在循环里面加入延迟器发生了什么
for(var i=1;i<=5;i++){
setTimeout(function(){
console.log(i)
},0);
}
23
收起
正在回答
2回答
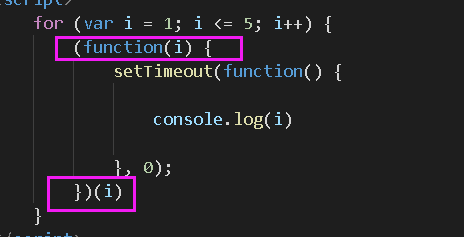
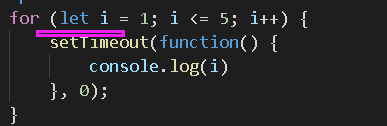
每次循环都会生成一个延时器,延时器属于异步操作,循环结束后会在控制台打印出5个6
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星