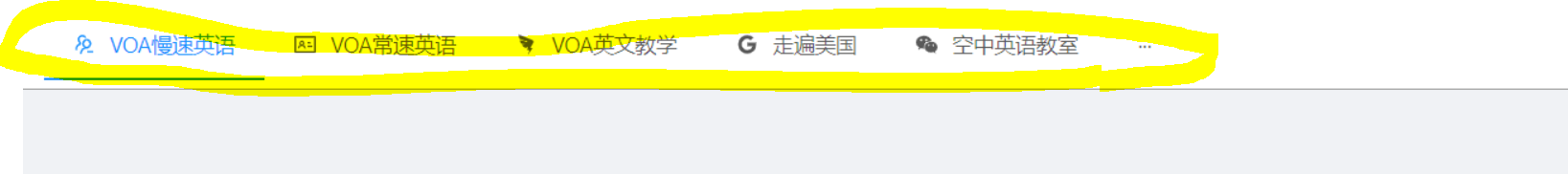
页面导航栏这块出现省略号,同时间距过小
相关截图:


一旦缩放就会出现省略号,不知道为什么
相关代码:
import React,{Component,Fragment} from 'react';
import logo from './logo.png';
import './style.css';
import { Menu, Icon } from 'antd';
import axios from 'axios';
class AppHeader extends Component{
constructor(props){
super(props);
this.state={
list:[]
}
}
getMenuItems(){
return this.state.list.map(item=>{
return (
<Menu.Item key={item.id}>
<Icon type={item.icon} />{item.title}
</Menu.Item>
)
})
}
componentDidMount(){
axios.get('http://www.dell-lee.com/react/api/header.json').then((res)=>{
this.setState({
list:res.data.data
})
})
}
render(){
return(
<Fragment>
<img src={logo} className='app-header-logo' />
<Menu
mode="horizontal"
className="app-header-menu"
>
{this.getMenuItems()}
</Menu>
</Fragment>
)
}
}
export default AppHeader;
相关代码:
import React, { Component } from 'react';
import ReactDom from 'react-dom';
import {Layout} from 'antd';
import AppHeader from './components/Header';
import 'antd/dist/antd.css';
import './style.css';
const { Header, Content, Footer } = Layout;
class App extends Component {
render() {
return (
<Layout style={{minWidth:1300}}>
<Header className="header">
<AppHeader />
</Header>
<Content className="content">Content</Content>
<Footer className="footer">Footer</Footer>
</Layout>
)
}
}
ReactDom.render(<App />, document.getElementById('root'));
相关代码:
.app-header-logo{
float: left;
height: 45px;
margin-top: 10px;
}
.app-header-menu{
float: left;
margin-left: 20px !important;
margin-top: 10px !important;
border-bottom:none !important;
}
相关代码:
.header{
background: #fff;
border-bottom: 1px solid #999;
}
.content{
min-height: 600px;
}
.footer{
text-align: center;
border-top: 1px solid #999;
}
16
收起
正在回答
2回答
同学你好,对于问题解答如下:
1、在源码中测试同学粘贴的代码,间距实现是可以的,可能是视觉误差导致同学误以为与视频中展示的效果不一样,如果想要调整间距,可以给.ant-menu-horizontal > .ant-menu-item 设置margin值进行调整,示例:

2、出现省略号这个猜测是antd插件本身导致的,同学可以多刷新几次页面试试看。
祝学习愉快~

 我说的是它们之间间距过小
我说的是它们之间间距过小






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星