老师,我这个main-header为啥不能形成宽1200居中呢
*{
padding:0;
margin: 0;
}
ul,ol{
list-style: none;
}
a{
text-decoration: none;
}
body {
font: normal 14px/25px '微软雅黑';
}
header{
height: 80px;
background-color: #07cbc9;
}
header .main-header{
width: 1200px;
height: 80px;
margin: 0 auto;
}
<!-- header区域 -->
<header>
<div class="main-header">
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航区域 -->
<nav>
<ul>
<li><a href="">HOME</a></li>
<li><a href="">ABOUT</a></li>
<li><a href="">GALLERY</a></li>
<li><a href="">FACULTY</a></li>
<li><a href="">EVENTS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</div>
</header>




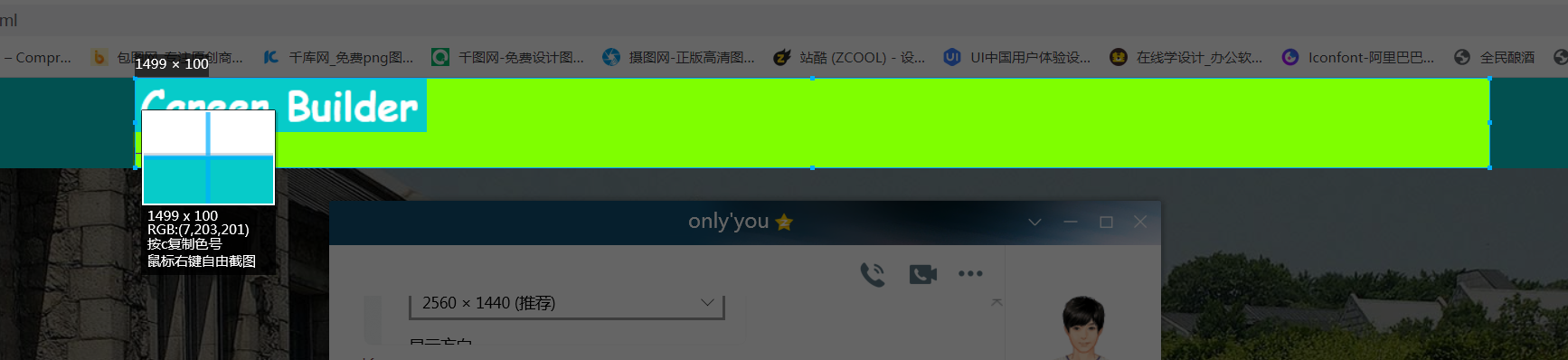
 调整为正常显示了,但是1200px盒子 截图下来怎么是1500X100px呢?
调整为正常显示了,但是1200px盒子 截图下来怎么是1500X100px呢?




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星