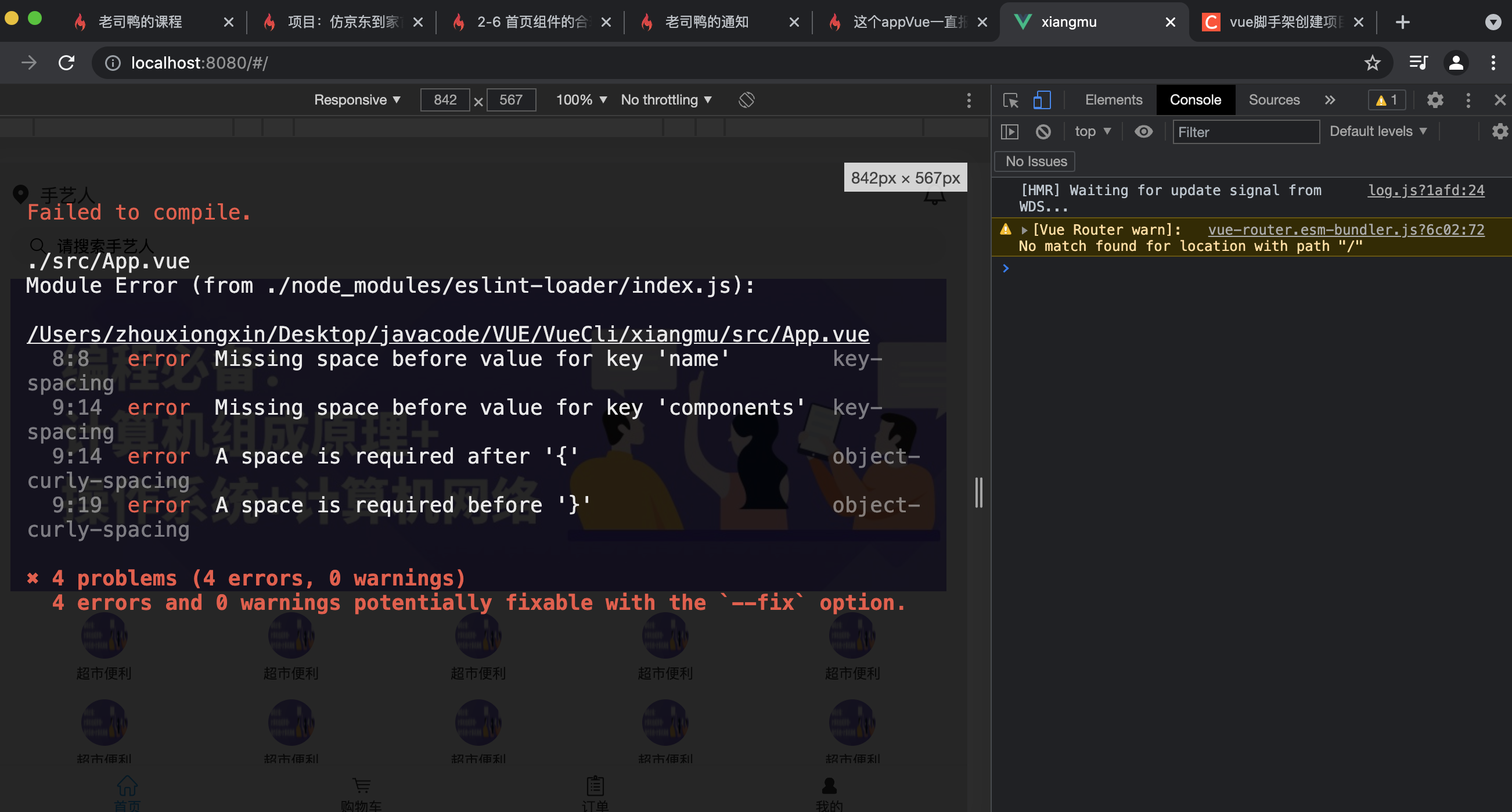
2、第二张图中报错看着像是eslint的问题,建议检查下App.vue文件内容格式,或者用下面的代码试试
<template>
<Home />
</template>
<script>
import Home from './views/home/Home'
export default {
name: 'App',
components: { Home }
}
</script>
3、测试粘贴的home.vue代码没问题。另外提问不能上传附件,一般通过粘贴代码解决。
祝学习愉快!

 不行啊 稍微修改一点代码保存就报错
不行啊 稍微修改一点代码保存就报错 这个eslint能不能不安装 跑步起来
这个eslint能不能不安装 跑步起来 搞了我一个下午 醉了呀
搞了我一个下午 醉了呀





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星