老师,看一下我写的符合题目要求吗
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*完善下列代码*/
.per{
width: 300px;
height: 300px;
background: red;
margin-left:200px;
margin-top: 200px;
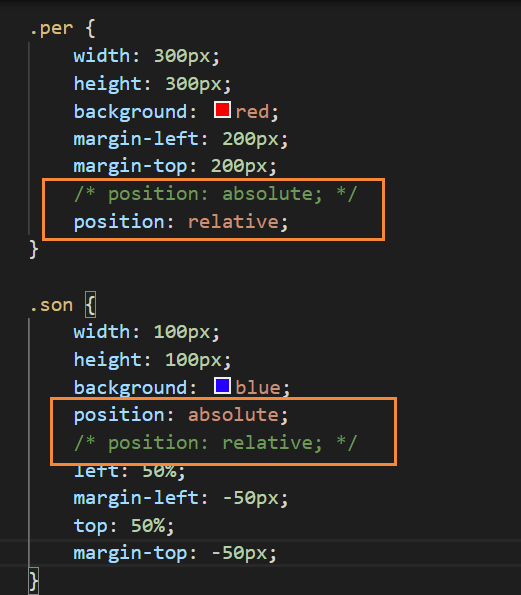
position:absolute;
}
.son{
width: 100px;
height: 100px;
background: blue;
position:relative;
left:50%;
margin-left:-50px;
top:50%;
margin-top:-50px;
}
</style>
</head>
<body>
<div class="per">
<div class="son"></div>
</div>
</body>
</html>
7
收起
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星