前端图片无法展示
相关截图:

图片在路径中查看是存在的

数据库:

项目目录:


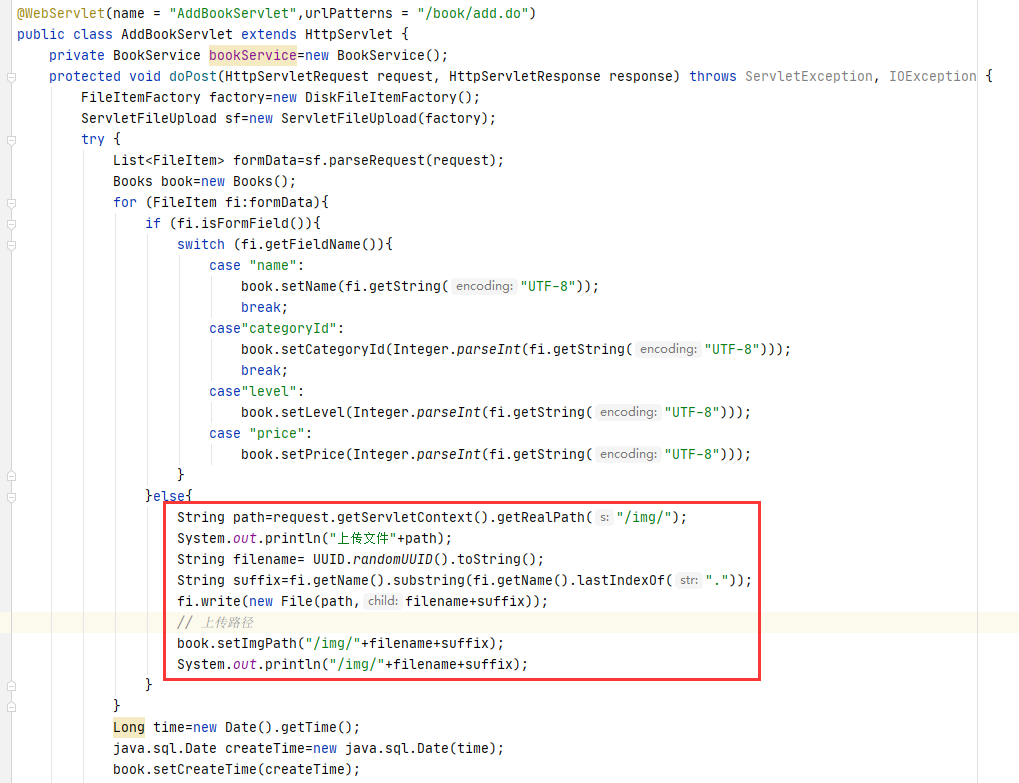
相关代码:
<%@page contentType="text/html;charset=utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<!-- Custom Theme files -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="" />
<!-- //Custom Theme files -->
<link href="css/bootstrap.css" type="text/css" rel="stylesheet" media="all">
<link href="css/style.css" type="text/css" rel="stylesheet" media="all">
<!-- js -->
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap-3.1.1.min.js"></script>
<!-- //js -->
<!-- cart -->
<script src="js/simpleCart.min.js"> </script>
<!-- cart -->
<script type="text/javascript">
</script>
</head>
<body>
<!--header-->
<div class="header">
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<h1 class="navbar-brand"><a href="">IMOOC</a></h1>
</div>
<!--navbar-header-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/book/list.do" class="active">首页</a></li>
</ul>
</div>
</nav>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!--//header-->
<!--banner-->
<div class="banner">
<div class="container" style="height: 300px">
<h2 class="hdng">IMOOC <span>图书</span></h2>
<p>读万卷书,行万里路</p>
<a href="#">SHOP NOW</a>
<!--
<div class="banner-text">
<img src="../../../images/tushu.jpeg" alt=""/>
</div>
-->
</div>
</div>
<!--//banner-->
<!--gallery-->
<div class="gallery">
<div class="container">
<div class="gallery-grids">
<c:forEach items="${book_list}" var="book">
<div class="col-md-3 gallery-grid " style="float:left">
<a href="#">
<img src="${book.imgPath}" class="img-responsive" alt=""/>
<div class="gallery-info">
<p><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> view</p>
<a class="shop" href="single.html">SHOP NOW</a>
<div class="clearfix"> </div>
</div>
</a>
<div class="galy-info">
<p style="size: 30px">${book.name}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥<fmt:formatNumber value="${book.price}" pattern="#,000.00" ></fmt:formatNumber></h5>
</div>
<div class="rating">
<c:forEach begin="1" end="${book.level}" var="i">
<span>☆</span>
</c:forEach>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</c:forEach>
</div>
<div align="right">
<!-- 分页部分可以参照MyBatis拦截器的例子-->
</div>
</div>
</div>
<!--//gallery-->
<!--subscribe-->
<!--//subscribe-->
<!--footer-->
<!--//footer-->
<div class="footer-bottom">
<div class="container">
<p>Copyright © 2017 imooc.com All Rights Reserved | 京ICP备 13046642号-2</p>
</div>
</div>
</body>
</html>
相关代码:
package com.imooc.book.controller;
import com.imooc.book.entity.Book;
import com.imooc.book.service.BookService;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.List;
import java.util.UUID;
@WebServlet(name = "BookServlet", value = "/book")
public class BookServlet extends HttpServlet {
private BookService bookService = new BookService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//使用FileUpload处理表单上传数据
//初始化
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload servletFileUpload = new ServletFileUpload(factory);//提供HTTP的请求解析
Book book = new Book();
//遍历表单输入项对象FileItem
try {
List<FileItem> list = servletFileUpload.parseRequest(request);
for (FileItem fi:list){
if (fi.isFormField()){
//处理普通输入项
switch (fi.getFieldName()){
case "name":
book.setName(fi.getString("utf-8"));
break;
case "categoryId":
book.setCategoryId(Long.parseLong(fi.getString()));
break;
case "level":
book.setLevel(Integer.parseInt(fi.getString()));
break;
case "price":
book.setPrice(Integer.parseInt(fi.getString()));
}
}else {
//处理文件上传输入项
String path = request.getServletContext().getRealPath("/img/");
System.out.println(path);
String fileName = UUID.randomUUID().toString();
String suffix = fi.getName().substring(fi.getName().lastIndexOf("."));//获取文件后缀名
fi.write(new File(path,fileName+suffix));
book.setImgPath(path+fileName+suffix);
}
}
book.setCreateTime(new Date());
book.setUpdateTime(new Date());
bookService.insertBook(book);
request.getRequestDispatcher("/category.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}
}
尝试过的解决方式:
查看过前面同学的问答。https://class.imooc.com/course/qadetail/288405 但是没看太懂,是因为在保存out目录中的就不能被web在启动时加载吗?看同学回答中的解决方法是将数据的img_path手动更改为webapp目录下的图片资源目录,那这样手动修改了,不就和程序的出发点相违背了吗?还是说要想办法在保存图片路径时将其同步保存到webapp目录下的img目录中去呢?
18
收起
正在回答
1回答
同学你好,如果项目启动前将图片存在了out目录下,项目启动时会重新编译,重新加载out目录,会将项目的img目录同步到out目录下,所以这里同学按照上面同学回答的方式修改下路径试试
祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星