登录成功后点击Vip按钮后看不到Vip页面
尝试过的解决方式:
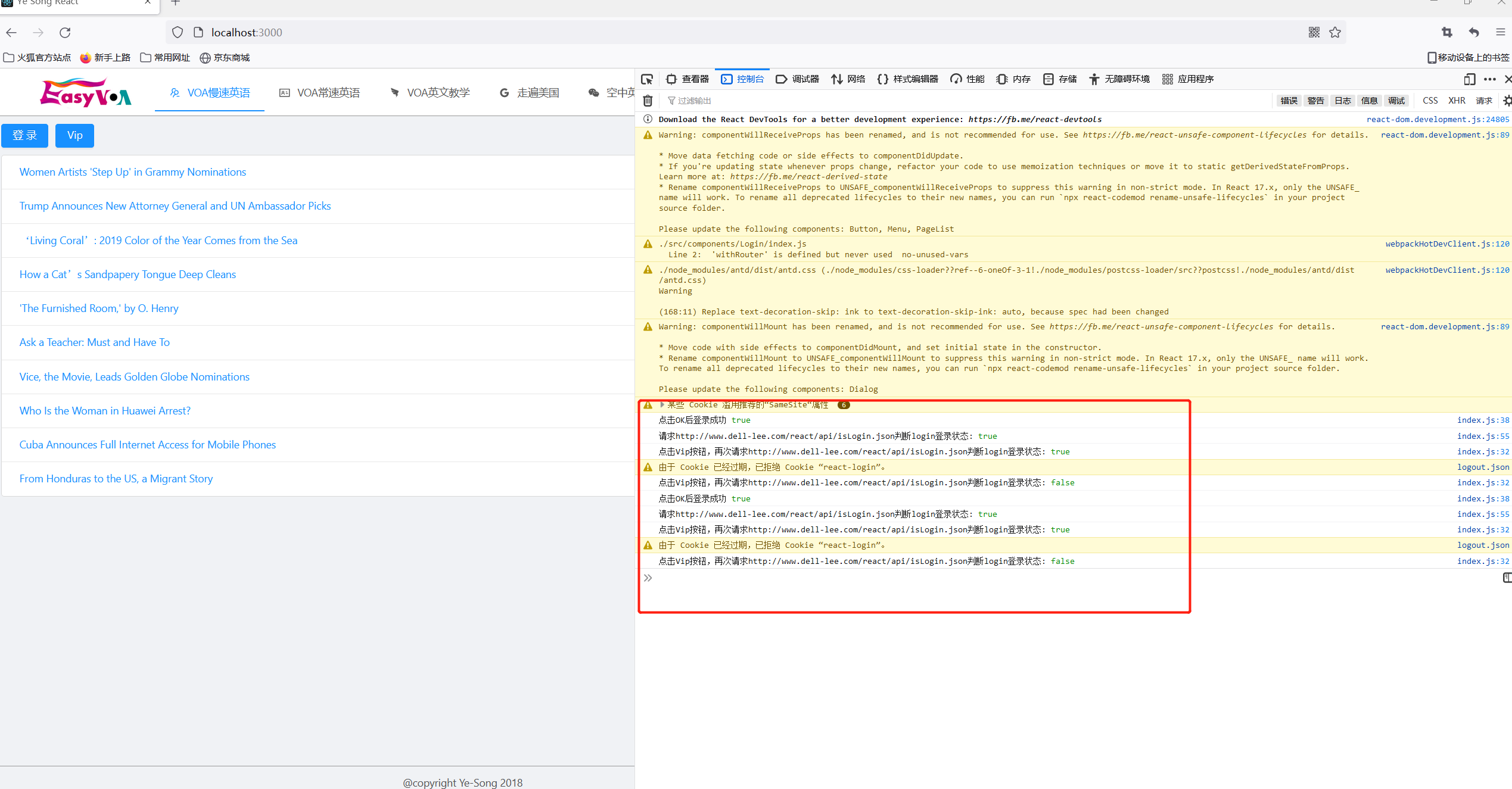
我试了一下,发现登录成功后再请求http://www.dell-lee.com/react/api/isLogin.json判断login登录状态也是false,正常应该是true。问题应该是出在这里,原因是因为新版谷歌浏览器记不住登录状态吗?
login下的index.js相关代码:
import React, { Component } from "react";
import { Link, withRouter } from 'react-router-dom';
import axios from 'axios';
import { Modal, Button, Input, message } from 'antd';
import "./style.css";
class Login extends Component {
constructor(props) {
super(props);
this.state = {
login: false,
modal: false,
user: '',
password: ''
};
// 强制绑定this
this.showModal = this.showModal.bind(this);
this.hideModal = this.hideModal.bind(this);
this.changePassword = this.changePassword.bind(this);
this.changeUser = this.changeUser.bind(this);
this.checkLogin = this.checkLogin.bind(this);
this.logout = this.logout.bind(this);
}
showModal() {
this.setState({
modal: true
})
}
checkLogin() {
// 获取用户名以及密码,通过地址栏上携带的方式发送给服务器
const { user, password } = this.state;
const url = `http://www.dell-lee.com/react/api/login.json?user=${user}&password=${password}`;
axios.get(url, { withCredentials: true }).then(res => {
const login = res.data.data.login;
console.log("点击OK后登录成功", login);
// 服务器做出判断后返回数据,然后提示用户是否登录成功
if (login) {
message.success('登陆成功');
this.setState({
login: true,
modal: false,
})
} else {
message.error('登录失败');
}
}).then(res => {
axios.get('http://www.dell-lee.com/react/api/isLogin.json', {
withCredentials: true
})
.then(res => {
const login = res.data.data.login;
console.log("请求http://www.dell-lee.com/react/api/isLogin.json判断login登录状态:",login)
})
})
}
hideModal() {
this.setState({
modal: false
})
}
changeUser(e) {
// 用户名输入框输入后改变user数据,react改变数据后会自动重新渲染在页面上
this.setState({
user: e.target.value
})
}
changePassword(e) {
// 密码输入框输入后改变password数据,react改变数据后会自动重新渲染在页面上
this.setState({
password: e.target.value
})
}
logout() {
axios.get('http://www.dell-lee.com/react/api/logout.json', {
withCredentials: true
})
.then(res => {
const data = res.data.data;
if (data.logout) {
this.setState({
login: false
});
}
// this.props.history.push('/');
})
}
render() {
const { login } = this.state;
return (
// 如果在已经登录则显示退出按钮,未登录则显示登录按钮
<div className="login">
{login ?
<Button type="primary" onClick={this.logout}>退出</Button> :
<Button type="primary" onClick={this.showModal}>登录</Button>
}
<Link to='/vip'>
<Button
type="primary"
style={{ marginLeft: 10 }}
>
Vip
</Button>
</Link>
<Modal
title="登陆"
visible={this.state.modal}
onOk={this.checkLogin}
onCancel={this.hideModal}
>
<Input
placeholder='请输入用户名'
style={{ marginBottom: 10 }}
value={this.state.user}
onChange={this.changeUser}
/>
<Input
placeholder='请输入密码'
type='password'
value={this.state.password}
onChange={this.changePassword}
/>
</Modal>
</div>
)
}
componentDidMount() {
axios.get('http://www.dell-lee.com/react/api/isLogin.json', {
withCredentials: true
})
.then(res => {
const login = res.data.data.login;
this.setState({ login })
})
}
}
export default Login;
vip下的index.js相关代码:
import React, { Component } from "react";
import { Redirect } from 'react-router-dom';
import axios from 'axios';
import "./style.css";
class Vip extends Component{
constructor(props) {
super(props);
this.state = {
login: true,
fetchFinish: false
}
}
render() {
if (this.state.login) {
if (this.state.fetchFinish) {
return <div className='vip'>Vip</div>
}else {
return <div className='vip'>正在判断用户登陆状态...</div>
}
}else {
return <Redirect to='/' />
}
}
componentDidMount() {
axios.get('http://www.dell-lee.com/react/api/isLogin.json', {
withCredentials: true
})
.then(res => {
const login = res.data.data.login;
console.log("点击Vip按钮,再次请求http://www.dell-lee.com/react/api/isLogin.json判断login登录状态:",login);
this.setState({
login,
fetchFinish: true
})
})
}
}
export default Vip;
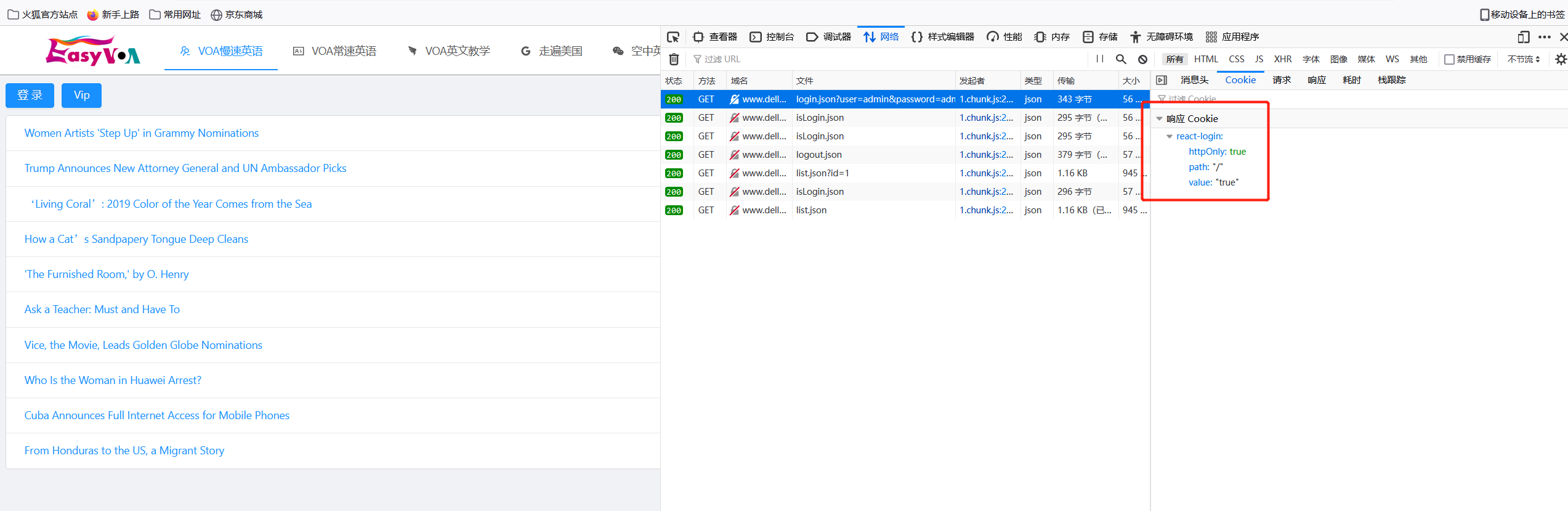
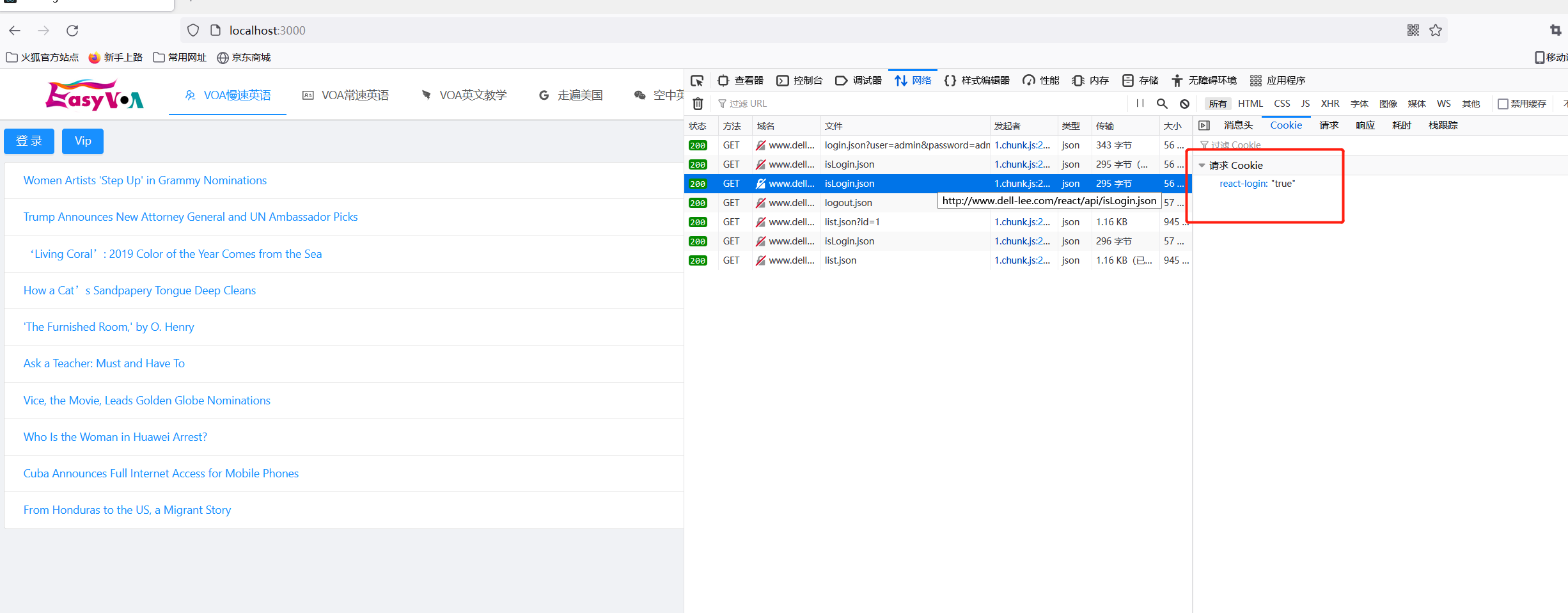
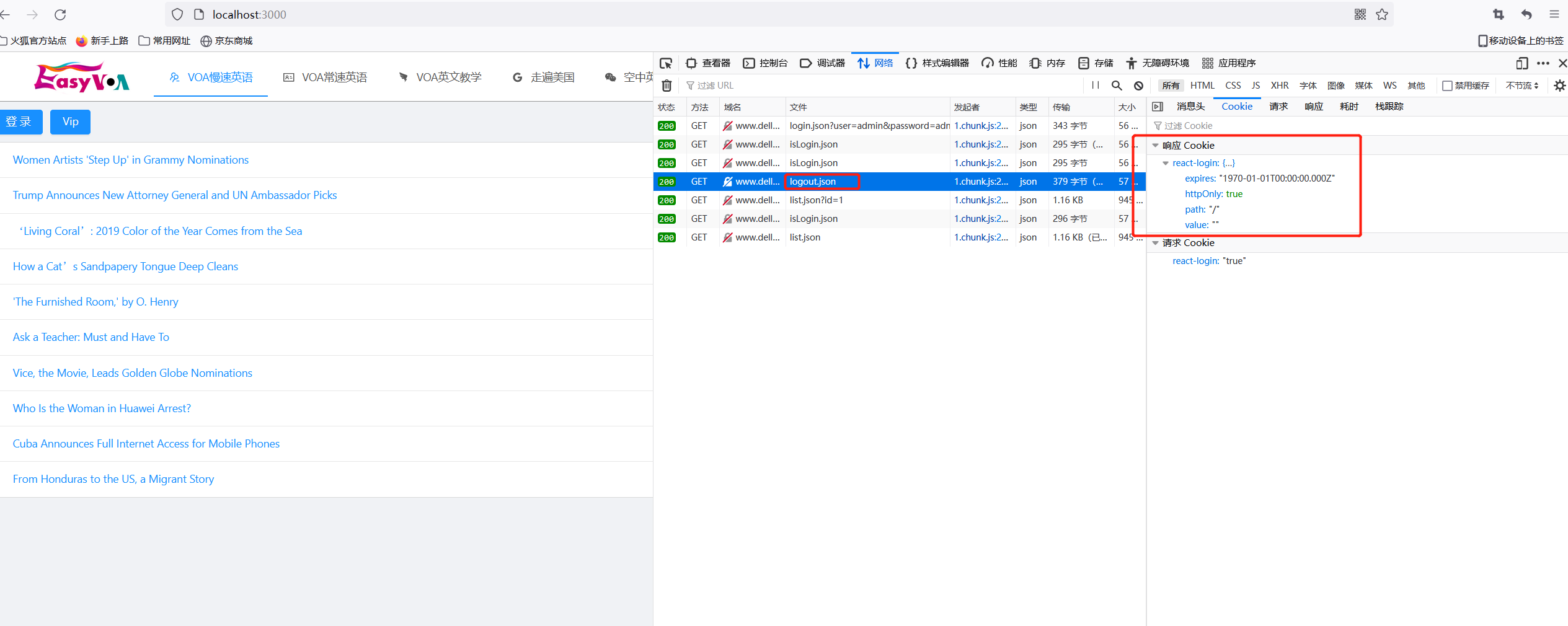
相关截图:

正在回答
同学你好,老师检查了一下代码,代码没有问题,应该是浏览器的问题,建议同学换成火狐浏览器试试。如果火狐浏览器也不行,可以参考如下,设置一下谷歌浏览器,看能不能解决问题:
找到桌面上的谷歌快捷方式,右键“属性”,在弹出的窗口中,找到目标:

在目标中的内容后面,拼接上如下内容(拼接的内容与“目标”中原内容之间,要敲几个空格):
--flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end
效果图:

设置好后,重启谷歌浏览器试试。
祝学习愉快!
我用火狐浏览器试了下,发现可以了。然后有一点小问题想问下老师,
cookie会自动随着浏览器每次请求发送到服务器端,是不是http://www.dell-lee.com/react/api/isLogin.json这个接口就是根据cookie判断是否在登录状态?
我点击登录后服务器响应数据里给本地浏览器设置了cookie,再点击vip按钮(相当于请求isLogin这个接口)时cookie里有值,所以服务器端判断在登录状态,所以返回的login状态就是true。
然后点击退出后,服务端响应数据里给本地浏览器的cookie设置了到期时间,此时cookie失效了。我在点击vip按钮时,因为没有cookie了所以返回的login状态就是false




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星