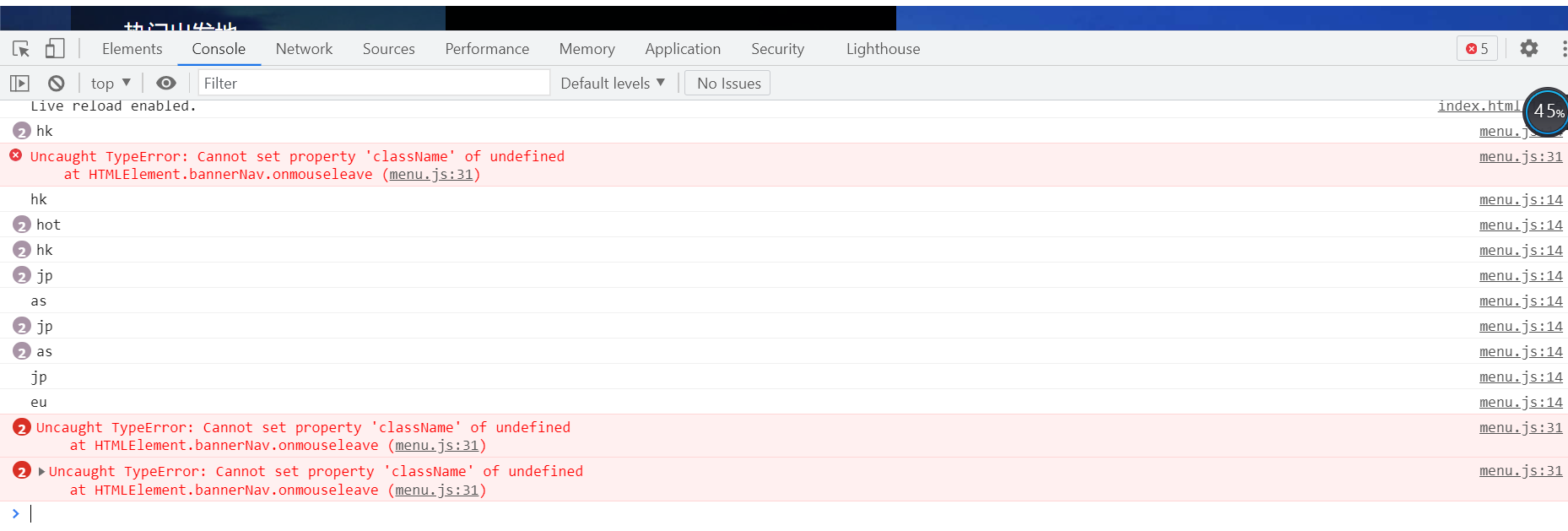
老师,这个报错是什么原因啊
相关截图:

相关代码:
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游商城-机票、酒店、旅游攻略</title>
<meta name="Keywords" content="机票,酒店,旅游攻略,出国,签证,自由行">
<meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="#">旅行论坛</a></li>
<li><a href="#">旅行专栏</a></li>
<li><a href="#">旅行问答</a></li>
<li><a href="#">旅行生活分享平台</a></li>
<li><a href="#">JNE旅行生活美学</a></li>
<li><a href="#">Biu伴(原结伴同盟)</a></li>
<li><a href="#">负责任的旅行</a></li>
<li><a href="#">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu scmenu">
<ul class="menu-list">
<li><a href="#">机酒自由行</a></li>
<li><a href="#">当地玩乐</a></li>
<li><a href="#">签证</a></li>
<li><a href="#">保险</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">邮轮</a></li>
<li><a href="#">河轮</a></li>
<li><a href="#">私人定制</a></li>
<li><a href="#">欧洲铁路</a></li>
</ul>
</div>
</li>
<li class="have-menu">
<a href="">酒店.民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu jdmsmenu">
<ul class="menu-list">
<li><a href="#">酒店</a></li>
<li><a href="#">爱彼迎</a></li>
<li><a href="#">华人旅馆</a></li>
</ul>
</div>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont">登录</a>
<a href="" class="iconfont">注册</a>
</div>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
<div class="menu jszyxmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="#">自由行</a>
<a href="#">酒店</a>
<a href="#">邮轮</a>
<a href="#">定制游</a>
<a href="#">马尔代夫</a>
<a href="#">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="#">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<div class="menu ddwlmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="#">日游小团</a>
<a href="#">深度体验</a>
<a href="#">门票票券</a>
<a href="#">餐饮美食</a>
<a href="#">WIFI电话卡</a>
<a href="#">购物</a>
<a href="#">交通票券</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">邮轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<div class="menu sdlymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="#">CityWalk</a>
<a href="#">特色长线</a>
<a href="#">Q-Home</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">私人定制</a>
</li>
</ul>
</div>
</nav>
<!-- 页面顶部主要内容 -->
<div class="header-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="查询目的地/酒店/机票攻略">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
<!-- banner布局 -->
<section class="banner" id="banner">
<ul id="carousel_list" class="carousel_list">
<li>
<img src="images/banner1.png" alt="">
</li>
<li>
<img src="images/banner2.jpg" alt="">
</li>
<li>
<img src="images/banner3.jpg" alt="">
</li>
<li>
<img src="images/banner4.jpg" alt="">
</li>
<li>
<img src="images/banner5.jpg" alt="">
</li>
</ul>
<ol class="circles" id="circle_ol">
<li data-n="0" class="current"></li>
<li data-n="1"></li>
<li data-n="2"></li>
<li data-n="3"></li>
<li data-n="4"></li>
</ol>
<div class="center-wrap">
<a href="javascript:;" id="left_btn" class="leftbtn"></a>
<a href="javascript:;" id="right_btn" class="rightbtn"></a>
<nav class="banner-nav" id="banner-nav">
<ul id=banner-nav-ul>
<li class="hot" data-t="hot">
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<li class="hk"data-t="hk">
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<li class="jp"data-t="jp">
<dl>
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</dd>
</dl>
</li>
<li class="as current"data-t="as">
<dl>
<dt>东南亚 南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>马来西亚</em>
<em>马尔代夫</em>
<em>福冈</em>
</dd>
</dl>
</li>
<li class="eu"data-t="eu">
<dl>
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
</li>
<li class="au"data-t="au">
<dl>
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</em>
</dd>
</dl>
</li>
</ul>
<div class="menus-box">
<div class="menu"data-t="hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门塔</a>
<a href="">新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">长沙</a>
<a href="">桂林</a>
<a href="">北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">青城山大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
<div class="menu"data-t="hk">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门塔</a>
<a href="">新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
<div class="menu"data-t="jp">
<dl>
<dt>日本</dt>
<dd>
<a href="">东京</a>
<a href="">大阪</a>
<a href="">冲绳</a>
<a href="">北海道</a>
<a href="">札幌</a>
<a href="">京都</a>
<a href="">名古屋</a>
<a href="">福冈</a>
<a href="">长崎</a>
<a href="">鹿儿岛</a>
<a href="">JR Pass</a>
<a href="">米其林餐厅</a>
<a href="">东京迪士尼</a>
<a href="">大阪环球影城</a>
<a href="">冲绳一日游</a>
<a href="">CityWalk</a>
<a href="">西瓜卡</a>
<a href="">京都日游</a>
<a href="">和服体验</a>
<a href="">包车服务</a>
<a href="">富士山富游</a>
</dd>
</dl>
</div>
<div class="menu"data-t="as">
<dl>
<dt>泰新马</dt>
<dd>
<a href="">普吉岛</a>
<a href="">清迈</a>
<a href="">曼谷</a>
<a href="">苏梅岛</a>
<a href="">甲米</a>
<a href="">芭堤雅</a>
<a href="">拜县</a>
<a href="">新加坡</a>
<a href="">马来西亚</a>
<a href="">沙巴</a>
<a href="">吉隆坡</a>
<a href="">皇帝岛</a>
<a href="">泰国人妖</a>
<a href="">泰国丛林飞跃</a>
<a href="">泰国Spa按摩</a>
<a href="">清迈夜间动物园</a>
<a href="">泰拳表演</a>
<a href="">清菜一日游</a>
<a href="">新加坡环球影城</a>
<a href="">新加坡日游</a>
<a href="">新加坡滨海湾花园</a>
<a href="">沙巴美人鱼岛</a>
<a href="">沙巴红树林萤火虫</a>
</dd>
</dl>
<dl>
<dt>东南亚</dt>
<dd>
<a href="">巴厘岛</a>
<a href="">长滩岛</a>
<a href="">马尼拉</a>
<a href="">薄荷岛</a>
<a href="">美娜多芽庄</a>
<a href="">岘港</a>
<a href="">富国岛</a>
<a href="">柬埔寨</a>
<a href="">缅甸</a>
<a href="">老挝</a>
<a href="">文莱</a>
<a href="">蓝梦岛</a>
<a href="">巴厘岛</a>
<a href="">Spa</a>
<a href="">网红漂浮下午茶</a>
<a href="">珍珠岛游乐园</a>
<a href="">富国岛浮潜海钓</a>
<a href="">吴哥窟</a>
<a href="">西哈努克</a>
</dd>
</dl>
<dl>
<dt>南亚 西亚</dt>
<dd>
<a href="">马尔代夫</a>
<a href="">斯里兰卡</a>
<a href="">印度</a>
<a href="">尼泊尔</a>
<a href="">格鲁吉亚阿塞拜疆</a>
<a href="">亚美尼亚</a>
</dd>
</dl>
</div>
<div class="menu"data-t="eu">
<dl>
<dt>欧洲</dt>
<dd>
<a href="">法国</a>
<a href="">意大利</a>
<a href="">土耳其</a>
<a href="">俄罗斯</a>
<a href="">西班牙</a>
<a href="">瑞士</a>
<a href="">英国</a>
<a href="">希腊</a>
<a href="">荷兰</a>
<a href="">德国</a>
<a href="">捷克</a>
<a href="">葡萄牙</a>
<a href="">奥地利</a>
<a href="">瑞典</a>
<a href="">丹麦</a>
<a href="">挪威</a>
<a href="">冰岛</a>
<a href="">芬兰</a>
<a href="">罗瓦涅米</a>
<a href="">奥斯陆</a>
<a href="">雷克雅未克</a>
<a href="">因特拉肯</a>
<a href="">巴塞罗那</a>
<a href="">伦敦</a>
<a href="">巴黎</a>
<a href="">塞纳河</a>
<a href="">慕尼黑</a>
<a href="">普罗旺斯</a>
<a href="">温莎日游</a>
<a href="">巴黎迪斯尼</a>
<a href="">伊斯坦布</a>
<a href="">尔阿尔罕布拉宫</a>
<a href="">唐顿庄园</a>
<a href="">埃菲尔铁塔</a>
<a href="">凡尔赛宫</a>
<a href="">北欧破冰船</a>
<a href="">极光之旅</a>
<a href="">英国天空岛</a>
</dd>
</dl>
<dl>
<dt>美洲</dt>
<dd>
<a href="">美国</a>
<a href="">加拿大</a>
<a href="">墨西哥</a>
<a href="">巴西</a>
<a href="">阿根廷</a>
<a href="">智利</a>
<a href="">秘鲁</a>
<a href="">玻利维亚</a>
<a href="">洛杉矶</a>
<a href="">纽约</a>
<a href="">拉斯维加斯</a>
<a href="">旧金山</a>
<a href="">圣地亚哥芝加哥</a>
<a href="">西雅图</a>
<a href="">华盛顿</a>
<a href="">夏威夷</a>
<a href="">塞班岛</a>
<a href="">关岛</a>
<a href="">环球影城</a>
<a href="">迪士尼</a>
<a href="">演出票</a>
<a href="">尼亚加拉大瀑布</a>
<a href="">帝国大厦</a>
<a href="">奥特莱斯</a>
<a href="">黄石国家公园</a>
<a href="">纽约大都会博物馆</a>
<a href="">美国大峡谷西峡</a>
<a href="">拉斯维加斯摩天轮</a>
<a href="">羚羊峡谷+马蹄湾</a>
</dd>
</dl>
</div>
<div class="menu"data-t="au">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥克兰</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">圣灵群岛</a>
<a href="">大堡礁</a>
<a href="">墨尔本之星</a>
<a href="">悉尼热气球</a>
<a href="">水上飞机</a>
<a href="">海港大桥</a>
<a href="">皇后镇霍比特人村</a>
<a href="">怀托莫萤火虫洞</a>
<a href="">米尔福德峡湾</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
<dl>
<dt>中东非</dt>
<dd>
<a href="">迪拜</a>
<a href="">摩洛哥</a>
<a href="">毛里求斯</a>
<a href="">埃及</a>
<a href="">塞舌尔</a>
<a href="">马达加斯加</a>
<a href="">以色列</a>
<a href="">肯尼亚</a>
<a href="">南非</a>
<a href="">伊朗</a>
<a href="">约旦</a>
<a href="">突尼斯</a>
<a href="">迪拜</a>
<a href="">塔法拉利主题公园</a>
<a href="">迪拜七星帆船酒店用餐</a>
<a href="">夜游迪拜河</a>
<a href="">亚特兰蒂斯水上乐园</a>
<a href="">动物大迁徙</a>
<a href="">撒哈拉沙漠</a>
<a href="">金字塔</a>
<a href="">纳米比亚</a>
</dd>
</dl>
</div>
</div>
</div>
</nav>
</div>
</section>
<!-- 广告部分 -->
<section class="hot-ads clearfix">
<div class="center-wrap">
<ul>
<li>
<a href="">
<img src="images/small01.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/small02.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/small03.png" alt="">
</a>
</li>
<li>
<a href="">
<img src="images/small04.png" alt="">
</a>
</li>
</ul>
</div>
</section>
<!-- 新鲜甩尾 -->
<section class="xxsw content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>新鲜甩尾</h2>
<em>每日不可不看的好货</em>
</div>
<ul>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw01.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw02.png" alt="">
</div>
<div class="wordbox">
[甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw03.png" alt="">
</div>
<div class="wordbox">
[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw04.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw05.png" alt="">
</div>
<div class="wordbox">
[品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步(提供…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw06.png" alt="">
</div>
<div class="wordbox">
[北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw07.png" alt="">
</div>
<div class="wordbox">
[指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进出…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw08.png" alt="">
</div>
<div class="wordbox">
马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪…
</div>
</a>
</li>
</ul>
</section>
</div>
<!-- 机酒自由行 -->
<section class="jjzyx content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>机酒自由行</h2>
<em>挑选全球机票、酒店、邮轮等旅行产品</em>
<nav>
<ul>
<li class="current"><a href="">近期好货</a></li>
<li><a href="">新品汇聚</a></li>
<li><a href="">定制游</a></li>
<li><a href="">国内推荐</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">热门海岛</a></li>
<li><a href="">热卖签证</a></li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="biggrid">
<a href="">
<img src="images/jjzyx1.png" alt="">
</a>
<span class="tag">机票</span>
<div class="info">
<p>
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</p>
<p>
含税机票【甩尾/多团期】
</p>
</div>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">跟团游</span>
<img src="images/jjzyx2.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx3.png" alt="">
</div>
<div class="wordbox">
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx4.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx5.png" alt="">
</div>
<div class="wordbox">
杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx6.png" alt="">
</div>
<div class="wordbox">
[赠自由行礼包] 上海/杭州/南京/合肥/宁波/徐州直飞日本东京/大阪…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>邮轮</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 当地玩乐 -->
<section class="ddwl content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>当地玩乐</h2>
<em>像当地人一样,体验本土的吃喝玩乐</em>
<nav>
<ul>
<li class="current"><a href="">国内</a></li>
<li><a href="">日本</a></li>
<li><a href="">瑞士</a></li>
<li><a href="">新西兰</a></li>
<li><a href="">澳大利亚</a></li>
<li><a href="">柬埔寨</a></li>
<li><a href="">泰国</a></li>
</ul>
</nav>
</div>
<div class="bd">
<div class="col">
<div class="bigpicbox">
<img src="./images/ddwl1.png" alt="">
<div class="info">
<p class="proname">
[亲子佳选]泰国清迈夜间动物园/Night Safari(可选接送;导游;长颈鹿餐厅)
</p>
<div class="bottom clearfix">
<p class="tag">城市玩乐</p>
<p class="price"><strong>199</strong>元起</p>
</div>
</div>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="./images/ddwl2.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="./images/ddwl3.png" alt="">
</div>
<div class="wordbox">
[网红新选] 泰国清迈黑白蓝庙一日游清莱黑庙 白庙 蓝庙 温泉驿站中文导游+酒店接送+餐赠小…
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="./images/ddwl4.png" alt="">
</div>
<div class="wordbox">
[全岛接送+中文导游] 泰国普吉岛+皇帝岛+珊瑚岛一日游双体帆船海钓 [帆船晚会+浮潜]…
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="./images/ddwl5.png" alt="">
</div>
<div class="wordbox">
享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅 骑大象纳蒙瀑布
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="./images/ddwl6.png" alt="">
</div>
<div class="wordbox">
[可接急单] 泰国普吉岛西蒙Simon人妖秀门票VIP专座近距离与人妖互动合影…
</div>
</a>
</div>
<div class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>WiFi/电话卡</li>
<li>交通票券</li>
<li>景点门票</li>
<li>特色体验</li>
</ul>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- 特色当地体验 -->
<section class="tsddty content-part">
<div class="center-wrap">
<div class="hd">
<h2>特色当地体验</h2>
</div>
<div class="bd">
<ul>
<li>
<a href="">
<div class="picbox">
<img src="./images/tsdd1.png" alt="">
</div>
<div class="wordbox">
<p class="proname">
香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)
</p>
<p>
<span class="score">★4.8</span>
<span class="comment">(92833评价)2334.69k 人参加过</span>
</p>
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="./images/tsdd2.png" alt="">
</div>
<div class="wordbox">
<p class="proname">
罗马金宫剧场人妖秀
</p>
<p>
<span class="score">★4.6</span>
<span class="comment">(440条评价)900K+ 人参加过</span>
</p>
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="./images/tsdd3.png" alt="">
</div>
<div class="wordbox">
<p class="proname">
京都和服体验 - 梦馆
</p>
<p>
<span class="score">★4.7</span>
<span class="comment">(4,293条评价)50K+ 人参加过</span>
</p>
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="./images/tsdd4.png" alt="">
</div>
<div class="wordbox">
<p class="proname">
英国巨石阵 & 温莎城堡 & 巴斯罗马浴场一日游
</p>
<p>
<span class="score">★4.5</span>
<span class="comment">(2,104条评价)20K+ 人参加过</span>
</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 最世界.深度旅行 -->
<section class="zsjsdlx content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>最世界.深度旅行</h2>
<em>摆脱千篇一律的旅行,探索属于自己的世界</em>
<nav>
<ul>
<li class="current"><a href="">城市CityWalk</a></li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="biggrid">
<div class="mask"></div>
<div class="circle">
<p>城市</p>
<p>CityWalk</p>
</div>
<div class="word">
<p>
【City Walk】大阪浪花の城——美食、动漫和不为人知的大阪人辛秘生活
</p>
</div>
<a href="">
<img src="./images/zsjsdlx1.png" alt="">
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/zsjsdlx2.png" alt="">
</div>
<div class="wordbox">
[City Walk] 京都伏见稻荷大社日本清酒厂巡礼半日游——赏千本鸟居
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/zsjsdlx3.png" alt="">
</div>
<div class="wordbox">
[City Walk] 京都好物—京都达人带你探店、美物、饮茶、艺术、日杂…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/zsjsdlx4.png" alt="">
</div>
<div class="wordbox">
[Citywalk] 一日游禅意京都——千年古都的维新之路…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/zsjsdlx5.png" alt="">
</div>
<div class="wordbox">
[City Walk] 日本桥— 穿街走巷看东京,感受大城市的市井人情…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/zsjsdlx6.png" alt="">
</div>
<div class="wordbox">
[Citywalk] 将军之道—京都绝景之旅(含米其林午餐)…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>深度旅行产品</p>
<span class="iconfont"></span>
<ul>
<li>日游</li>
<li>周末</li>
<li>亲子</li>
<li>长线</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 跟团/半自助游 -->
<section class="gtbzzy content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>跟团/半自助游</h2>
<em>旅游需要好的选择,踏实省心</em>
<nav>
<ul>
<li class="current"><a href="">半自助游</a></li>
<li><a href="">城市CityWalk</a></li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="biggrid">
<div class="mask"></div>
<div class="circle">
<p>半自</p>
<p>助游</p>
</div>
<div class="word">
<p>
天津直飞沙巴5-6天半自助游(自由活动+出海两岛游+市区游+多种星级酒店)
</p>
</div>
<a href="">
<img src="./images/gtbzzy1.png" alt="">
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/gtbzzy2.png" alt="">
</div>
<div class="wordbox">
成都/西安直飞清迈+拜县6-7天半自助游(2-8人纯玩私家小包团+萌妹子…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/gtbzzy3.png" alt="">
</div>
<div class="wordbox">
[一价全含] 北京直飞日本东京+大阪+名古屋+京都6/7天深度游(全程三…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/gtbzzy4.png" alt="">
</div>
<div class="wordbox">
天津直飞芽庄5-7天半自助游(优质越南/越捷航空,12天自由行/赠送京…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/gtbzzy5.png" alt="">
</div>
<div class="wordbox">
广州直飞美娜多5-6半自助游(班达尼莫公园+布纳肯浮潜+1-2天自由活动…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="images/gtbzzy6.png" alt="">
</div>
<div class="wordbox">
(免签入境)深圳直飞伊朗德黑兰8天5晚半自助游(含国际往返机票+伊…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>精品跟团/半自助游</p>
<span class="iconfont"></span>
<ul>
<li>跟团</li>
<li>半自助游</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 页脚 -->
<footer>
<div class="part1">
<div class="center-wrap">
<nav>
<ul class="clearfix">
<li><a href="">机酒自由行</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">签证</a></li>
<li><a href="">马尔代夫</a></li>
<li><a href="">游轮</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">欧洲铁路</a></li>
<li><a href="">新鲜耍尾</a></li>
<li><a href="">深度旅行</a></li>
</ul>
</nav>
<div class="clearfix dlbox">
<dl class="txfw">
<dt>贴心服务</dt>
<dd>
我们收集慕云游者的真实诉求,找寻特色旅行目的地,让慕云游者放心出行
</dd>
</dl>
<dl class="ccsx">
<dt>层层筛选</dt>
<dd>
对旅游产品供应商严格筛选,资质层层把关,为慕云游者挑选符合需求的旅行产品
</dd>
</dl>
<dl class="axph">
<dt>安心陪护</dt>
<dd>
对慕云游者的购买进行跟踪服务以及质量监控,生效投诉先行赔付,出现问题及时解决
</dd>
</dl>
</div>
</div>
</div>
<div class="part2">
<div class="center-wrap">
<div class="r1 clearfix">
<h2>慕云游商城</h2>
<p class="slogan">
从一张机票、一家酒店的订购,到一次暖心的接机服务、一张轻松融入当地的交通卡, 让我们带你探索这个世界
</p>
</div>
<div class="links">
<ul>
<li><a href="">关于慕云游商城</a></li>
<li><a href="">服务与隐私</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">旅游度假资质</a></li>
<li><a href="">营业执照</a></li>
<li><a href="">投诉建议</a></li>
</ul>
</div>
<div class="copyrights">
©2020 imooc.com 京ICP备 12003892号-11 京公网安备11010802030151号 <a href="">营业执照</a>
</div>
</div>
</div>
</footer>
<!-- 返回顶部按钮 -->
<a href="javascript:;" class="backtotop" id="backtotop">
返回<br>顶部
</a>
<script src="js/backtotop.js"></script>
<script src="js/carousel.js"></script>
<script src="js/menu.js"></script>
</body>
</html>
Js代码
(function(){
var bannerNavUl=document.getElementById('banner-nav-ul');
var bannerNav=document.getElementById('banner-nav');
// 寻找所有的menu
var menus=document.querySelectorAll('menu-box .menu');
var bannerLis=document.querySelectorAll('#banner-nav-ul li');
// 事件委托,必须使用onmuoseover而不是onmouseenter,onmouseenter不冒泡
bannerNavUl.onmouseover=function(e){
if(e.target.tagName.toLowerCase()=='li'){
// 得到相应的li属性身上的'data-t'属性
var t=e.target.getAttribute('data-t');
console.log(t);
// 寻找匹配的menu
var themenu=document.querySelector('.menus-box .menu[data-t=' + t +']');
// 排他操作,让其他的盒子都去掉current类名
for(var i=0;i<menus.length;i++){
menus[i].className='menu';
}
// 匹配的这项加上current类名
themenu.className='menu current';
}
}
// 当鼠标离开大盒子的时候,菜单要关闭
bannerNav.onmouseleave=function () {
for(var i=0;i<bannerLis.length;i++) {
bannerLis[i].className=bannerLis[i].getAttribute('data-t');
menus[i].className='menu';
}
}
})();
10
收起
正在回答 回答被采纳积分+1
2回答



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星