请老师检查五星红旗代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.hongqi {
/* 怎么控制3:2 */
width: 300px;
height: 200px;
background-color: red;
margin: 60px auto;
position: relative;
}
.star1::before {
content: "★";
color: yellow;
font-size: 90px;
position: absolute;
/* 这里为什么是负数才行呢? */
top: -10px;
left: 20px;
}
.star2::before {
content: "★";
color: yellow;
font-size: 20px;
position: absolute;
top: 0px;
left: 95px;
transform: rotate(10deg);
}
.star3::before {
content: "★";
color: yellow;
font-size: 20px;
position: absolute;
top: 27px;
left: 110px;
transform: rotate(-20deg);
}
.star4::before {
content: "★";
color: yellow;
font-size: 20px;
position: absolute;
top: 54px;
left: 110px;
}
.star5::before {
content: "★";
color: yellow;
font-size: 20px;
position: absolute;
top: 77px;
left: 100px;
transform: rotate(20deg);
}
</style>
</head>
<body>
<div class="hongqi">
<div class="star1"></div>
<div class="star2"></div>
<div class="star3"></div>
<div class="star4"></div>
<div class="star5"></div>
</div>
</body>
</html>
正在回答
同学你好,效果实现是可以的,不过练习要求使用css设置边框实现五角星,具体参考如下解析:
(1)先看下三角的绘制思路,如下:

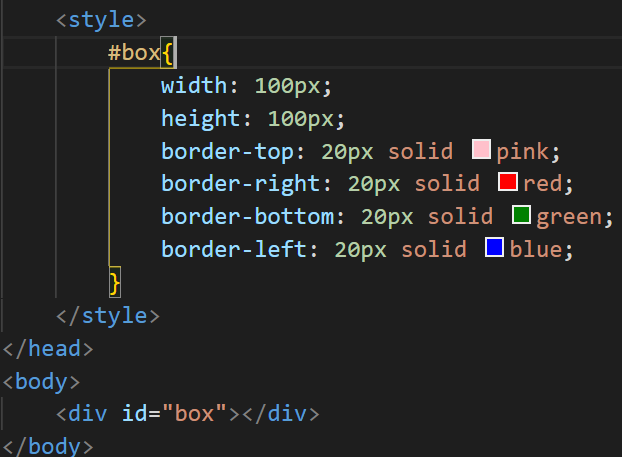
给一个元素设置宽高以及边框

当宽高不断减少时 , border会越趋向于三角形 , 如下:

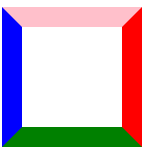
当宽高为0时,border变成了三角 , 如下:

一个三角就是把其他角度的边框都设置为透明transparent,留一个角度的边框即可。
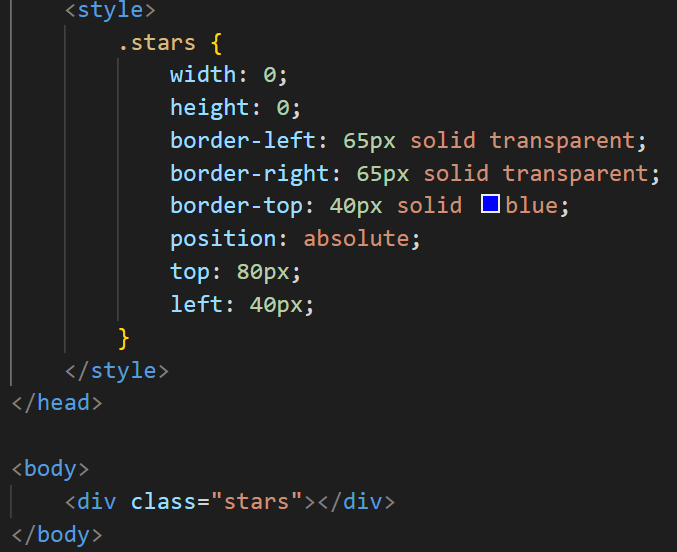
(2)五角星实现如下:

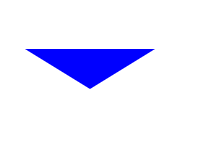
效果:
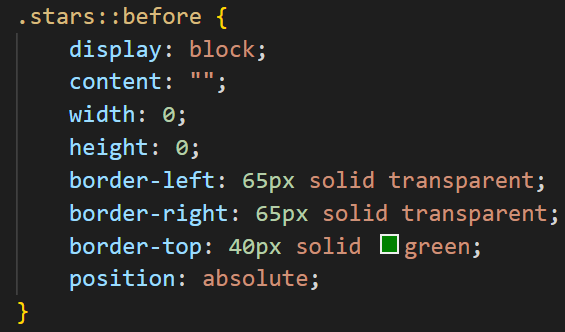
然后通过伪元素,再添加一个三角形:

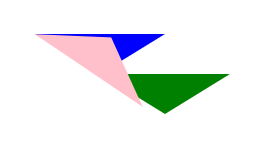
效果:
然后通过旋转、偏移值等方式让它们重叠在一起:

效果:

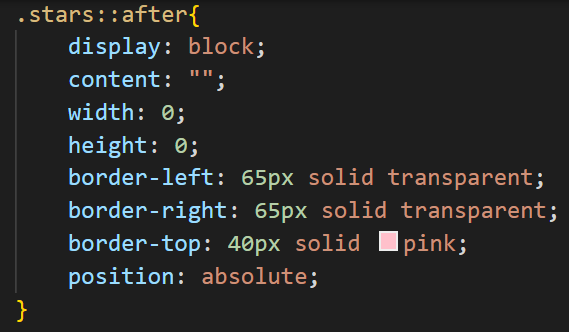
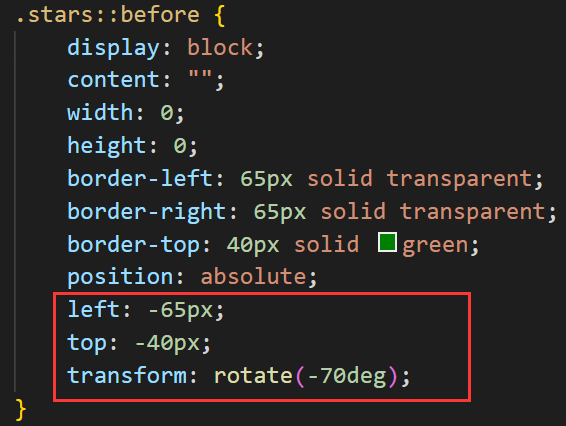
添加伪元素,再添加一个三角形:

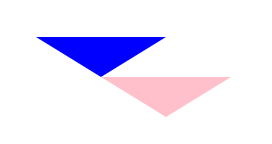
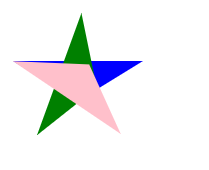
效果:
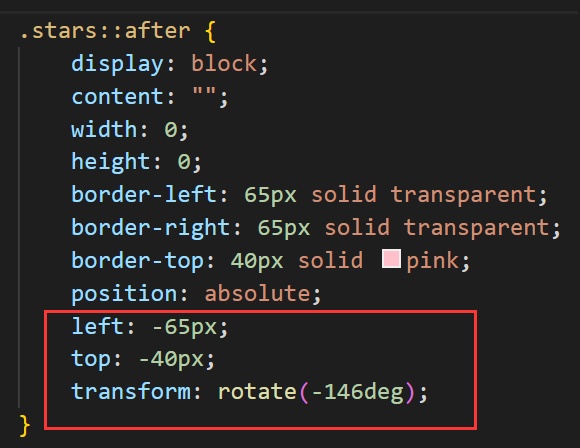
旋转并调整偏移值:

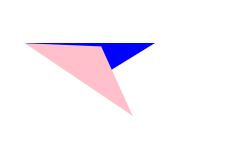
这样一个五角星就布局完成了:

可以结合如下示例代码测试理解
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1 {
width: 300px;
height: 200px;
background-color: red;
position: absolute;
left: 50%;
margin-left: -150px;
}
.star {
width: 0;
height: 0;
border-top: 40px solid yellow;
border-left: 65px solid transparent;
border-right: 65px solid transparent;
margin-top: 100px;
position: absolute;
}
.star::before,
.star::after {
content: "";
display: block;
width: 0;
height: 0;
border-top: 40px solid yellow;
border-left: 65px solid transparent;
border-right: 65px solid transparent;
position: absolute;
top: -40px;
left: -65px;
}
.star::before {
transform: rotate(-75deg);
}
.star::after {
transform: rotate(-146deg);
}
.star1 {
transform: scale(0.5) translate(-40px, -130px);
}
.star2 {
transform: scale(0.2) translate(120px, -520px) rotate(30deg);
}
.star3 {
transform: scale(0.2) translate(190px, -380px) rotate(30deg);
}
.star4 {
transform: scale(0.2) translate(200px, -240px) rotate(30deg);
}
.star5 {
transform: scale(0.2) translate(120px, -120px) rotate(30deg);
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="box1">
<div class="star star1"></div>
<div class="star star2"></div>
<div class="star star3"></div>
<div class="star star4"></div>
<div class="star star5"></div>
</div>
</body>
</html>
具体的旋转角度和移动距离,同学也可以自己一点一点调整,让效果更美观。
祝学习愉快~

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星