老师在视频中指出缩放改变的是css像素对应的物理像素的个数,而根据dpr是由物理像素除以css像素得出,那么可以得出结论,缩放改变的是dpr。
而initial-scale改变的是页面的初始缩放比,由上述结论可知initial-scale改变的是dpr。
不知道上面的推论是否正确,老师可以解答一下吗?
第二个问题是dpr的计算。
dpr是由物理像素除以css像素。

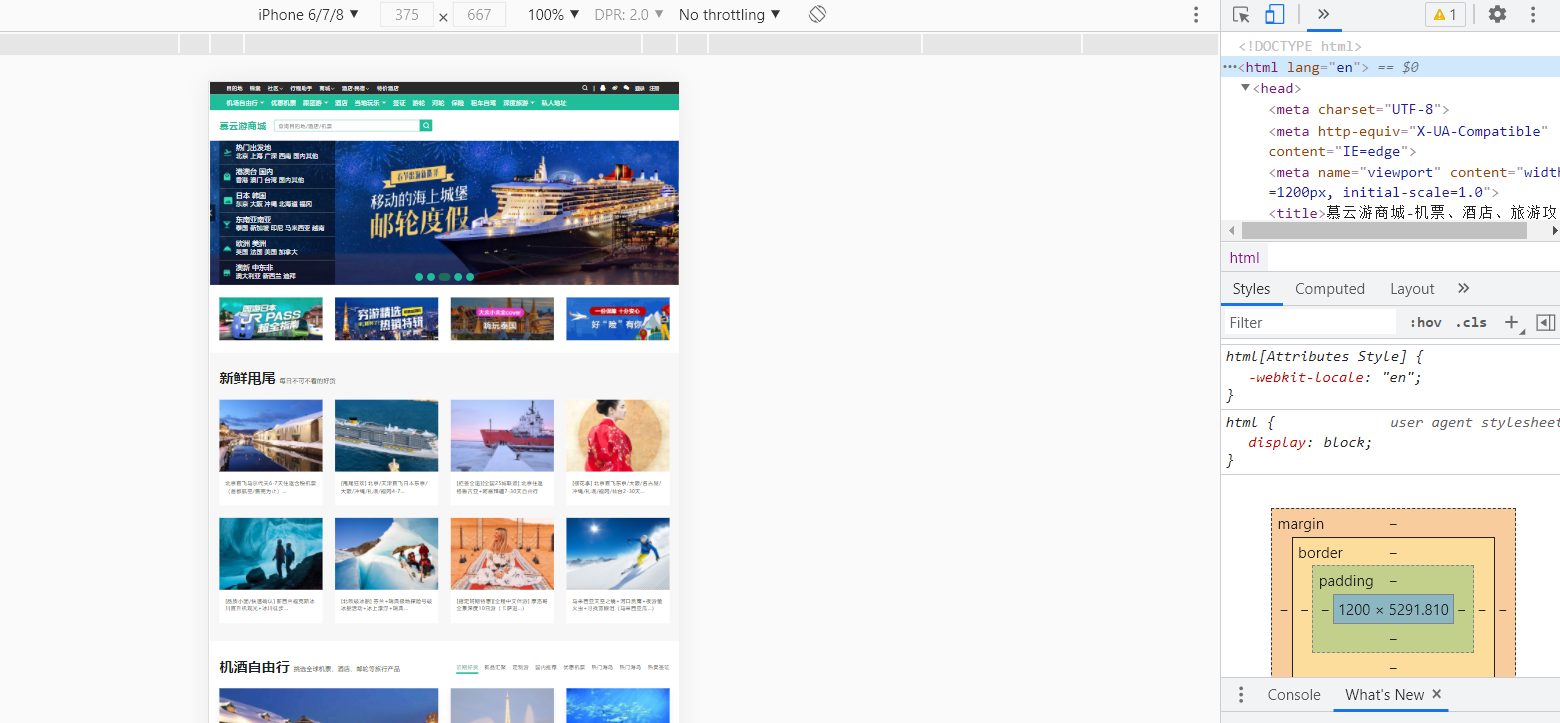
上图中,页面宽度的css像素是1200px,而手机屏幕宽度的物理像素是375px,那么由此计算的dpr理应是0.3125。为何是2?
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星